Martagnan
Content Type
Profiles
Forums
Store
Blog
Product
Showcase
FAQ
Downloads
Posts posted by Martagnan
-
-
Hello,
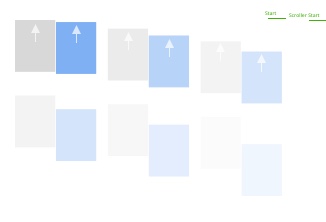
I'm trying to create an effect where individual items within a list are animated into view similar to the
See the Pen zYrxpmb by GreenSock (@GreenSock) on CodePen
. However, I would like the elements within each list item to animate in a 'staggered' sequence. I hope the image makes sense?
I've created a pen but as you can see when the trigger is hit, all the images animate at the same time instead of staggering... same with the blue text boxes.
Any help appreciated
Thanks
See the Pen dyeboxN by Martagnan (@Martagnan) on CodePen
-
This just happened to me and this post helped. Maybe add those first two steps to the instructions?
-
Cassie, that is awesome! I don't think i'd have ever got to that solution! Thank you. This actually might also answer another problem i'll be tackling next week.
-
 2
2
-
-
Hello again, I settled on this solution but as the build continued a couple of issues came to light 😕
1. I need more control over the individual elements. For example, i'd like the H2, figure and Paragraph to have their own tweens within the timeline. At the moment it's only animating the two immediate children of .servicePanel (no access to the individual elements).
2. When this solution is embedded into a CMS I would need to write some logic to 'flip' the HTML accordingly.
I started experimenting with the following but ended up (as expected) back where I started where the '.servicePanel .even' images are scrolling in from the wrong side 😕
See the Pen oNWdGMK by Martagnan (@Martagnan) on CodePen
-
Many thanks Cassie, I can now build off this. Thanks also Carl, i'll take a look at the video.
Awesome forum!
M
-
 1
1
-
-
Hello,
I'm not sure where to start with this. I have a page with multiple sections and I would like the animation to 'alternate' with each section.
Section one - image slides in from left, text from the right
Section two - image slides in from right, text from the left
etc...
Very similar to this
See the Pen pojzxwZ by GreenSock (@GreenSock) on CodePen
but this code looks really complicated to me and for what i'm trying to achieve!?Do I need multiple timelines, multiple triggers or is there a clever forEach way of doing this?
Many thanks for any advice.
M
See the Pen yLbvdzB by Martagnan (@Martagnan) on CodePen
-
Thanks Paul and Zach, that works perfectly.
Another issue (not GSAP) I have just discovered is that one of the videos needs to be unmuted but this https://developers.google.com/web/updates/2017/09/autoplay-policy-changes means a prior interaction is required.... which a user might not do before they get to the video. Hmmmm.... 😕 Anyway not a GSAP issue.
Thanks for your help!
Martin
-
EDIT: I seem to have this working on a codepen
See the Pen JjKLWqq by Martagnan (@Martagnan) on CodePen
However, there is an error Uncaught ReferenceError: videoElem is not defined and it only works in Chrome?
Hi Zach,
Many thanks for the response. This doesn't seem to work, the video immediately starts to play (before it's in the viewport) and continues whether I scroll past or not, so I think i'm being to literal with your code or my actual <video> is incorrect? Here's what I now have.
<div class="vid">
<video playsinline muted loop poster="">
<source src="https://www.learningcontainer.com/wp-content/uploads/2020/05/sample-mp4-file.mp4" id="sample" type="video/mp4">
</video>
</div><script type="text/javascript">
ScrollTrigger.create({
trigger: videoElem,
onEnter: () => videoElem.play(),
onEnterBack: () => videoElem.play(),
onLeave: () => videoElem.pause(),
onLeaveBack: () => videoElem.pause(),
});
</script>I should also probably point out there will be two videos on the page? I assumed videoElem is automatically targeting 'any' <video> element so I removed the second instance to test but still no luck.
Many thanks
-
Hi there,
I've searched around but the only nearest thing I could find was this post https://greensock.com/forums/topic/24960-video-playpause-toggle/ which seems overcomplicated for what i'm trying to do. I did try to amend the code but i'm not a JS dev so could not get it working for me.
All I need is for a video <video></video> to start playing when it enters the viewport and then pause when it leaves... and resume (from beginning if possible) if re-enter the viewport.
