Luis Pizarro
Content Type
Profiles
Forums
Store
Blog
Product
Showcase
FAQ
Downloads
Posts posted by Luis Pizarro
-
-
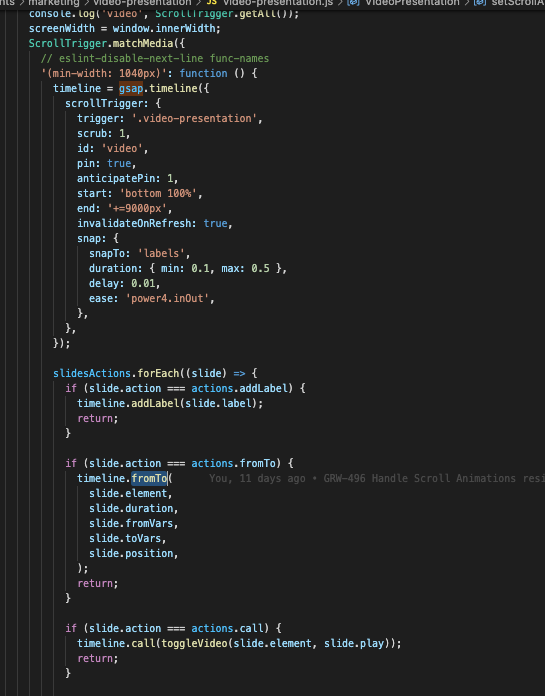
I was trying to implement this workaround on our real project but have some other questions The timeline has: .addLabel() .fromTo() .call() Those are throwing me errors when using ScrollTrigger.create(), so are this functions available on the .create()? Just in case there is no way, I was looking into the beta version but on npm https://www.npmjs.com/package/gsap I dont see the 3.6.0 beta, is it a way to include it on my project?
-
Awesome I just try it with the .create() and its working perfect. Thank you for the quick and accurate response 👌
-
Yes I set it like this
Component 1(first on the page): refreshPriority:2
Component2: refreshPriority:1 -
Can you check my stackblitz https://stackblitz.com/edit/react-3ir25l?file=src%2FComponent1.js and see if I did it right? I still see the issue
-
how does that work? I should put refreshPriority:0 to the first one and refreshPriority:1 to the second one. And I need to call ScrollTrigger.refresh()?
-
I have 2 components on the same page using ScrollTrigger.matchMedia().
The problem is that sometimes the second component loads first than the first one, so the animation of the second one is messed up, it doesnt take into consideration that it has above it other animation component.On the stackblitz example I added a timeout just to simulate the issue, on real life it is that we are loading assets and the first one is loading slower than the first one.
I tried using refresh() but didnt work.
https://stackblitz.com/edit/react-3ir25l?file=src/Component2.js
-
Guys I find the issue, thanks a lot mentioning that something might be causing a re-render make me focos on that.
On the component cleanup, we were calling timeline.scrollTrigger.disable();useEffect(() => {console.log("mount1");return () => {timeline.scrollTrigger.disable();console.log("unmount1");};},[]);But on the useEffect we miss the [], so the component was mounting, unmounting, mounting. Causing that disable to run.
Also I had to run it on serverside, without that it keeps saying DOMException: Failed to execute 'insertBefore' on 'Node':....
-
Now that you mention the rerender, I'll take a look. For now I tried with this demo https://react-3ir25l.stackblitz.io but the issue is not happening here, at least with the demo I ant to know if this is a correct way to handle the timeline?. Because that might be an issue too, I have a timeline on each component. Something else that might be important is that I'm using Next.js rendering on server side might cause issues? I use next/dynamic to render them on client side but not sure if either option affects or not.
Actually sometimes I get this error DOMException: Failed to execute 'insertBefore' on 'Node': The node before which the new node is to be inserted is not a child of this node
-
I have 2 components with scroll animations using the gasp scrollTrigger for react.
In one of the components I called a custom hook that setState just the window width, height(not a too complex hook) on useEffect
I notice that is the issue with the animation, because I remove the import of that hook, or even I remove the set state in the hook and it works fine.
Any suggestions on why this is happening?Bad
https://drive.google.com/file/d/1WZ7MdUXjqDFct39wLLcJOI1RAuI2lhfi/view?usp=sharing
Good
https://drive.google.com/file/d/14i6B-AxWRT64WlyO0mSUIkVI3hhlcobw/view?usp=sharing


2 animations on same page, second one loading first causing issues.
in GSAP
Posted
Thank you so much, I just try this delayedCall on the original version and it worked