Bwizard
Content Type
Profiles
Forums
Store
Blog
Product
Showcase
FAQ
Downloads
Posts posted by Bwizard
-
-
Apologies for appearing to answer the same question again. I will look at the two callbacks you recommended. Thanks.
-
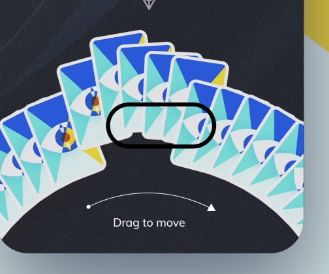
I would like to create a zone on a wheel that triggers CSS animations when an element moves through that zone. So I have a wheel of cards (see codepen) and I would like to add a css class that triggers an animation whenever a card moves through the 11 o'clock and 1 o'clock positions both clockwise and anticlockwise. is there a function within draggable that allows me set a zone between 2 points on the 'clock face'? Thanks
-
1 hour ago, ZachSaucier said:
Hey Bwizard and welcome to the GreenSock forums.
As I commented on your StackOverflow post yesterday,
If you have a specific question, especially about GSAP, that we can help out with please let us know and we'll do our best to help

Brill, thank you for answering again
 Looking forward to getting to grips with this. I think I need to watch a few tutorials.
Looking forward to getting to grips with this. I think I need to watch a few tutorials.
-
I would really like to create the card deck animation seen here Card Animation and in the screenshot below and was wondering if GSAP could help with this. I am struggling to figure out where to begin. in my codePen I have used draggable.js to make a wheel of cards draggable. How would I achieve the draggable functionality with GSAP and also the cool animation where each individual card raises as it turns. I'm not new to CSS animation but I am to libraries but this one does look pretty powerful. Thanks!


Looking for Assistance / Code Mentor for Tarot Card Animation
in Jobs & Freelance
Posted
I really see the power in this library but I am short of time to learn how to use it and would really like help in creating this or something similar.
https://dribbble.com/shots/7696045-Tarot-App-Design
The card rotation animation in particular is what I am trying to achieve. But I would like to talked through it as well so I can improve my skills with GSAP.
Please let me know if you can help and the kind of hourly rate you would be looking for.
I've got this far with it so far...
See the Pen LYRqYOP?editors=1111 by Bwizard (@Bwizard) on CodePen
Thanks