pis.eu.com
Content Type
Profiles
Forums
Store
Blog
Product
Showcase
FAQ
Downloads
Posts posted by pis.eu.com
-
-
Yes, i can get it to bounce that way - on the straight diagonal line.
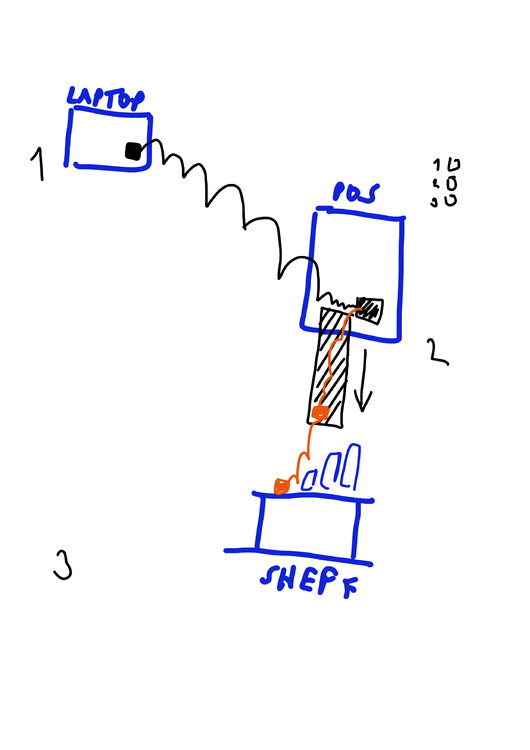
here, i drew "artistic" picture
This is what I have to make. Frist part is cube boucing up-down while going diagonal down (black line). Cube stand on POS. Scrolling down the receipt shows from POS and goes down (easy) and the cube falls on logo on receipt (orange line). And then, third part, cube falls from receipt onto shelf (also bouncing up-down) - orange line.
That is my problem, that bounce. Motion path is too complicated and fiddly to setup precisely...
Sorry to keep bothering you, I am googling and watching documentation and videos... but cant figure it out... 😕 -
Thank you for welcome

This is the test site: https://www.webmarketing.hr/test/PIS animated/index.html
The cube needs to playfull fall from laptop to POS. bouncing up and down while falling down. (later it needs to fall to receipt and then on shelf... for a gsap new-guy - seems like a hard task to do :D) -
So, I'm starting with GSAP and I am stuck at this problem for a long time.
I want the cube to go downwards (not sure if it can go towards a DIV - better for responsive site...), and I want the cube to bounce (dont want to use motionPath - so hard to edit path and to use it...). I know about ease: bounce - but it will "bounce" the cube on that straight line downwards).
gsap.fromTo("#cube", {}, { x:600, y:700, scrollTrigger: { trigger: ".laptop", scrub: 2, start: "350vh 350vh", end: "600vh 550vh", ease: "", duration: 2, toggleActions: "restart pause reverse pause", markers: false } }


Diagonal movement with bounce
in GSAP
Posted
So that is the way
Thank you very much for help.