cv9
Content Type
Profiles
Forums
Store
Blog
Product
Showcase
FAQ
Downloads
Posts posted by cv9
-
-
I have noticed that with the new convention for selecting the easing type by string doesn't seem to work when I try it.
I have gone to the page https://greensock.com/docs/v3/Eases and even copied the easing settings and they still do not work.
The easing types of step and rough do nothing. As for regular easing types like power, I have noticed that they don't work unless I rename them with a capitalized first letter or it could be reverting to some default type - hard to tell the difference!
Is there something I'm doing wrong?In my example, the cube should rotate left or right on mouse move with easing applied. It obviously doesn't work at the moment!
Thanks for any help. -
Thanks again.
One final things, how about instead of points I manage to figure out what percentage of the total path length each of those points are at? So the first red point is 0.1 of the path length, 2nd point is 0.25 and etc... So you tell the black circle how much of the progress along the path it should have made and for each of those "markers" or "keys", and its associated scroll height in which they are triggered. So I have all the percentages and scrollY (height) for each of those "red" markers! Could ScrollTrigger and MotionPath do something with that information or is it just not possible? -
On 10/12/2020 at 3:25 PM, ZachSaucier said:
Hey cv9.
In terms of getting the dot to hit the red circles a the center of the viewport, it just requires sizing things responsively and then playing around with the start and end positions, ease, and timings to get it the way you need it to be. There's not much other guidance that we can offer on the subject. I do recommend that you size your SVG more responsively though because the way you have it currently the path goes off screen in my browser no matter what window size I have.
That's correct, self is something that ScrollTrigger has, not the MotionPathPlugin. To get the progress of a tween or timeline you should use a non-arrow function and use
this.progress()instead:onUpdate: function() { console.log(this, this.progress()); }
Thanks for the help!
I understand that the path must be responsive and I have an algorithm that recalculates the path adjusting to the size of the screen. But I was hoping for how to do it with just this static example because if it can be done with a static example then the method can be transferred to the responsive version and it makes things easier to work with a static example.
So is there a way give scrolltrigger or motionPath some points (like the red ones) as reference in between the start and end, so that by the time each one is centered on screen the black circle is positioned there on the path. I'm not sure if "pins" for scrolltrigger can help for this example!
Then have the ability to update those points on resize? I suppose I should have added a start and end variables for the scrolltrigger and an array of points with their x and y positions so these data structure can be updated on the resize method! -
I have a path ".curve-path" and a black circle that moves along it by scroll trigger. The circle can appear off-screen at times, so I've created a few "red" points p1,p2,p3 along the curve where the black circle should be positioned when those red points and scrollY are both at the center of the screen. While also maintaining smooth movement along the path when scrolling.
I don't want the black circle to snap to those red points and stay there until the next one appears on screen, but instead ensure it's positioned at those points by the time they are centered on the screen with the scroll. Basically, I want the black circles position to interpolate and move between those red reference points with also the start and end positions of scrollTrigger. So, it should move along smoothly as it does not but not overshoot off-screen.
Additionally, I would also to like to call myFunc() each time the black circles position updates and pass in the parameter of the progress of the black circle along the path like using self.progress, but it doesn't work for motionPath it seems.
Also the svg is intended to be full screen with width 100vw and height 100%, and should probably be viewed full screen
-
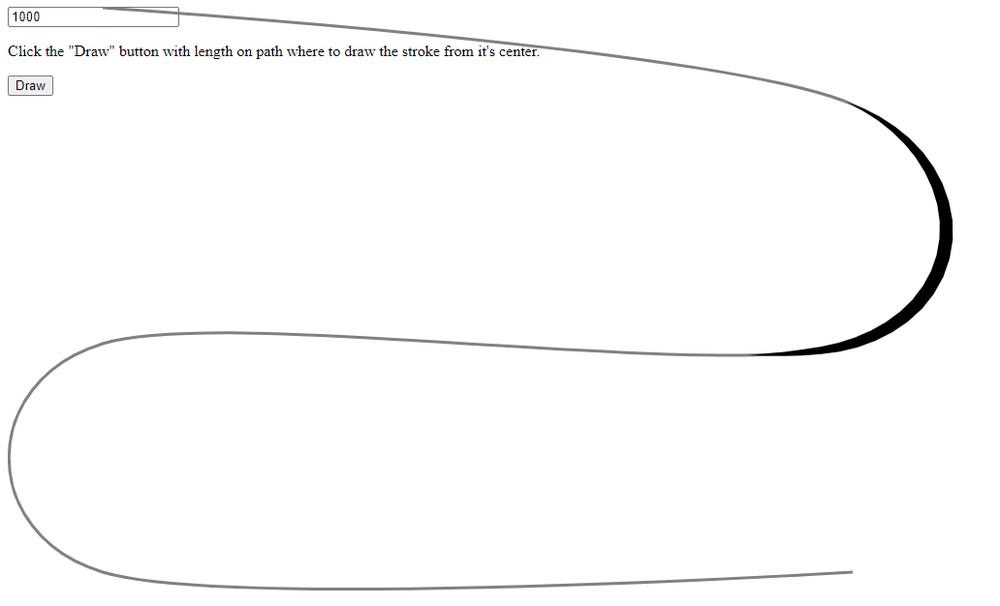
I've attempted to create my own tapered stroke function which generate this kind of stroke along a path from it's center point.
