Leo-designer
Content Type
Profiles
Forums
Store
Blog
Product
Showcase
FAQ
Downloads
Posts posted by Leo-designer
-
-
@ZachSaucier When you drag an object, let's say from 0 - 100, and stop moving the mouse in 50, but without releasing it, (mouse down event still present)... how can I achieve that the dots receive an decelerating effect before reaching the final position? an ease effect? maybe an elastic or a bouncing effect?
Its very hard for me to explain this in english, as isn't my mother language, so I'm very sorry for that.
Thanks in advance for your answer.
-
Hi @ZachSaucier
I'm wonder if it is possible while dragging, and stops moving the mouse, but without releasing it, the dots can get some inertia?
Im trying to do it with the track method of Inertia plugin, but i cant get that result
-
Uff niiiice, you guys are from other world! That's exactly what I tried to achieve.
Understood about the fork button, I completely miss that part, my bad.
QuoteSide note: If you're going to use ES6 (like const/let) you m...
And yep, thats the next step, among other details, but this part was keeping me not sleeping well for 5 days until now, just thinking how to solve this. Fortunately it was not wasted time, because i found so many features of GSAP that's really will power up next projects.
Once again, thanks for your time.
-
 1
1
-
-
Mmmmm maybe i missing something @ZachSaucier, but that's result in snapping where the dots were before, not the middle of the path. Check here Check here
I think the issue is the value im snapping against.
BTW thanks for the time you spend on this. Really appreciate that

-
@ZachSaucier Sorry, may be im an idiot, but where that 0.5 value came from?
-
Hi @ZachSaucier, thanks for your response. Sorry for not to be more specific.
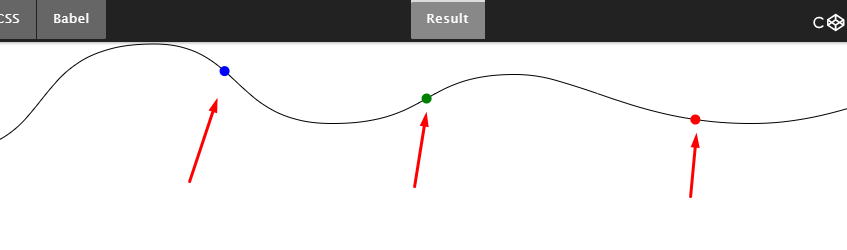
The points, think i should called colored dots, anyway, will be this ones

and "snap" to the center of the curved line, (the path).
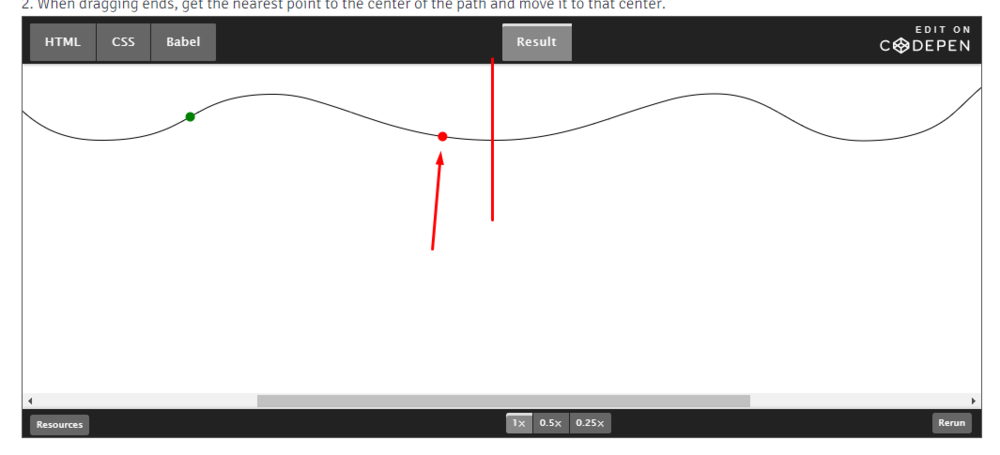
For instance, here, the nearest dot will be the red one, and i want to move it to the red line, when i finish dragging.
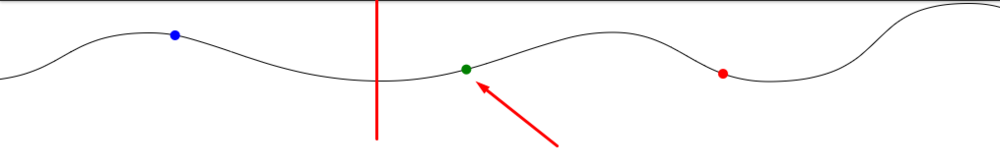
In this case will be the green one
and so on...
-
Hi guys, can anyone please help to achieve this.
1. Position the elements along the path from the middle of the path, right now im using
.setand when the dragging starts is using from thestaggeroption from gsap.to2. When dragging ends, get the nearest point to the center of the path and move it to that center.
See the Pen wvzqdvg by leo-designer (@leo-designer) on CodePen



Slide behavior on several elements on a path
in GSAP
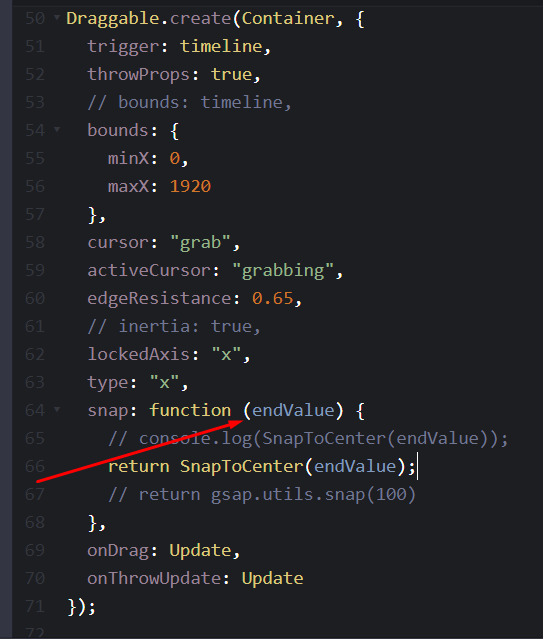
Posted
Yep, it really is, i will work from this. Thank you very much.
What can I say, I think this kind of crazy ideas could end in a great result...
I think this kind of crazy ideas could end in a great result...  thanks to you again!
thanks to you again!
Have a nice day BTW