andelko21
Content Type
Profiles
Forums
Store
Blog
Product
Showcase
FAQ
Downloads
Posts posted by andelko21
-
-
7 hours ago, ZachSaucier said:
Hey andelko21 and welcome to the GreenSock forums. If you kill off the ScrollTrigger instead of disabling it it seems to work for me.
Hello, Zach tnx for answers and solution. Yea I have been tried it to but i was concerned about performace. Does it effect the perfomance If every time I mount my component I have to reinit scrollltrigger ?
-
Glad to help, I thought u wanted to achieved some another effect. 😁
-
You are using transition all in your css *
-
 3
3
-
-
Hello, I got some issues with gsap plugine ScrollTrigger,
Here is some basic example what is problem in my codesandbox link.
The main problem here is when I change my route to "About" and come back on "Home" Gsap ScrollTrigger do something unexpected.Codeandbox link https://codesandbox.io/s/sad-cray-cwjjk?file=/src/main.js
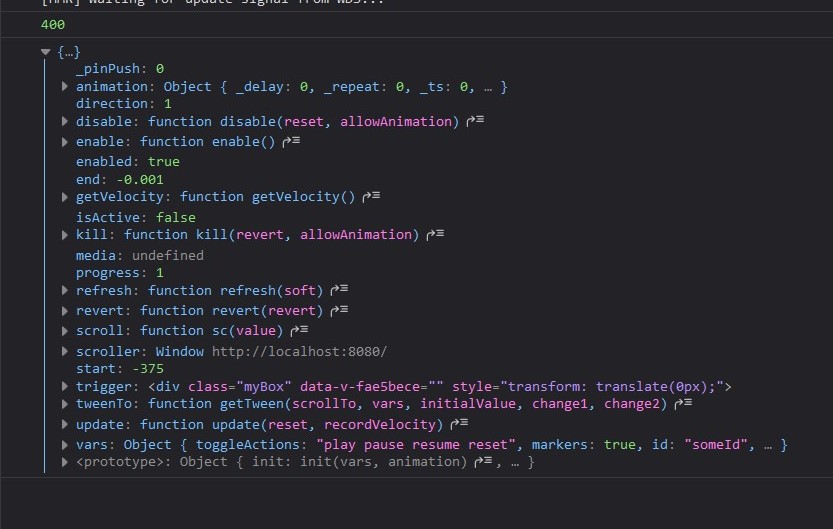
Here is picture of .start and .end of negative value

GSAP ScrollTrigger with Vue and Vue router
in GSAP
Posted
I solved my issues.
I have to use :
inside my root component and then when first time component is call onmounted hook I used function to init scrollTrigger, and with <keep-alive> i got two new hooks
activatedanddeactivatedwhere I could toggle between .enable() and .disable() ScrollTrigger instance. Without any problems.I still doesn't have conclusion why this happened in old version, here is picture of call stack and closure when .enable() is called, you can see that ref on my element "logo" is null but it should have value in due of hook mounted where I did call .enabled().
Ps. I think I get this
This happened because in my old version after the componet being destroyed all reactive that was deleted to. So it was the reason of null reference at .enable() and why Gsap couldn't be able do trigger after changing routes, simply it had old ref for not existing element.