https://tapered-stroke.vanyacadogan.repl.co/
https://repl.it/@VanyaCadogan/Tapered-Stroke
You can control the properties by setting them from the drawTaperedStroke() function at the top- subdivision - the more of these the smoother the stroke
- lineLength - the full length of the stroke line, how many pixels it extends along a path
- lineThickness - the max thickness of the stroke. It won't exceed this thickness
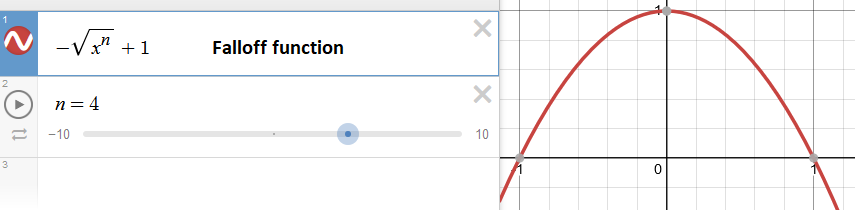
The falloff function controls the shape of the stroke using a mathematical expression, the power n controls the smoothness of the stroke.
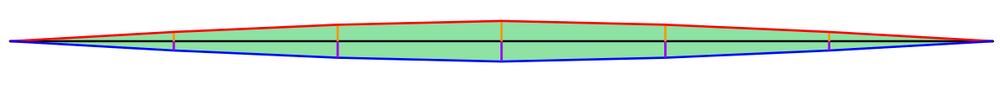
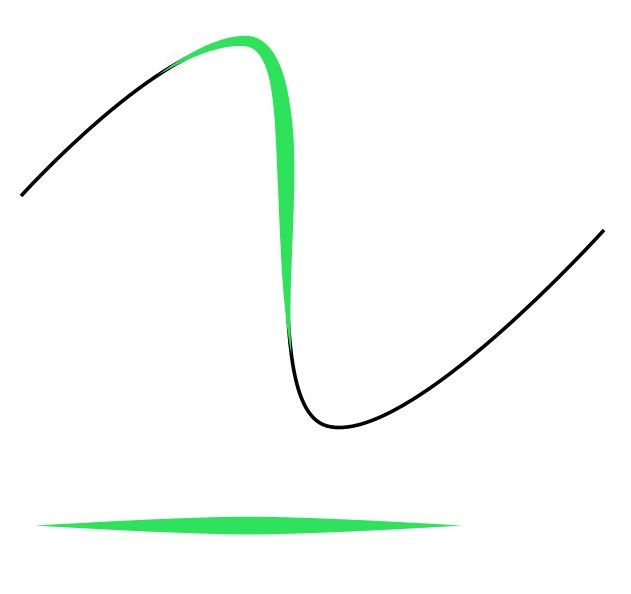
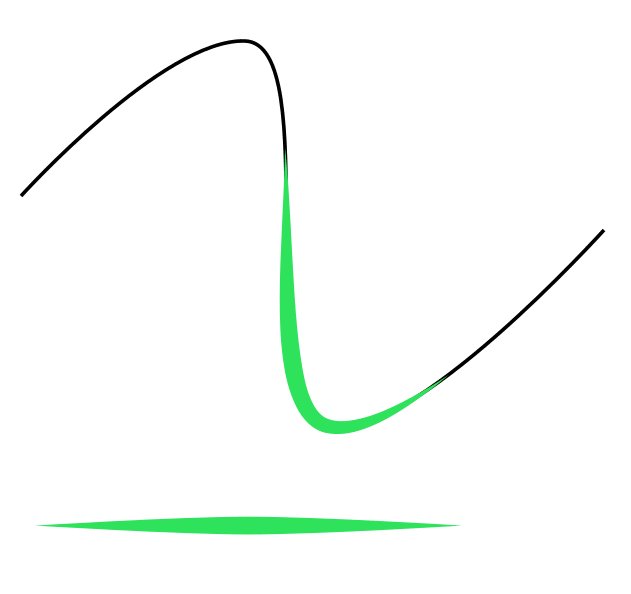
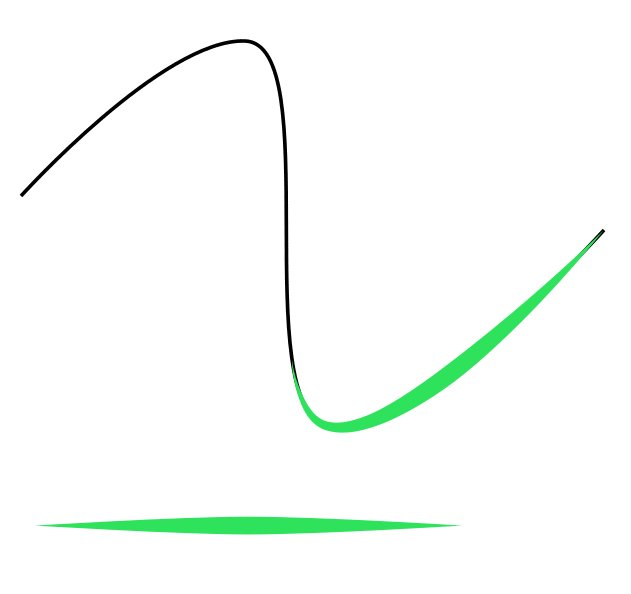
The algorithm basically subdivides the stroke along its start and end lengths along the path. Using those subdivisions (orange), I can get the heights for them using the falloff function. For each subdivision I get two points that I call "heightPoints" (orange and purple) just in opposite directions and I keep them in separate arrays - "points" for orange points and "oppositePoints" for purple points.
After I've collected all the points from left to right, I reverse the "oppositePoints" and combine them with "points" so they're all in order to be joined together as a path around the stroke. So, I have to collect all the points that make up the red top part of the stroke and then using the oppositePoints to construct the bottom part of the stroke in blue in my image.
I still have some issues for values like 1200 if you enter it into the text input in the links I've provided.
