oldskool123
Content Type
Profiles
Forums
Store
Blog
Product
Showcase
FAQ
Downloads
Posts posted by oldskool123
-
-
-
Hi,
I'm back again 😅
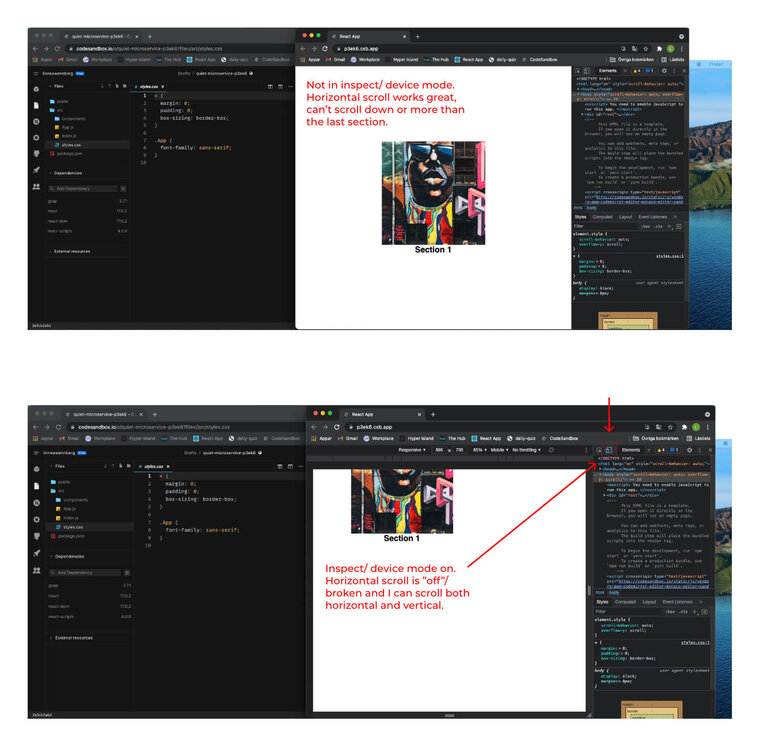
Everything works, except for when inspecting the demo in Chrome the whole thing goes craz .
Didn't notice it until yesterday so I tested in other browsers e.g Safari inspecting with 'dev mode' and it works great.
So something's not working inspecting the demo in Chrome and haven't solved it yet..
Guessing that something with overflow's not working? But
Demo 👉 https://codesandbox.io/s/quiet-microservice-p3ek6
-
Oh, my bad... Must've deleted the array and I also thought for a while that I should pass the ref as a prop but that's wrong too.
Thank you so much. Will experiment a bit further with this but this solves my problem

-
 1
1
-
-
Thanks again for all the examples. Also looked at YouTube for some examples and I think I understand it a little bit better now...
So I was trying out both ways, both the old- and newskool way
 But I didn't quite grasp how to make it to work when it comes to the component. Lets say with the newskool way?
But I didn't quite grasp how to make it to work when it comes to the component. Lets say with the newskool way?
I removed some code and tried doing it like the example but I'm not sure what to do with the <Page ref={(e) => createPanelsRefs(e, 0)} . . . />
I did a new sandbox with the new edits 👉 https://codesandbox.io/s/react-ref-gsap-horizontal-scroll-2-y4x1u
-
Hahah, wow! Thank you so much.
Wasn't sure if the problem was the ref but sure looks like it!
Will try and hopefully I'll make it work

-
Hi guys!
Have been using GSAP for a while now and love it!
- First time with React + GSAP and I've been struggling with getting the horizontal scroll to work with dynamic components.
- I've experimented with it and found out that simple static sections/ divs or whatever works great.
- The problem is with the dynamic components and I've setup a small demo with it in CodeSandbox here 👉 https://codesandbox.io/s/horizontal-scroll-with-gsap-react-70062 .
- I think the problem the problem is with the ref and that GSAP can't find the ref target but I'm not quite sure...
I've commented out the static sections that I mentioned are working fine, and below are the dynamic components that I'm trying to get to work.
Any help would be appreciated 🙏🏽
Thanks! 💚
-
Wow, missed that one haha...
Thank you so much! It works great now

-
Oh, sorry my bad!
Here it isSee the Pen mdrrbyo by oldskool123 (@oldskool123) on CodePen
w/CSS and the code you sent:) -
14 hours ago, GreenSock said:
us browsers handl
Thanks you guys!
I tried it but then the horizontal scroll stopped. Or I can scroll the first section but then it stops?
Does it happen for you guys also? -
Hi guys!
I'm new here at GSAP and love it but been struggling with the horizontal scroll a bit in Safari. Couldn't find the right forum for my problem so I'll try here instead.
When scrolling sideways in the first and last container I want to prevent/ disable the scroll, and only make it possible to scroll horizontal when the user is in the middle container. I think it's because of the width in the middle container but how can I solve it? The problem is in all screen sizes and want it responsive. Seems to be working in Chrome but not Safari.Thanks in advance!
Cheers from SwedenSee the Pen qBaNRgq by oldskool123 (@oldskool123) on CodePen



Horizontal scroll with GSAP (React)
in GSAP
Posted
Alright, great. Had to ask since I'm a newbie in this so much appreciated!
Thanks again