nevanthegreat
Content Type
Profiles
Forums
Store
Blog
Product
Showcase
FAQ
Downloads
Posts posted by nevanthegreat
-
-
Hey everybody! I have a cool headstart on a timeline I created. I was looking into how I might go about turning this into a slider with controls that detect which slide they are on. Does anyone know of an example or starting point you can point me to? I did some reading in the forums, but it would appear that there's not a whole lot on this topic.
Thank you!
-
On 7/24/2020 at 5:19 PM, RobbieC said:
Hey guys,
I just wanted to share my version of a similar codepen that I had built when ScrollTrigger was in beta but after coming across this thread I actually made some tweaks. So here is my updated codepen:
Right now it works as planned in Codepen @ZachSaucier maybe you could do a quick quality check on my gsap code?? 😅
I did come across an issue when I took my code and placed it in another project on my localhost, the padding & height in the "pin-spacer" are not populating correctly. The project I placed it in has a bunch of timelines, scrolltriggers and another scrolltrigger pin section. So its going to take me some time to create a Codepen to recreate the issue.
This is dope af
-
 1
1
-
-
On 9/30/2020 at 3:12 PM, ZachSaucier said:
Hey nevan. There's a couple of ways you can do that:
- Move the animation for ".icons-tray" to be standalone then attach it to an additional ScrollTrigger. Then you need to calculate where it should start.
- Still have the animation be standalone but use the ScrollTrigger's onUpdate callback along with its .progress to tell when the standalone animation should play. This is probably the easier of the two options. I demonstrate this below:
FYI you asked a good question so I edited the title so that hopefully people can find this post more easily

Hey Zach sorry to bug you again. My goal with this is to make it into a slider with progress dots and caret's etc etc. I am wondering what's the proper way to attach multiple elements to the progress (much like the icons tray). Such that as the tray slides up, the caret's slide in and the dots slide down.
I was trying to attach the tweens to the if statement you set up like this:
onUpdate: self => { console.log(self.progress) if(self.progress > 0.8) { treyAnim.play(); caretAnimLeft.play(); } else { treyAnim.reverse(); caretAnimLeft.reverse(); } } const treyAnim = gsap.from(".icons-tray", { y: 50, autoAlpha: 0, paused: true }); const caretAnimLeft = gsap.from([caret-class], { x: 50, autoAlpha: 0, paused: true});
It's definitely not the right way to do it because it causes some whacky things to happen

Can you point me in the right direction for this effect?
-
2 minutes ago, ZachSaucier said:
Hey nevan. There's a couple of ways you can do that:
- Move the animation for ".icons-tray" to be standalone then attach it to an additional ScrollTrigger. Then you need to calculate where it should start.
- Still have the animation be standalone but use the ScrollTrigger's onUpdate callback along with its .progress to tell when the standalone animation should play. This is probably the easier of the two options. I demonstrate this below:
See the Pen
See the Pen eYZwOwR?editors=0010 by GreenSock (@GreenSock) on CodePen
by GreenSock (@GreenSock) on CodePenFYI you asked a good question so I edited the title so that hopefully people can find this post more easily

THANK YOU SO MUCH ZACH!! This is EXACTLY what I need. This is going to be my finest work of art when it's done. I can't wait to share it with you guys.

-
 1
1
-
Hello Club Green Sock!
I was reading about the common Scroll Trigger mistakes looking for a solution to this question. I think may be going about this the wrong way, but...
I have a timeline
let hardwareTimeLine = gsap.timeline({ scrollTrigger: { trigger: ".centering-container", scrub: true, pin: true, pinSpacing: true, start: "top", end: "150%" } }); hardwareTimeLine .from(".hero-header", {}) .fromTo(".animated-header", {autoAlpha: 1, top: "29%"}, {autoAlpha: 0, top: "27%"}) .fromTo(".scaling-container", {duration: 1, scaleX: 1.6, scaleY: 1.6, transformOrigin: "50% 50% 0", backgroundPosition: "center"}, {duration: 1, scaleX: .6, scaleY: .6, transformOrigin: "50% 50% 0", backgroundPosition: "center"}, "<") .fromTo(".screen-inner-1", {duration: .5, transform: "translateX(0)"}, {duration: .5, transform: "translateX(-103%)"}) .fromTo(".screen-inner-2", {duration: .5, transform: "translateX(103%)"}, {duration: .5, transform: "translateX(0)"}, "<") .from(".icons-tray", {y: 150, autoAlpha: 0});
and I was wondering if there was a way to put a tween inside the timeline that is attached to the Scroll Trigger at the very end of my last ".from", if that makes sense?