The problem seems to be with the normal (inverse of the tangent on the curve) calculation where the sign changes (from positive or negative and vice versa) and seems to be at horizontal turning points
-
 1
1
-
Thanks for the suggestions!
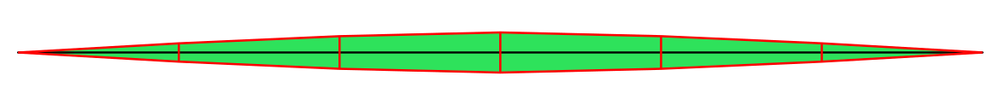
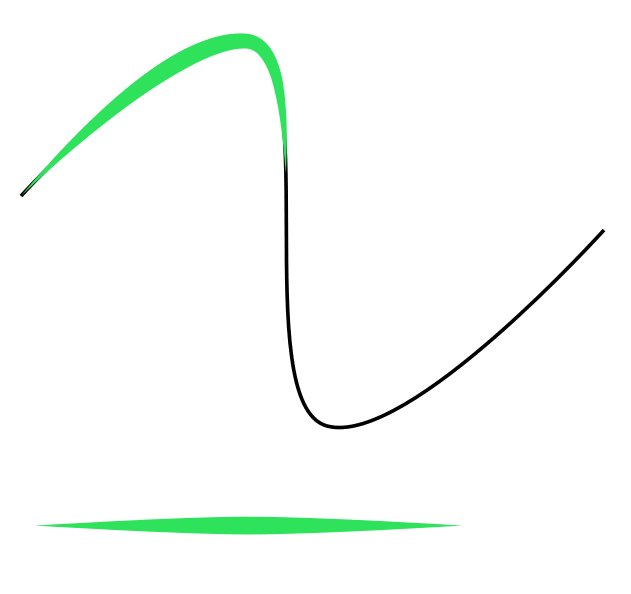
I was also thinking of creating a line on the path, subdividing it and programmatically constructing the shape of a tapered stroke (see image below - red outline is the shape). But I doubt there's a way to get a sub portion of a path (green in my example) of the full path and the coordinates for the start and end points and all the subdivisions in between plus also getting the tangent data.
Anyway, pop.svg looks promising so I'll try that out for now!
-
I want to create a tapered stroke that follows a path on scroll. I don't think there's any options to configure a stroke to be tapered at each end.
One possible approach could be to use a shape that acts as the stroke (green shape at the bottom of my image) and have it morph and follow the path. But I'm not sure what the option would be to accomplish that!
See image for what I want to accomplish.






GSAP v3 easing issues
in GSAP
Posted
Hi Blake,
It wasn't supposed to work unless you removed the easing part or renamed "power4.inOut" to "Power4.inOut".
As for moving the animation to the mouse handler - onMouseMove() - that actually helped. Now, "steps(12)" works for easing, although "rough" easing doesn't seem to be working.
Thanks anyway.
EDIT: I've updated the codepen to steps easing!