Any pointers would be great.
Thank you
-
Hello,
Is there a way to replicate the following with TweenLite?
var clips:Array = [mc_win_a_trip, mc_event, mc_snowbombing, mc_mayrhofen, mc_date, mc_only, mc_o2, mc_getinline, mc_getready, mc_click, mc_terms, mc_bomb, mc_bomb2]; TweenMax.allTo(clips, 0, {alpha:0});Thanks
Martin
-
Thanks Carl!
I'm sure I tried TO? Anyway, your help has fixed it now.
Many thanks
-
Hello,
I can't work this out. I'm hoping somebody with more understanding might see where i'm going wrong.
My problem is with mc_screen1, mc_screen2, mc_screen3, mc_screen4. These clips should replace each other over the time of the movie, but alpha:0 doesn't seem to be working and i'm left with 1 or more of the mc's still showing at the end!
Here is my full code so far...
package { import flash.display.MovieClip; import com.greensock.*; import com.greensock.easing.*; import flash.events.Event; public class mhhq extends MovieClip { //mc instances on stage public var mc_phone1:MovieClip; public var mc_screen1:MovieClip; public var mc_defyTM:MovieClip; public var mc_lifeproof:MovieClip; public var mc_justgotbetter:MovieClip; public var mc_screen2:MovieClip; public var mc_faster:MovieClip; public var mc_1ghz:MovieClip; public var mc_smarter:MovieClip; public var mc_smarterGlow:MovieClip; public var mc_screen3:MovieClip; public var mc_android:MovieClip; public var mc_richer:MovieClip; public var mc_screen4:MovieClip; public var mc_movies:MovieClip; public var mc_angledphone:MovieClip; public var mc_opaquebox:MovieClip; public var mc_defySecond:MovieClip; public var mc_fasterSmarter:MovieClip; public var mc_exclusive:MovieClip; public var mc_lifeEmpowered:MovieClip; public var timeline:TimelineLite; public function mhhq() { addEventListener(Event.ADDED_TO_STAGE, init); } private function init(e:Event):void{ removeEventListener(Event.ADDED_TO_STAGE, init); timeline = new TimelineLite(); timeline.insert( TweenLite.to( mc_lifeEmpowered, 0, {alpha:0} )); timeline.insert( TweenLite.to( mc_screen2, 0, {alpha:0} )); timeline.insert( TweenLite.to( mc_1ghz, 0, {alpha:0} )); timeline.insert( TweenLite.to( mc_smarterGlow, 0, {alpha:0} )); timeline.insert( TweenLite.to( mc_screen3, 0, {alpha:0} )); timeline.insert( TweenLite.to( mc_android, 0, {alpha:0} )); timeline.insert( TweenLite.to( mc_movies, 0, {alpha:0} )); timeline.insert( TweenLite.to( mc_screen4, 0, {alpha:0} )); timeline.insert( TweenLite.to( mc_angledphone, 0, {alpha:0} )); timeline.insert( TweenLite.to( mc_exclusive, 0, {alpha:0} )); //create the tweens timeline.insert( TweenLite.to( mc_phone1, .35, {x:95} )); timeline.insert( TweenLite.to( mc_screen1, .35, {x:108} )); timeline.insert( TweenLite.to( mc_phone1, .25, {x:180, delay:1.5} )); timeline.insert( TweenLite.to( mc_screen1, .25, {x:193, delay:1.5} )); timeline.append( TweenLite.to( mc_defyTM, .25, {x:15} ), -.25); timeline.append( TweenLite.to( mc_lifeproof, .25, {x:15} ), -.1); timeline.append( TweenLite.to( mc_defyTM, .25, {x:-210, delay:1} )); timeline.append( TweenLite.to( mc_lifeproof, .25, {x:-210, delay:.1} ), -.2); timeline.append( TweenLite.to( mc_justgotbetter, .25, {x:15} ), -.15); timeline.append( TweenLite.to( mc_justgotbetter, .25, {x:-210, delay:1} )); timeline.append( TweenLite.to( mc_phone1, .25, {x:15} ), -.2); timeline.append( TweenLite.to( mc_screen1, .25, {x:28} ), -.25); timeline.append( TweenLite.to( mc_screen2, .25, {x:27, alpha:1} ), -.25); timeline.append( TweenLite.from( mc_screen1, 0, {alpha:0} )); timeline.append( TweenLite.to( mc_faster, .25, {x:125} ), -.1); timeline.append( TweenLite.to( mc_1ghz, 1, {alpha:1} )); timeline.append( TweenLite.to( mc_faster, .25, {x:320, delay:1} )); timeline.append( TweenLite.to( mc_1ghz, .25, {x:320} ), -.25); timeline.append( TweenLite.to( mc_smarter, .25, {x:125} ),-.1); timeline.append( TweenMax.to( mc_smarterGlow, .5, {alpha:1, repeat:1, yoyo:true} )); timeline.append( TweenLite.to( mc_screen3, .5, {alpha:1} ), -1.2); timeline.append( TweenLite.from( mc_screen2, 