I tried
.tweenTo()
but that didn't seem to give the effect I am searching for.
For example (see my codepen, you may need to look it at on full screen) I would like the grey box (".icons-tray") to tween up on it's own and only be started by the scroll trigger.
Can anyone point me in the right direction of the way to approach this effect or have a working demo that shows this?
Thank you so much!!!
See the Pen zYqVOLz by EvanScorpion (@EvanScorpion) on CodePen
-
19 hours ago, ZachSaucier said:
I recommend hiding overflow on the .screen element like I said and then translating the content within it (instead of the .screen element itself like you are currently doing). That way you can work around the rendering bug.
I see what you mean. That seemed to work nicely. Had to adjust some other things about it too, but that seemed to work out pretty well. Thanks a lot Zach!
-
 1
1
-
-
44 minutes ago, ZachSaucier said:
The issue is that you first have a .from() tween which sets ".animated-header" to 0 when it initialized. Then you have a .to() tween when animates from the current opacity value of 0 to a value of 0. Hence it visually jumps. That's actually one of the most common GSAP mistakes. To fix it, just use a .fromTo() instead.
hardwareTimeLine .fromTo(".animated-header", { autoAlpha: 1 }, { autoAlpha: 0 })
Side notes:
- Please use the "fork" button on CodePen when making new versions so that context is retained for future readers of the forum.
- I recommend using the built in formatter so your code is more readable.
- It's best to avoid inline styles in your HTML.
Thank you Zach. Good points. This also worked for me and I think I am understanding this better now.
I was just doing the inline styles for some example sections, but I definitely will not do that in the finished product.
I wanted to continue an earlier question concerning the chrome bug. I tried messing with the overflows and that didn't seem to work. I was reading https://stackoverflow.com/questions/13628832/chrome-rendering-bug about the box-sizing property and that didn't seem to work either...
Any other ideas? Should I start a new thread?
-
1 hour ago, ZachSaucier said:
You should create ScrollTriggers in the order that they are needed in or user refreshPriority to order them property. In this case that's a little tricky because you have pinned elements surrounding non-pinned ScrollTriggers. Perhaps it'd be easiest to use a data-attribute to set the refreshPriority of elements? Simply moving the
contentSelector.forEach((element) => {code to the end helps.Thank you so much Zach! I had no idea that needed to be at the end. That seemed to work perfectly.
I've since updated my pin and I think I have the tween down on "Lorem Ipsum" (in the hardware container) to work right. I tried to attach it to the hardware timeline so that it is based off of that scroll trigger, but I think I may be doing it wrong because it happens so fast. Any tips for this part? -
Hey Zach thank you for your thoughtful reply.
Sorry for putting so much into one...so let me just start with one.
So for #3, I tried turning on the markers and setting the start to the one you suggested and it still seems like the pinspacing on both my timelines is messing it up still. I see where the markers come up on the document and it's like the pinspacing isn't playing nice with those particular elements. Am I overcomplicating this? Is it maybe because I need to put the ScrollTrigger in the timeline instead of in it's own method? I apologize I am a complete noob.
-
Hey Club Greensock! I was just wondering if I could get some assistance on my project.
I have a pretty good base (I think). I just had a couple questions and was wondering if someone might be able to give me some ideas and direction.
