JayShukla
Content Type
Profiles
Forums
Store
Blog
Product
Showcase
FAQ
Downloads
Posts posted by JayShukla
-
-
Greetings,
I'm trying to center the cursor image on hover with the scroll smoother, I checked the document where it says that the fixed content should be outside the smooth scroll container. But the hover image inside the red box is part of the container.
Is there something we can do to manage fixed objects within the scroll smoother?
See the Pen bGOoQbp by henrymanektech (@henrymanektech) on CodePen
-
Thank you. Sir @Carl

-
Hello,
I take this example from the scrolltrigger demo. I'm doing somthing deffrent with the example.
I'm trying to manage a scrolltrigger here and the animation should only work backwards or when I scrollup.
The header should be at the top without following the screen when we scroll down.
I console " self.direction " -1 will come when I go scrollUp. But don't know how to implement that only for backwards.
onUpdate: (self) => { self.direction === -1 ? showAnim.play() : showAnim.reverse() }
See the Pen BarQdJq by henrymanektech (@henrymanektech) on CodePen
-
On 10/21/2020 at 8:09 PM, mikeage said:
Hey @iamrufus were you able to solve this? I'm looking to achieve this effect also but am having trouble centering the image on each link item.
I have the same situation in my project then I do a little more google about this and find similar posts related to this. No doubt THREE.JS is a good idea but I don't believe in copy-pasting this YouTube solution. It takes time to learn something new.
Hi @mikeage You can find the solution form here. I hope it helps. -
-
 2
2
-
-
Yup, thanks @akapowl it works for me and also for the StackOverflow link. You are right the total space is equal to my top content part height till panel. Thanks for the time and solution.
-
 1
1
-
-
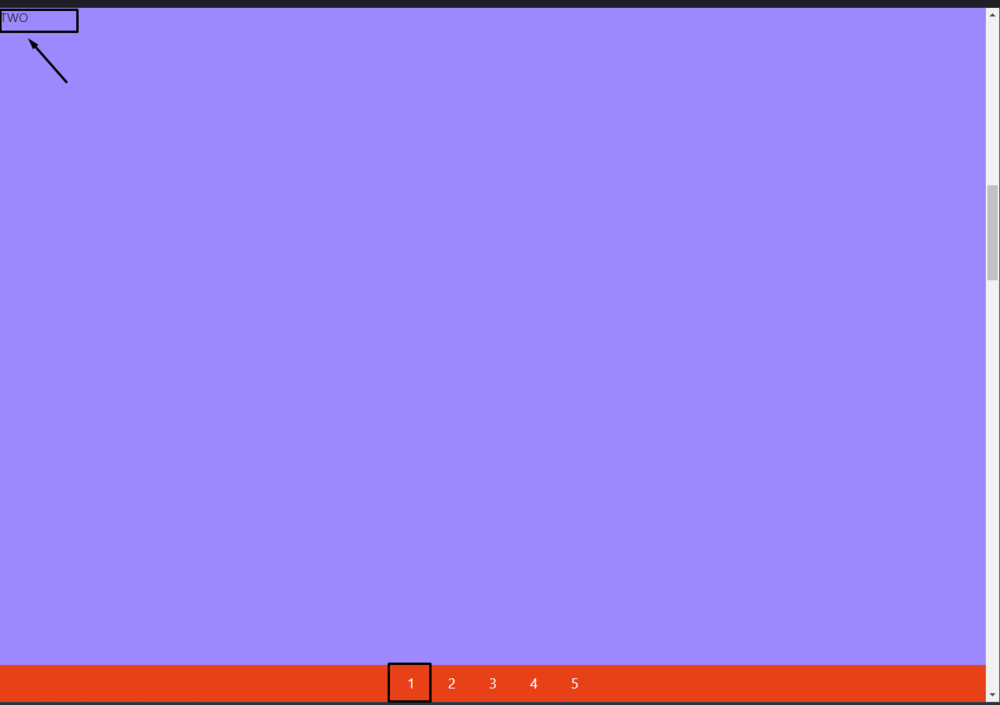
Hi @akapowl Thanks for your time. I update the codepen, with this demo you suggest, half issues solved but when you go "descending order" it comes half not full panel as you can see the screenshot.