0, {alpha:0} )); timeline.append( TweenLite.to( mc_android, 1, {alpha:1} ), -.5); timeline.append( TweenLite.to( mc_smarter, .25, {x:320, delay:1} )); timeline.append( TweenLite.to( mc_android, .25, {x:320} ), -.25); timeline.append( TweenLite.to( mc_richer, .25, {x:130} ),-.1); timeline.append( TweenLite.to( mc_screen4, .5, {alpha:1} ), -.25); timeline.append( TweenLite.from( mc_screen3, 0, {alpha:0} )); timeline.append( TweenLite.to( mc_movies, 1, {alpha:1} ), -.2); timeline.append( TweenLite.to( mc_richer, .25, {x:320, delay:1} )); timeline.append( TweenLite.to( mc_movies, .25, {x:320} ), -.25); timeline.append( TweenLite.to( mc_angledphone, .25, {x:180, y:28, alpha:1} ), -.25); timeline.append( TweenLite.from( mc_screen4, .15, {alpha:0} )); timeline.append( TweenLite.to( mc_phone1, .15, {alpha:0} )); timeline.append( TweenLite.to( mc_opaquebox, .25, {x:0} )); timeline.append( TweenLite.to( mc_defySecond, .3, {x:15} )); timeline.append( TweenLite.to( mc_fasterSmarter, .25, {x:15} )); timeline.append( TweenLite.to( mc_exclusive, .5, {alpha:1, delay: .5} )); timeline.append( TweenLite.to( mc_lifeEmpowered, .5, {alpha:1, delay: .5} )); } } }Any guidance would be appreciated.
Many thanks
-
-
Hello,
I don't know AS and i'm very new to Greensock, I used it a month a so ago and now i'm back for another new project

All I need is an mc to fade in and then back out again - like a slow glow.
I have this to fade in:
timeline.append(TweenLite.to(mc_smarterGlow, 1, {alpha:1}), -0.1);
Obviously I can write another line to fade out again but I wondered if there was a better way?
Thanks!
-
Absolutely brilliant! Many thanks for your time.
It's an unfortunate compromise after I discovered random maths we're not allowed in banners published by Google. Our original flames we're these http://www.istockphoto.com/stock-flash- ... st=5c35529
Oh well...

Thanks again!
-
Hi Carl,
I tried yoyo but the animation just stopped - I probably used it wrong

I've attached a simple file as requested. Even after clearing out all other elements the animation still has a slight pause.
Many thanks
Martin
-
Hello,
I'm trying to create a looping fire effect using images fading in and out. Although not brilliant the effect is almost acceptable apart from a pause before the loop begins again. Is there anyway to get rid of the pause?
My code:
import com.greensock.TimelineMax; import com.greensock.TweenLite; import com.greensock.easing.*; var timeline:TimelineMax = new TimelineMax({repeat:-1}); timeline.append(TweenLite.to(fl01, 0, {_x:0, _y:0})); timeline.append(TweenLite.to(fl02, 0, {_alpha:0, _x:0, _y:0})); timeline.append(TweenLite.to(fl03, 0, {_alpha:0, _x:0, _y:0})); timeline.append(TweenLite.to(fl04, 0, {_alpha:0, _x:0, _y:0})); timeline.append(TweenLite.to(fl01, 0.3, {_alpha:20, ease:Linear.easeNone})); timeline.append(TweenLite.to(fl02, 0.3, {_alpha:90, ease:Linear.easeNone})); timeline.append(TweenLite.to(fl02, 0.3, {_alpha:20, ease:Linear.easeNone})); timeline.append(TweenLite.to(fl03, 0.3, {_alpha:90, ease:Linear.easeNone})); timeline.append(TweenLite.to(fl03, 0.3, {_alpha:20, ease:Linear.easeNone})); timeline.append(TweenLite.to(fl04, 0.3, {_alpha:90, ease:Linear.easeNone})); timeline.append(TweenLite.to(fl04, 0.3, {_alpha:20, ease:Linear.easeNone})); timeline.append(TweenLite.to(fl01, 0.3, {_alpha:90, ease:Linear.easeNone}));Note: We can't use any random maths (hence the poor fallback version)
Many thanks
Martin
-
Thanks again Carl,
Just one last thing... Is it possible to tween multiple items at the same time? I know the following code is wrong but hopefully gives an idea of what i'm trying to do?
