Umberto
Content Type
Profiles
Forums
Store
Blog
Product
Showcase
FAQ
Downloads
Posts posted by Umberto
-
-
You did an excellent job, it's what I wanted
One last question:
with the new version of ScrollTriggrer, I can eliminate refreshPriority: -1, and add invalidateOnRefresh: true?
Or should I leave everything as it is?THANKS
-
8 hours ago, GreenSock said:
I see what you mean, @Umberto and I'm looking into it. I'll post back when I have answers/suggestions, but it may take some time.
Of course, work calmly, I'm not in a hurry.
The important thing is always to be able to solve the problemThank you very much, I await with serenity
-
-
Thanks for the reply.
I tried various browsers and resizing the layout, the space between the image and the section remains and Scrolltrigger does not refresh. To get everything back to normal I have to refresh the browser.
Just to clarify, is the problem Scrollmother not updating when I resize?
Thanks for the help
-
ohhhh Sorry my friend, I entered the same code as Codepen.
Now everything is correct, you can see the error when you expand and shrink the layout
Thanks
-
This work is perfect and I'm working on it.
I found a new Horizolthal scroll, where I implemented SrollSmoother, but I have a problem when I widen and narrow the layout:
In the first example, without SrollSmoother everything works
See the Pen QWPNGLb by umberto (@umberto) on CodePen
In the second example, with SrollSmoother, the image pops out of the container
See the Pen xxeVRxP by umberto (@umberto) on CodePen
The problem is that SrollSmoother doesn't refresh
can you help me?
-
Thanks for your help
-
Hi,
Sorry if I'm revisiting an old post of mine.I tried inserting images in the section to have the parallax effect.
In the first section everything is ok, but from the second onwards a space is created between the images.See the Pen abxdwgN by umberto (@umberto) on CodePen
Can I get some help?
Thank you -
-
-
-
Hi Cassie, I managed to make some changes and it's already starting to work the way I want.
I don't understand why the animation doesn't start when I view the slides the first time, then later, when it starts again from the first slide, everything works fine.
-
Hi Cassie, thank you for the work you did, you eliminated some errors.
I tried inserting text, yPercent: -100 and autoAlpha: 1 into the animation.
If you click to scroll through the slides, you'll see that the text goes up and that's ok, but when you start over from the first slide, the text stays at yPercent: -100 and doesn't reset to yPercent: 0. Then autoAlpha 1 doesn't work.
See the Pen bGZpGzw by umberto (@umberto) on CodePen
/I also tried to insert Splittext but I couldn't
Would you be so kind as to help me?
Thank you for your times
-
-
Hi, the demo is in my first post, already edited as you asked.
I'm sending it back
https://codepen.io/umberto/pen/MWxaqNW
Thanks
-
Sorry, I'll try to explain myself better.
I tried to insert a text animation every time I change slides.
The problem I would like to solve is:
when I change slides, the text, both incoming and outgoing, does not create the desired effect:.set(splitPrevious, { autoAlpha: 1, yPercent: 0, xPercent: 0}) .to(splitPrevious, { duration: 1.2, autoAlpha: 0, yPercent: 60, xPercent: 20 }, 'start') .set(splitCurrent, { autoAlpha: 1, yPercent: 0, xPercent: 0}) .to(splitCurrent, { duration: 1.2, autoAlpha: 0, yPercent: -60, xPercent: 20 }, 'start')
I hope I explained myself better
Thanks for your time
-
-
Thank you very mach!
-
I already tried adding gsap.matchMedia(). , but when I resize it only scrolls the 1st panel/section, while the others remain hidden.
I don't know how I can do
-
This is perfect.
One last question: how can I disable horizontal sections on mobile and tablet?
Thanks
-
-
I apologize for my bad English.
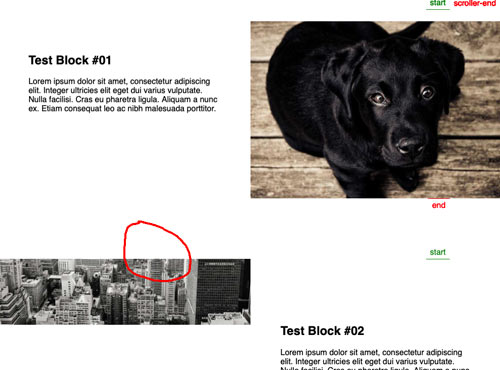
Exactly, the image doesn't flow 100% in its container with class overflow: hidden. This happens if I increase the data-speed (example a data-speed:"1", data-speed:"2" or data-speed:"-1", data-speed:"-2"). What I wanted to understand if it was a Gsap or Css setting error.I have attached a photo to better understand the problem.
Thank you
-
-
Sorry, I thought it was a gsap problem.
I will try to fix everything.
Thank you




Horizontal scroll resize
in GSAP
Posted
Ok, thanks for your work