iAmWayne
Content Type
Profiles
Forums
Store
Blog
Product
Showcase
FAQ
Downloads
Posts posted by iAmWayne
-
-
Unfortunately, it still don't work. As you may see in the condesandbox, it works fine but when I build the project it won't work. When you scroll on the design section you will see the background changing to black, and that right there does not work when I build it.
EDIT. You can remove the Strictmode in main.tsx to reproduce the error.
I hope anyone can help me.
Thank you in advance.
-
I'm sorry about that, heres the link on codesandbox.
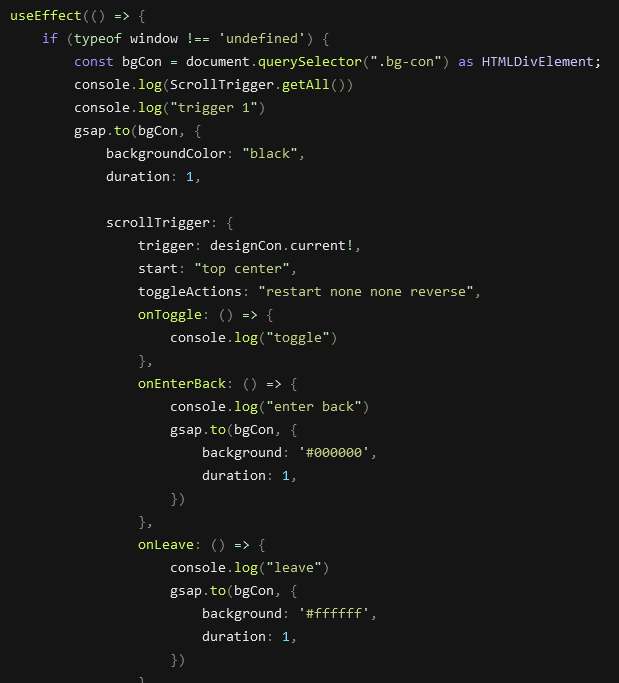
So, in src/layouts/Home.layouts/Designs.layouts the Design.layout.tsx file in line 58. That specific block of code doesn't work when I build with vite. Here is the image of that block of code.

-
HI, can someone help me out. I've been debugging this issue for a week now and I don't know how to resolve this.
So, in development it works fine but in production when I build the project, some gsap animation doesn't work.
The file i am debugging is the Designs.layouts.tsx file. You can refer in this link, https://codesandbox.io/p/github/iAmWayneBenedict/portfolio/master?file=/src/layouts/Home.layouts/Designs.layouts/Designs.layout.tsx:1,1&workspaceId=3c802c73-2725-4792-96c6-3433e1fb3c72on line 58.
Thanks a lot. -
Wow, thanks
-
Is it possible to animate an element's height from the top (0px) to the center of the screen and stay centered while scrolling until it reaches the parent element's height?
I think I'm doing it right but the line doesn't seem to work out. I'm thinking when the line reaches the circles, the circles would animate.
here's the codepen link.
thanks

-
Thanks a lot, that's what I need
-
-
Gsap error
in GSAP


GSAP does not work when buildoing the react project
in GSAP
Posted
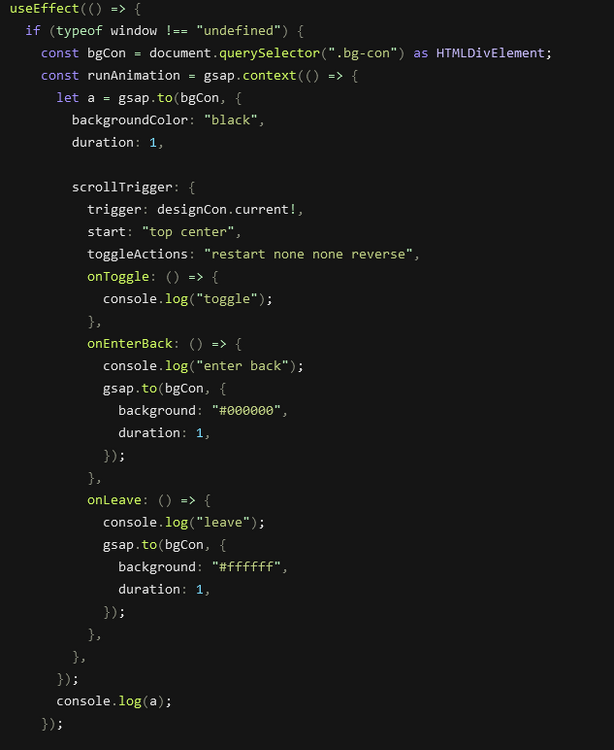
Hi, heres the link of the project. I've used the context and useLayoutEffect.
I've created a video clip of the issue. In the clip, I showed that there is a background transition when in Strict Mode but when I removed the Strict Mode, the background transition doesn't work.
Unfortunately, I can't simulate the build process in codesandbox. However, by removing the strict mode also shows the issue.
https://drive.google.com/file/d/1VaGVvItGKm3DkziB_IzEYO1be87wbH6o/view?usp=sharing