Fullsix SL
Content Type
Profiles
Forums
Store
Blog
Product
Showcase
FAQ
Downloads
Posts posted by Fullsix SL
-
-
Yes, in my example, when i do
var frame = 1; function onUpdateHandler(){ console.log("frame " + frame); frame++; console.log("before x:", draggableInstance.x) if(draggableInstance.x > 800) { gsap.set(el, {x: draggableInstance.x - 800}); draggableInstance.update(); console.log("after x:", draggableInstance.x) } } // While dragging: // Frame 1: before x = 1000, after x = 200; // Frame 2: before x = 200 // While throwing: // Frame 1: before x = 1000, after x = 200; // Frame 2: before x = 1000, after x = 200;
while dragging, i can draggable.update() and the value is retained in the next frame (intented behavior),but when i release the mouse and inertia plugin is working, the value "resets" itself to its previous state
-
ok, i see, moving the items individually and using wrap and a proxy is mentally more complex for me (didn't know about that utilities, which are cool), but indeed is a more elegant solution that swapping the elements in the container.
btw is ok then that the inertia plugin doesn't care about draggable.update()?
Thanks for your support.
-
wow, a lot of gsap magic involved there. I need a few hours to dig into this but looks exactly what i need. Thanks!
-
I am trying to make the scroll of slides infinite swaping slides from start to end and from end to start when they are not in the visible area. If you disable the intertia in the codepen, everything goes ok, you can drag and drag and you never reach the end...
-
ok, here is the example
See the Pen ZEBoqJJ?editors=1111 by 7daysofrain (@7daysofrain) on CodePen
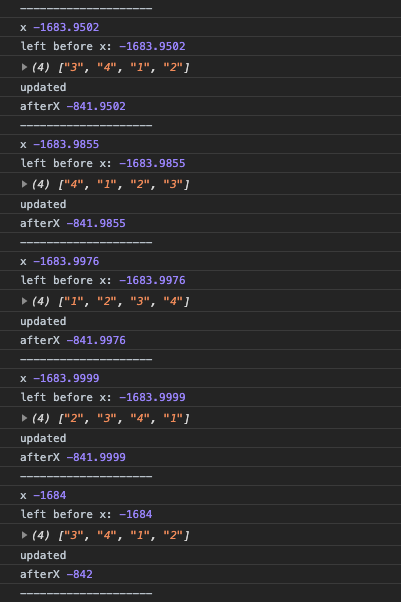
If you see the log you will see that if i update the draggable to a new value, it looks ok, but inertia plugin is setting it again to its old value:

-
Hi,
I'm trying to reorder elements in a carousel to make it infinite. When im dragging there is no problem, i can reorder them and it's all ok. But when i release it, throwing it, the update() method of the draggable don't update the value of the Inertia Plugin. Is there a way to do this?
Draggable instantiation:
const draggableConfig = { throwResistance: 10000, minimumMovement:6, onThrowUpdate: throttle((e) => { this.updateInnerElements(); },50), onDrag: throttle((e) => { this.updateInnerElements(); }, 50), }
this.works when called onDrag, but no when called by onThrowUpdate
updateInnerElements () { let dirty = false; console.log("x", this.draggable.draggableInstance.x) if(this.draggable.draggableInstance.x < -this.itemWidth) { console.log("left", this.draggable.draggableInstance.x + this.itemWidth) this.slides.push(this.slides.shift()); this.slides.forEach(x => this.wrapper.appendChild(x)); gsap.set(this.wrapper, {x: this.draggable.draggableInstance.x + this.itemWidth}); this.draggable.draggableInstance.update(); dirty = true; } if(this.draggable.draggableInstance.x >= 0) { console.log("right") this.slides.unshift(this.slides.pop()); this.slides.forEach(x => this.wrapper.appendChild(x)); gsap.set(this.wrapper, {x: this.draggable.draggableInstance.x - this.itemWidth}); this.draggable.draggableInstance.update(); dirty = true; } if(dirty) { console.log('updated'); console.log("afterX", this.draggable.draggableInstance.x) } }
Can you help me? Thanks
-
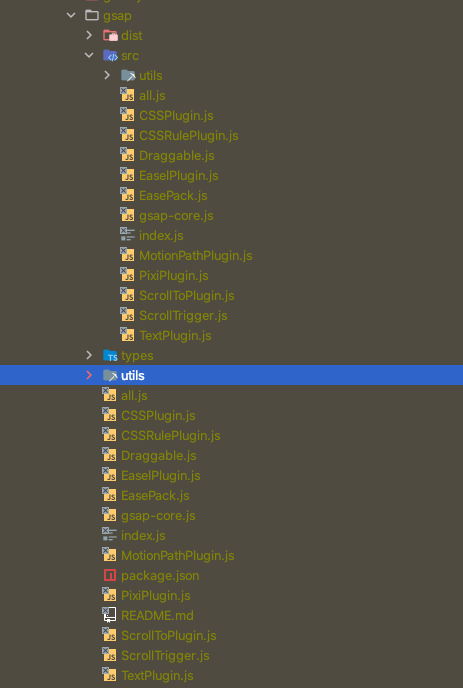
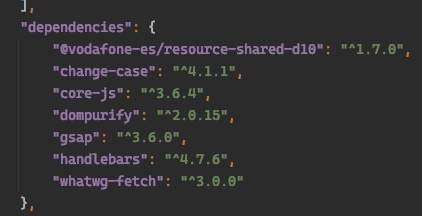
ok, found the problem. The reference in the package.json should be @gsap/shockingly
-
 2
2
-
-
Thanks for the quick response!
I already tried that, but its not in the package under node_modules.

I configured .npmrc as instructed, with the access key, added the the entry in package.json too:

any idea?
-
Hi,
I just tried to make a simple case of the Draggable/Interia example working and the dragging works but not doing the intertia. I'm a club member and installed the library from npm (using the .npmrc config provided). Here is the relevant code;
<style> .content{ height: 100%; align-items: center; width: 842px; outline: 1px solid #e60000; padding:0; } .container{ outline: 1px solid blue; width: 5000px; height: 300px; background-color: aliceblue; } </style> <div class="ws10-o-wrapper content"> <div class="container" data-ws10-js="draggable"> </div> </div>
And then the class (it's instantiated internally)
import { gsap } from "gsap"; import { Draggable } from "gsap/Draggable"; const defaults = { $element: undefined, selectors: { elements: `.js-carousel-list-element`, list: `.js-carousel-list`, }, classes: { }, }; export default class draggable { static selector = "draggable"; constructor(properties = {}) { const config = Object.assign({...defaults}, properties) this.element = config.$element; gsap.registerPlugin(Draggable); } init() { Draggable.create(this.element, { type:"x,y", edgeResistance: 0.65, bounds: this.element.parentNode, inertia: true, autoScroll: true, }); } }
I'm creating it in storybook, but tried to isolate the example the much i can. What can i be doing wrong? The code is very basic...ç
Thanks!

Draggable update() is not updating when in throwing state
in GSAP
Posted
Just curious, your solution saved me anyway