kalaschnik
Content Type
Profiles
Forums
Store
Blog
Product
Showcase
FAQ
Downloads
Posts posted by kalaschnik
-
-
Dang, I am confused about the new offsetWidth, how to get back the normal behavior (i.e., hit as soon as pixel hits)?
-
 1
1
-
-
Thank you so much Cassie! Clever to search for the prior assigned css class! Neat!
-
I got 50% by adjusting it to this:
var d1 = ((r1 + r2) * (r1 + r2) / 2);-
 1
1
-
-
Interesting approach — two follow-up question:
- Any way to set-up the hit tolerance like for the regular hitTest() (e.g., 50%)?- How to retrieve the 'circle2' id on onDragEnd if circle1 was indeed dropped onto circle 2?
-
Update, I added some eventListener for mouseenter and mouseleave, and noticed that those listener don’t use the bounding box rather than the shape itself and the actual mouse entry position (hence the names mouseenter, mouseleave :)). Interesting. Thinking about a way to combine draggable, hitTest and the detection of mouseenter, mouseleave ...?
-
Hey GSAP people,
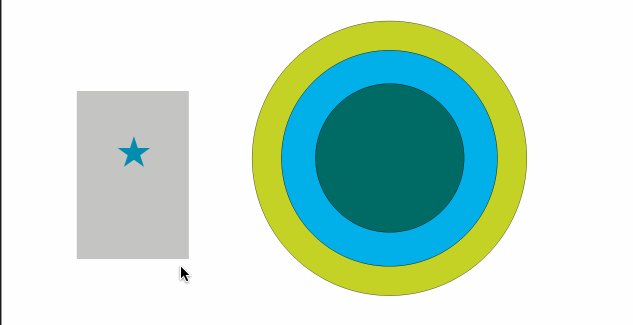
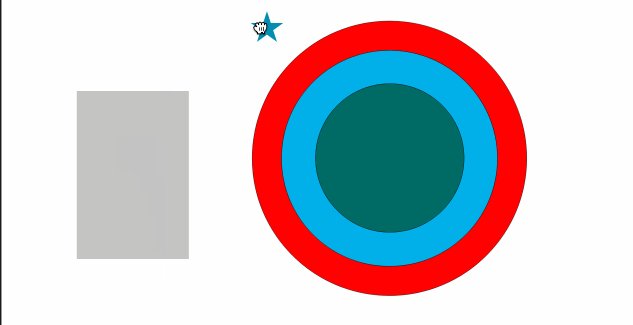
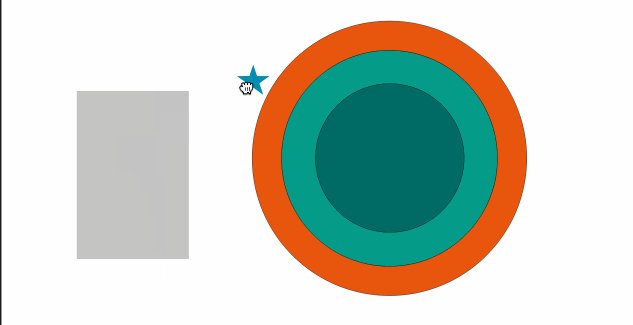
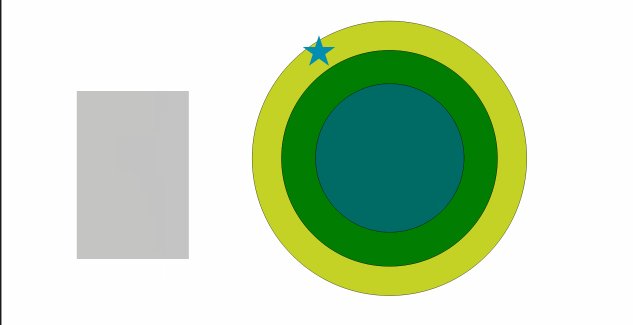
My app asks the user to sort things in a stacked circles (or rather rings, as stacked circles are also an issue for the
hitTest()). I highlight the corresponding circle whenever hovering the dragged object over it. I noticed, however, thathitTest()seems to use the bounding box, and thus I could place objects outside the circles or in other rings when coming e.g., from a northwest direction.Is there any way to solve this issue?

See the Pen MWXzwGo by Kalaschnik (@Kalaschnik) on CodePen
-
Is it correct when I assume in my mental modal; SVG = getBBox and non-SVG: etBoundingClientRect to get the correct coordinates? I am still a bit confused by the two.
-
I solved it using
bbox,cx,cy.See the Pen NWLyGLP by Kalaschnik (@Kalaschnik) on CodePen
I am just wondering if that is the way GSAP people would solve this? Or is there any gsap-built-in magic?
-
 1
1
-
-
Hey all,
is there any dynamic way (instead of defining: `x/y: <coords>` to move an object to the center of another object?
Let’s say my `anchor` is not always fixed at the same spot. And my `ball` needs to dynamically read out the current target coords from the anchor. What is the best way to achieve that?
Thank you!
See the Pen zYJRvXP by Kalaschnik (@Kalaschnik) on CodePen
-
Hey all,
I am super new to gsap. Before buying Club GreenSock, I would like to estimate if my specific use case can be covered with the inertia plugin.
My scenario:
I got shapes sitting in a "home" area. The user is required to categorize the shapes either in the center, middle or outer circle. If the shape gets droped on the SVG background they need hover back to the gray home area. If the shape gets dropped within on of the three circle areas the should align centered. Therefore, I thought it would make sense to create some "gravity-hooks" (see ids), which will be hidden later, but make sure the shape is centered on this line or circle (for the center)
I guess it is possible, but since I am dealing with no grid I was not sure how to tackle that issue.
See the Pen MWXzwGo?editors=1011 by Kalaschnik (@Kalaschnik) on CodePen
-
Thanks Cassie! You got it!
Configuring such stuff is worst part of frontend...
Hope this answer helps others
-
 1
1
-
-
Hey Rodrigo.
Indeed maybe I wasn’t clear. The module is set to:
"module": "es2022",To reproduce my error:
1. Download/clone the repo
2.
npm i3.
npm i gsap4. Within app.ts:
import { gsap } from 'gsap';5. Error appears.
It seems that gsap wants to set module to
"module": "CommonJS",but that would create a lot other issues... -
Hey all,
I would like to integrate gsap in my next project. For this project I rely on Webpack 5 configured to use TypeScript w/ top-level await support.
For this startup config I have a repo:
https://github.com/kalaschnik/multipurpose-webpack-config-typescript
When I try to
npm i gsapand to loadimport { gsap } from 'gsap';I get this error:
Cannot find module 'gsap'. Did you mean to set the 'moduleResolution' option to 'node', or to add aliases to the 'paths' option?ts(2792)Is there any working Webpack/TypeScript (w/ top-level await) config that works with gsap? Maybe I am missing something else here...

hitTest() fails for non-rectangular shapes (circles, paths)
in GSAP
Posted
Unfortunately, the math absolutely breaks when being in SVG world:
I cannot get my head around this:
See the Pen abaQayr?editors=0011 by Kalaschnik (@Kalaschnik) on CodePen
tried getBoundingClientRect().width vs getBBox().width, but nothing seems to get the hit area right 😕