-
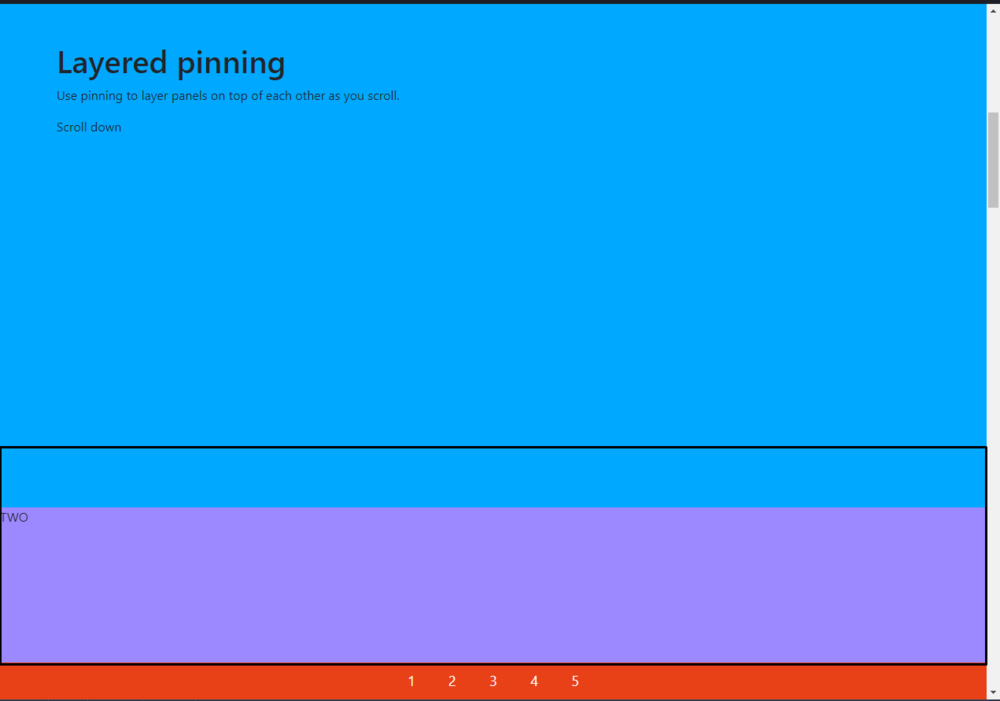
Hello, Hope you guys doing well.
I make layered pinning example but a little different what I have here is content, images, and footer in between these I add up layered pin example with
navigation links compatibility.
The reason for making this topic is navigation links compatibility when I click the number on "ascending order" the panels work fine everything switch(slides) one by one but if I click "descending order" the panels do not work as expected Like 5, 4, 3, 2, 1.
For Example, if I'm on panel five then I click 1 number, then it's dragging me to panel ID 2 not on panel ID one.
-
48 minutes ago, akapowl said:
"You will have to kill off the old ScrollTriggers in a barba hook when transitioning to another page, and create all neccessary ScrollTriggers for the next page from scratch after transitioning. You will find examples on how to do that and some more explanation on the why in the threads below."
Thanks @akapowl It's works fine now.
I don't understand 2and step. So I just try 1st step and then directly 3rd step before as you mention. Now I got it How and why I need to kill and re-initiate animation after barba trigger.
-
Thank you @akapowl for your time.
I tried this but did not succeed. Some of the threads are suggesting to refresh ScrollTrigger like ScrollTrigger.refresh(true); with Barba.js function and some are suggested to add gsap into function and pass it to Barba. but I have gsap on the footer and Barba in the middle content both are not connected each other I'm still looking for a solution.
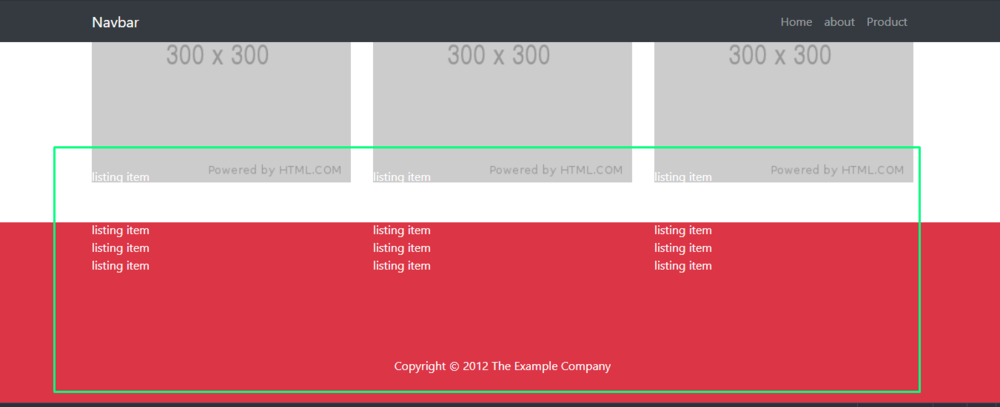
-
Here is the link - https://cdpn.io/elsueno/project/editor/XmqJWg
Here I'm working on the footer parallax effect from this example -If I apply Barba.js and click navigation "Home", "about" & "Product" then the footer gsap parallax effect as per the link not working properly because Barba not reloading the page and content for the inner page is less compare to the home page. Barba hooks are not handy in this situation because the footer is not included in the Barba container. Can you guys help me?
-
I have 4 circles which I need to distribute in 4 directions. If I allow position absolute, it's all mixed-up together but I need every circle side by side in the center of the page.
The problem is Gsap is a distribute circle with the transform or with the position but when if I enable position absolute then the circle is mixed up.
Is there any other way I can achieve this?
-
Thank you. I'll definitely check it.
-
Hello I'm new to GSAP animation. I add animation with jQuery it's working for the first time if you click on the " Green button " in the top right corner. I need to make the animation reverse also but when it's complete animation does not work second time. Please help Thanks.
See the Pen poEabBx by henrymanektech (@henrymanektech) on CodePen






ScrollSmoother with center cursor image on hover
in GSAP
Posted
Hello @Rodrigo, Thanks for your reply. Yep, because it was a last-minute quick demo.
But my real question still stands. You can see in your demo that if you hover over the red background the images are visible but not in the middle of the cursor and if you scroll the image slips off the cursor.
Video - Dropbox Link
How can we manage these images in the middle of the cursor while hovering?