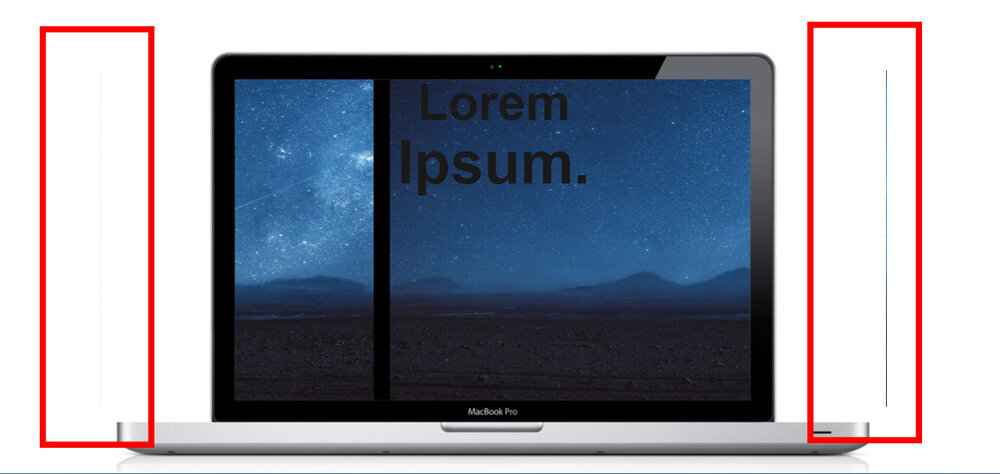
- In my pinned timeline, I have a container that I scale down. I am wondering how might one go about how to decrease the pin spacing as this timeline progresses? As you can see in the image, there is a huge gap due to the scale down. Is there a way to adjust the pinspacing so the final resting place of the animation obeys the global defaults I have setup for the section container? If that makes sense?
- Specifically if you look at my pen on chrome, there is a weird thing it's doing where there's like a slight margin that is revealing the background slide as it moves. It doesn't do this on FF. Tell me if there is a better way to do this, but basically I have the laptop as a png, the screen area is the transparency, and I have a white bg on the sides of the screen image (to hide the slides) and then I did an overflow: hidden on that laptop png. I know there's got to be a better, more flexible way of doing this. Any suggestions?
- I would like to setup a global tween (".reveal-up") that I can apply to be flexible to many elements on the page (sort of how like green sock does it here). I have it setup on the header and text in the section with the boxes that rotate and "fly-in". It plays, but it doesn't play when in view, rather it plays at the top of the page. How can I approach this to be more flexible so it plays when in view and also be able to apply it to other elements?
- Tweening inside my scroll trigger timeline. Specifically I am talking about the text "Lorem Ipsum" that is layerd above the laptop. I know how to make it part of the scroll, but is there a way to trigger it on scroll, but not to play with the scroll? If that makes sense. How would one go about triggering it on scroll, but to play through regardless of the users inputs on the scroll and additionally to reset?
- I am not sure if this is a thing, but when the browser resizes, there's some funkiness that happens to the timelines. Is there a way that I can make it more flexible on browser resize so the funkiness doesn't happen?
Thank you for any help.
Here's a couple images to assist in my questions:
See the Pen RwadVNd by EvanScorpion (@EvanScorpion) on CodePen
-
3 hours ago, ZachSaucier said:
Hey nevan. The position parameter of timelines allows you to do this.
FYI you can just use
xandyinstead oftranslateXandtranslateY.Thank you so much Saucy Zach!!

Check out what I came up with (I updated it). Thanks for showing me the shorthand property too. I've also updated that.
Now I am wondering if you could point me in the right direction of accessing that entire timeline (or maybe each element) to fade it out and to fade in another element? Does that make sense?
Would something like this: https://greensock.com/docs/v3/GSAP/gsap.effects be in the right direction?
-
Hi! I am really loving Green Sock! I have an animation working, but I am wondering if there is a way to animate all elements at the same time in the same timeline, if that makes sense?
See my codepen (you may want to view on codepen or resize the codepen window to see it clearly). My goal with this is to have each box fade in and transform/translate/scale all towards the center of the section and then to fade out at the same time. But, I am trying to get them to do this all at once and to come from different directions.
I tried chaining .from().from()'s, but this just plays one and then starts another.
