hastalavistababy
Content Type
Profiles
Forums
Store
Blog
Product
Showcase
FAQ
Downloads
Posts posted by hastalavistababy
-
-
2 hours ago, akapowl said:
Hello! Unfortunately that is not a very good description of what the problem is you are encountering. My best guess is that you just need to set overflow-x to hidden not only on the body but also to the fake-horizontal .section as also described in the thread linked below.
If that does not solve what is not working for you, please describe your issue in a bit more detail and I'll see if I can help. Thanks!
Now its working on mobile safari, but gliching when scrolling.
Check: Example
-
-
Not working on mobile
-
Hi,
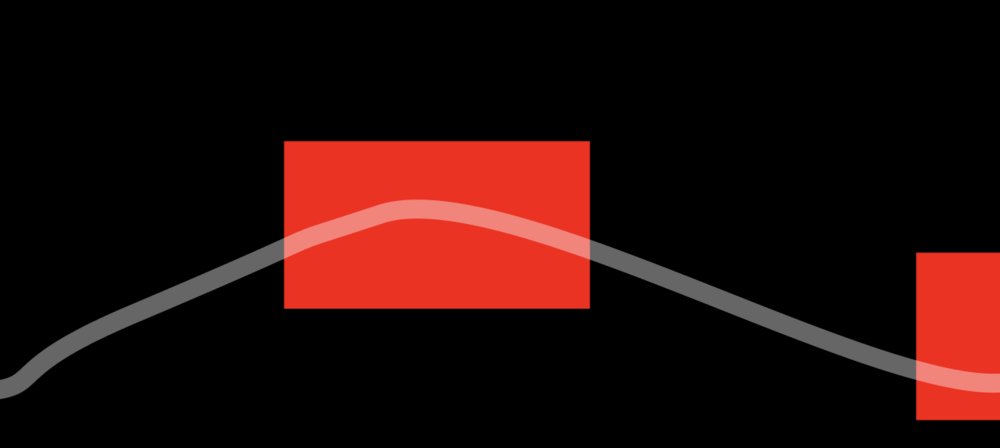
I want draw svg path on page load, like this:
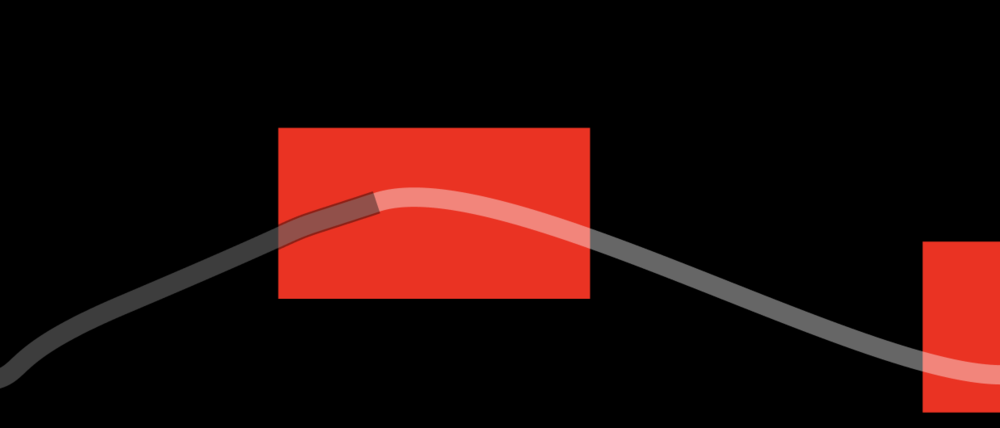
and on scroll want to move another filled path on the drawed svg, like this:
Please help.
OPEN CODEPEN ON FULLSCREEN MODESee the Pen rNJaypJ by Hastalavistababy (@Hastalavistababy) on CodePen
-
On 4/26/2022 at 4:53 PM, mvaneijgen said:
Hey @hastalavistababy welcome to the forum!
`scale` is part of the `transform` property of CSS and it does not interact with the flow of your content, so if you do want it so that elements are pushed around when things are scaled I would use the property `fontSize`
I had to change your code a bit and had to set a fixed height on the `.logo` block, otherwise the block height would get recalculated based on the font size and you want it to stay at the bottom.
Also know you can use the plugin SplitText to dynamically split text on the fly no need to manually split any text
You awesome, Thanks
-
 1
1
-
-
Hi,
I want scale element with element resizing.
But when i'm trying to scale it does not change element width and height
Want like something this:
See the Pen VwyJrzJ?editors=0010 by Hastalavistababy (@Hastalavistababy) on CodePen




Pairing Vertical and Horizontal scroll pinning with ScrollTrigger
in GSAP
Posted
Try this link: https://develop-mtebi.web.app/
after horizontall view scroll finish on mobile safari it gliching, changing x.
I think it is resize problem. but cannot fix.