timeline.append(TweenLite.to(mc_logo,mc_strip,mc_stove, 3, {_alpha:0}));
Cheers
Martin
-
Brilliant Carl thanks.
I went for the TimeLineLite method - very easy!
Only problem I have now is how to make the whole 'animation' loop. After it performs the last tween I need a slight delay and then back to the beginning?
My code so far...
import com.greensock.TimelineLite; import com.greensock.TweenLite; import com.greensock.easing.*; TweenLite.to(mc_heart, 0, {_alpha:0}); TweenLite.to(mc_why, 0, {_alpha:0}); TweenLite.to(mc_when, 0, {_alpha:0}); TweenLite.to(mc_briqs, 0, {_alpha:0}); TweenLite.to(mc_twice, 0, {_alpha:0}); TweenLite.to(mc_stove, 0, {_alpha:0}); TweenLite.to(mc_strip, 0, {_alpha:0}); TweenLite.to(mc_logo, 0, {_alpha:0}); var timeline:TimelineLite = new TimelineLite(); timeline.append(TweenLite.to(mc_why, 2, {delay: 1, _alpha:100})); timeline.append(TweenLite.to(mc_why, 2, {_alpha:0})); timeline.append(TweenLite.to(mc_heart, 2, {_alpha:100, _x:157, _y:100, _xscale:72, _yscale:72}), -1.5); timeline.append(TweenLite.to(mc_when, 2, {_alpha:100}), -0.5); timeline.append(TweenLite.to(mc_when, 2, {_alpha:0})); timeline.append(TweenLite.to(mc_briqs, 3, {_alpha:100})); timeline.append(TweenLite.to(mc_briqs, 2, {_alpha:0})); timeline.append(TweenLite.to(mc_twice, 3, {_alpha:100}), -3.5); timeline.append(TweenLite.to(mc_twice, 2, {_alpha:0}), -2); timeline.append(TweenLite.to(mc_stove, 3, {_alpha:100}), -2); timeline.append(TweenLite.to(mc_heart, 4, {_alpha:0, _xscale:100, _yscale:100}), -2); timeline.append(TweenLite.to(mc_strip, 3, {_alpha:100}), -3); timeline.append(TweenLite.to(mc_logo, 3, {_alpha:100}), -2);Thanks again!
-
Hello,
I have some text (in separate mc's) fading in and out, each clip has a different name.
I have the following code but the second clip will not fade out before the third clip shows, and then the third clip won't fade either??
Can anyone help?
Thanks
import com.greensock.TweenLite; import com.greensock.OverwriteManager; import com.greensock.easing.*; OverwriteManager.init(OverwriteManager.AUTO); TweenLite.to(mc_why, 0, {_alpha:0}); TweenLite.to(mc_when, 0, {_alpha:0}); TweenLite.to(mc_briqs, 0, {_alpha:0}); TweenLite.to(mc_why, 3, {_alpha:100}); TweenLite.to(mc_why, 2, {_alpha:0, delay: 2}); TweenLite.to(mc_when, 3, {_alpha:100, delay: 4}); TweenLite.from(mc_when, 2, {_alpha:0, delay: 3}); TweenLite.to(mc_briqs, 3, {_alpha:100, delay: 6}); TweenLite.to(mc_briqs, 2, {_alpha:0, delay: 3});

ScrollTrigger batch with nested timelines
in GSAP
Posted
Thanks Jack, that is exactly what i'm looking for 😃! Awesome work thank you!