mechaadi
Content Type
Profiles
Forums
Store
Blog
Product
Showcase
FAQ
Downloads
Posts posted by mechaadi
-
-
Hey again,
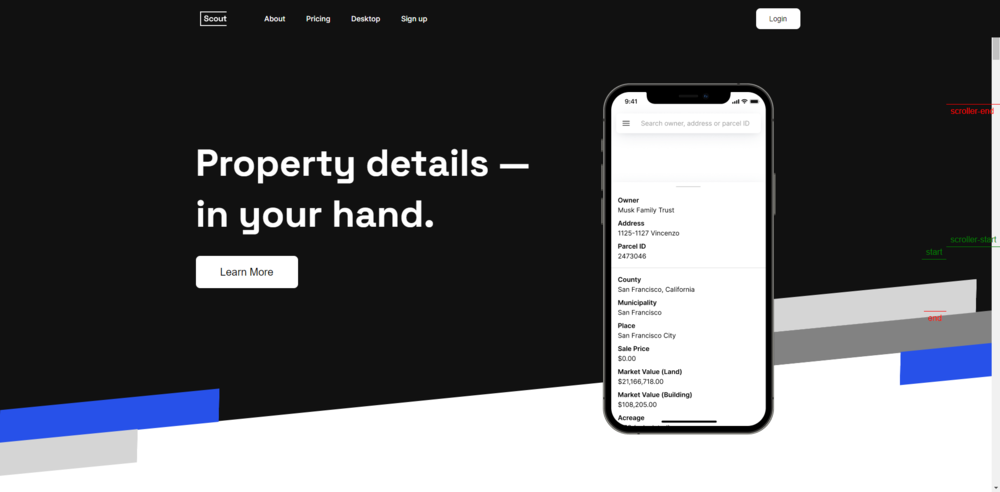
So I just created the exact project on CodeSandbox (https://codesandbox.io/s/next-gsap-8knsv?file=/components/Landing/Hero.js)
Move the mouse on top of the Mobile Phone(since the mobile phone is the pinned element here in this case and I am having issues when I move the cursor on any pinned element and try to scroll up or down) then try to scroll up, then move the mouse away from the mobile phone for a few seconds, take the cursor to mobile phone again and try to scroll now, it sticks there.
Lemme know if you want me to explain it further.Thanks!
-
I will try to create a Next.JS app in CodeSandbox, looks like this is an issue with Next.JS/React only, I've tried the same thing in plain HTML and it was working just fine.
Give me some time and I will post the link of my codesanbox project in this thread.
Thanks

-
I am trying to use GSAP with a NextJS project, everything looks fine but for some reasons I am not able to scroll up or down whenever the mouse cursor is on top of the pinned element but it works when I move the mouse away from the pinned element and scroll again, any help is appreciated. I am attaching the code below.
Component code
import React, { useEffect, useRef } from "react"; import styles from "./Landing.module.sass"; // GSAP import { gsap } from "gsap/dist/gsap"; import { ScrollTrigger } from "gsap/dist/ScrollTrigger"; export default function Hero() { const scoutHeroTrigger = useRef(); const scoutHeroMobile = useRef(); const scoutHeroWrapper = useRef() useEffect(() => { gsap.registerPlugin(ScrollTrigger); let timeline = gsap.timeline({ scrollTrigger: { trigger: scoutHeroMobile.current, pin: true, markers: true, start: "center center", end: "+=100 +=200", anticipatePin: true, pinReparent: true }, }); timeline.from(scoutHeroMobile.current, { right: -100, opacity: 1 }); }, []); return ( <div ref={scoutHeroTrigger}> <div ref={scoutHeroWrapper} className={styles.scoutHeroWrapper}> <div className={styles.scountIndexSVGContainer}> <svg viewBox="0 0 100 100" preserveAspectRatio="none"> <polygon points="0,100 100,0 100,100" /> </svg>{" "} <img className={styles.scoutIndexLeftBlue} src="/assets/images/blue-tape-left.svg" /> <img className={styles.scoutIndexLeftGrey} src="/assets/images/grey-tape-left.svg" /> <img className={styles.scoutIndexRightGrey} src="/assets/images/grey-tape-right.svg" /> <img className={styles.scoutIndexRightBlue} src="/assets/images/blue-tape-right.svg" /> <img className={styles.scoutIndexRightWhite} src="/assets/images/white-tape-right.svg" /> </div> <div className={styles.scoutHeroContainer}> <div className={["scout-row scout-h-100", styles.scoutHeroRow].join(" ")}> <div className={[ "scout-col-8 scout-col-lg-12", styles.scoutHeroLeftCol, ].join(" ")} > <h1> Property details — <br /> in your hand. </h1> <button>Learn More</button> </div> <div className={[ "scout-col-4 scout-no-gutter scout-col-lg-12", styles.scoutHeroRightCol, ].join(" ")} > <img ref={scoutHeroMobile} style={{ zIndex: 99, right: 0 }} src="/assets/images/hero-phone.png" /> </div> </div> </div> </div> </div> ); }
Sass File
.scoutLandingNav height: 72px width: 100% background: #111 position: fixed left: 0 top: 0 z-index: 100 .scoutLandingNavContainer max-width: 1200px padding: 0 16px margin: 0 auto height: 100% div .scoutLandingNavLeftCol display: flex align-items: center ul margin-left: 32px list-style-type: none li margin-left: 40px float: left a font-weight: 500 font-size: 14px line-height: 20px display: block .scoutLandingNavRightCol display: flex justify-content: flex-end align-items: center button border: none width: 85px height: 40px outline: none background: #FFFFFF border-radius: 8px font-weight: 500 font-size: 14px line-height: 20px color: #111111 cursor: pointer .scoutHeroWrapper position: relative background: #111111 margin-top: 72px height: 780px .scountIndexSVGContainer position: absolute bottom: 0 width: 100% height: 10vw svg position: absolute bottom: 0 width: 100% height: 10vw fill: #fff .scoutIndexLeftBlue position: absolute bottom: -6.8px z-index: 1 transform: rotate(1.5deg) !important .scoutIndexLeftGrey position: absolute bottom: -87.1px z-index: 1 left: -5px transform: rotate(1.5deg) !important .scoutIndexRightGrey position: absolute top: -71.1px z-index: 1 right: 0 transform: rotate(1.45deg) !important .scoutIndexRightBlue position: absolute top: -33.6px z-index: 1 right: -5px transform: rotate(1.5deg) !important .scoutIndexRightWhite position: absolute top: -128.6px z-index: 1 right: 30px transform: rotate(1.5deg) !important .scoutHeroContainer max-width: 1200px margin: 0 auto height: 100% padding: 16px .scoutHeroRow align-items: flex-start !important .scoutHeroLeftCol h1 font-size: 72px line-height: 98px color: #FFFFFF margin-top: 168px font-family: "Space Grotesk" font-weight: 700 button background: #FFFFFF border-radius: 8px width: 196px height: 62px margin-top: 32px font-size: 20px line-height: 30px cursor: pointer border: none transition: .1s button:hover transform: scale(1.05) .scoutHeroRightCol position: relative img position: relative top: 72px



Cannot scroll when mouse cursor is on the pinned element | ScrollTrigger
in GSAP
Posted
Looks like it's working, thank you some much!