I tried something like:
tl .from(".icons-animated #HumanStars", {translateX: -200, translateY: -200, scale: 0.3, rotation: 90, autoAlpha: 0, ease: "power2"}, ".icons-animated #HumanStars strong", {translateX: -200, translateY: -200, scale: 0.3, rotation: 90, autoAlpha: 0, ease: "power2"});
but this doesn't seem to achieve my goal.
Is there a way to animate .from() and chain the animations inside that from? Which methods should I be reading about/what is the syntax for this if it exists? Or am I not approaching this the right way? Thank you so much.
See the Pen abNRBeB by EvanScorpion (@EvanScorpion) on CodePen
-
2 hours ago, Visual-Q said:
You could look at loading conditionally based on some page property a body class, a name in the url etc... there's almost certainly something in the page on the admin side, or present when you are logged in to use as an identifier.
https://stackoverflow.com/questions/5235321/how-do-i-load-a-javascript-file-dynamically
There will be plenty of other similar links to look at if you search for them.
You can check for a string in a url for instance without jQuery with something like this then load the scripts inside.
if (window.location.href.indexOf('about') > 0) { console.log('about page is loaded') }
Thank you so much Visual-Q for helping me to try and understand this.
I tried this and it seemed to work. But, I think I am not understanding it very well.
<script> // Check if is homepage, then run GSAP if (window.location.href.indexOf('/') > 0) { console.log('Home page is loaded') // Animate/transform/translate/fade the icons var tl = gsap.timeline({ scrollTrigger: { trigger: "#IconsAnimated", scrub: true, pin: true, start: "top top", end: "+=100%", markers: true } }); tl.from(".icons-animated #HumanStars", {scale: 0.3, rotation:45, autoAlpha: 0, ease: "power2"}); } </script>
I was reading about the logical operands like
== => &&
etc etc. These seemed to break the code and give me errors. Is my logic incorrect when I replace ">" with "=="
With my above code it works but it still works on the admin page also (what I aim to prevent). Our page structure looks something like this when logged in:
QuoteI think I am not understanding the logic of the if statement. I was browsing the forums you provided and everything looks so beyond my level.
-
22 hours ago, Shaun Gorneau said:
Hi @nevanthegreat,
usually CMSs have different theme layers for public and admin sides and you’d be able to control which JS is included in your theme config file or something similar.
If your admin side is using the public side’s theme, you can typically wrap your <script> in server side (PHP, for example) logic that only outputs the <script> if something like $admin is false or a $user->id is 0.
Hi Shaun thank you so much for the reply! My company's CMS is proprietary (I am still learning it, I'm fairly new) and I believe it's engined with C# (I am more familiar with a WP-like engine). I am wondering if there is a way to use JS (maybe even jQuery) to only load the script for the user. Could you point me in the direction with any reading material you might know about that I can achieve this with? My stack overflow-fu is failing.
Edit:
I think I actually found a simple solution using jquery seen here: https://stackoverflow.com/questions/19461395/jquery-if-location-pathname-contains
It seems to work okay actually.
However, I would like to avoid loading another library just to execute this simple script for page speed purposes. I am not that great with javascript...now I believe my question has evolved into: how might I be able to do this with just vanilla js? Are there possible problems I might encounter doing it this way?
-
Hi there, I did a search on the forum and so far I haven't found an answer for this. Please correct me if I am wrong.
I am wondering if there is a way to disable GSAP on certain pages. When I am logged into my CMS it massively conflicts with it. I would like to load the script only on the exterior page, is there a way to do this?
For reference I was looking at possibly doing this: https://stackoverflow.com/questions/807878/how-to-make-javascript-execute-after-page-load
I would like to be able to avoid using jQuery if I don't have to.
Thank you!



Building a Simple Horizontal Slider With Greensock
in GSAP
Posted
Hey Zach. At first I was having trouble searching. I went through several pages of the forums, but didn't find anything at first...until I found this:
This looks like exactly what I want
Also big shout out to the author who released this before GSAP 3 and updated post launch.
For anyone else reading this looks like a good project to pick apart and learn more GSAP in creating a slider. Hopefully you find this helps you in your quest in creating your perfect very own GSAP slider.