AndreWAY
Content Type
Profiles
Forums
Store
Blog
Product
Showcase
FAQ
Downloads
Posts posted by AndreWAY
-
-
Yeah, i've tried a lot of solutions posted by other people. The solution provided in the link above only works if you want to load GSAP via CDN.
For this project we are using loadable components (https://loadable-components.com/). So basically we only want to load GSAP for components that are using it. The example code provided on the installation page works in every component.
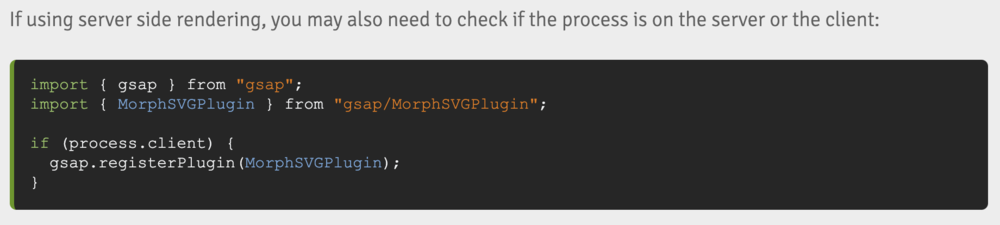
Then, for SSR you need to check if the code is running on the client or server:
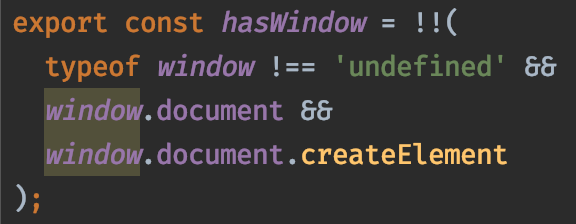
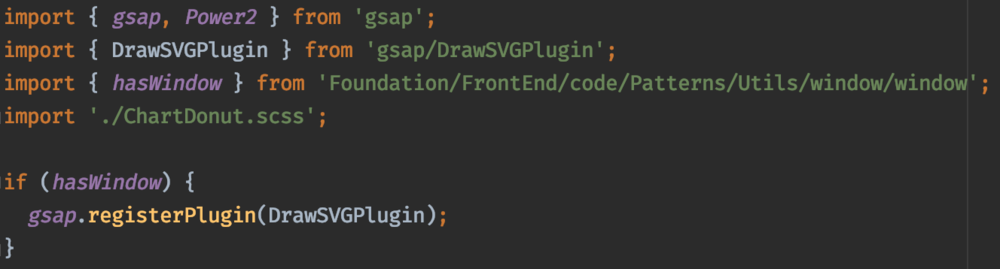
That's why the hasWindow check is implemented. Which looks like this:

So the gsap.registerPlugin function should not be called when running on the server? But it is, so am I missing something here?
-
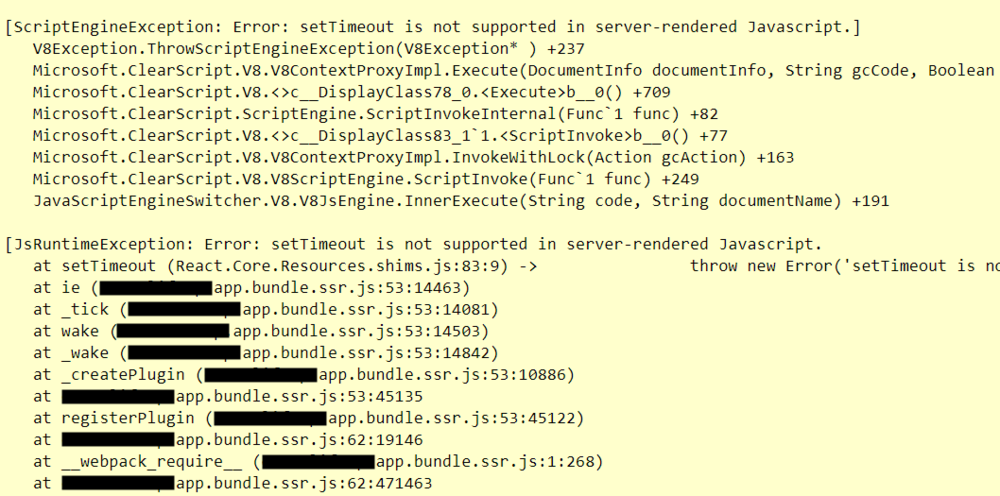
The problem is that the GSAP code works fine in the front-end (client). But when it's imported in a separate SSR bundle there seems no window check in the registerPlugin function which throws a setTimeout error.
-
I'm trying to upgrade a GSAP v2 integration in a large codebase to GSAP v3.
Instead of one global import for GSAP + plugins, I've created feature imports like in the installation examples from the documentation:
This is working fine in a (local) Webpack dev-server environment. However when i'm generating Webpack SSR production builds it seems like non compatible SSR code is leaking from the imported GSAP modules. Even with the client/server check when registering plugins.
I'm running this generated SSR bundle on a IIS environment with a V8 engine for processing the SSR javascript.
Has anyone encountered the same behaviour? If so, any help is much appreciated!




[SSR] setTimeout is not supported in server-rendered Javascript
in GSAP
Posted
The problem is that setTimeout is called from within the GSAP imported code. The stack trace i've posted above, points to this line:
https://github.com/greensock/GSAP/blob/master/dist/gsap.js#L1204
So i guess it's not possible at all to make this work in SSR. Unless you load all the GSAP stuff outside the bundles generated by Webpack.