JamesMaddox
Content Type
Profiles
Forums
Store
Blog
Product
Showcase
FAQ
Downloads
Posts posted by JamesMaddox
-
-
When you say refs, do you mean just pointing to the class instead of using queryselector? So I could just, for example, do:
.to(
'.textTitle',
{
duration: 0.3,
opacity: 1,
},
0
)
When I do that, the error goes away but the animation doesn't run. When I CTRL-Z and undo it and change it back to querySelectors, the animation starts working and if I refresh the page again it goes back to the error permanently lol I'm not sure what I'm doing wrong, it seems like it works but its very fragile and not consistent
-
Well I want the animation to run on load instead of on click, so I changed it to document.onload and it didn't do anything. When I changed it back to document.onClick it crashed and won't come back.
-
Thanks so much for the help Zach!
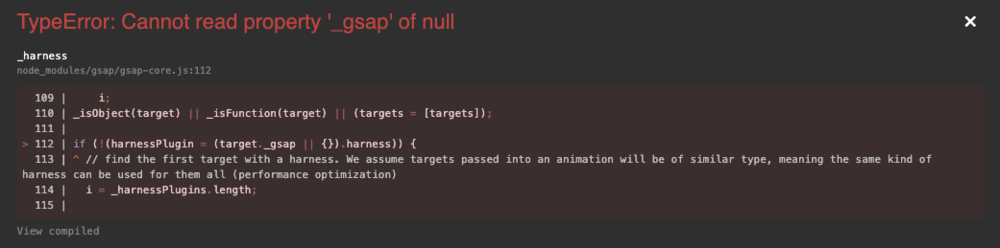
So I broke the HTML file down into a JS file and it worked for about 30 seconds and when I went to make a change it gave me the error message "TypeError: Cannot read property '_gsap' of null" and is talking about harness. Any idea on how to fix this? This is how I have my JS set up:
const textTitle = document.querySelector('.hero-text-title');
const textSubtitle = document.querySelector('.hero-text-subtitle');
const textBtn = document.querySelector('.hero button');
const textBottom = document.querySelector('.hero-text-bottom');
const heartSVG = document.querySelector('.heart-svg');
const heartPath = document.querySelector('.heart-line');
let tl = gsap
.timeline({ paused: false })
.to(
textTitle,
{
duration: 0.3,
opacity: 1,
},
0
)
.from(
textTitle,
{
duration: 0.5,
yPercent: 50,
},
0
)
.to(
textSubtitle,
{
duration: 0.5,
opacity: 1,
},
0.4
)
.from(
textSubtitle,
{
duration: 1,
yPercent: 150,
},
0.4
)
.to(
heartPath,
{
duration: 1.5,
attr: { 'stroke-dashoffset': 0 },
ease: 'power1.in',
},
0.6
)
.to(
heartPath,
{
duration: 0.2,
opacity: 1,
},
0.7
)
.to(
[textBtn, textBottom],
{
duration: 0.6,
opacity: 1,
},
2
)
.to(
heartSVG,
{
duration: 0.15,
scale: 1.2,
transformOrigin: 'center center',
ease: 'power1.in',
},
2.8
)
.to(
heartSVG,
{
duration: 0.3,
scale: 1,
},
'>'
);
document.onclick = function () {
tl.play(0);
};
-
Hi all-
I'm brand new to the GSAP space. I have an existing React project and want to implement a GSAP animation. The person that made it for me sent it in an HTML file. How would I go about implementing this into my React site? I know there's a react-gsap NPM package but figured there might be an easy way to just plug the HTML doc in and get it working that way? I've attached the file to this post; if you click when it loads, it should play the animation. Thanks!


How to implement GSAP HTML doc in React?
in GSAP
Posted
Thank you for guidance with getting acquainted with GSAP!
I ended up using the react-gsap NPM package and it's working perfectly! I took the HTML file and transitioned it by using the <Timeline> and <Tween> components.