Jonny24
Content Type
Profiles
Forums
Store
Blog
Product
Showcase
FAQ
Downloads
Posts posted by Jonny24
-
-
15 minutes ago, ZachSaucier said:
I'm not seeing any misalignment? Can you please be a little more explicit with what misalignment you're talking about?
You mean using the buttons in the embed? Is there any issue when you actually zoom a page (not in CodePen or an embed)? You can use the debug view to check.
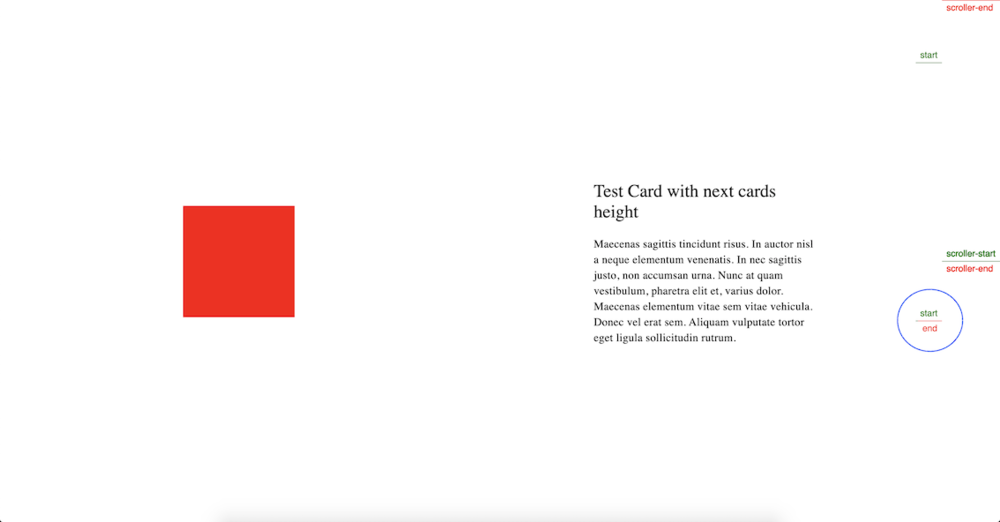
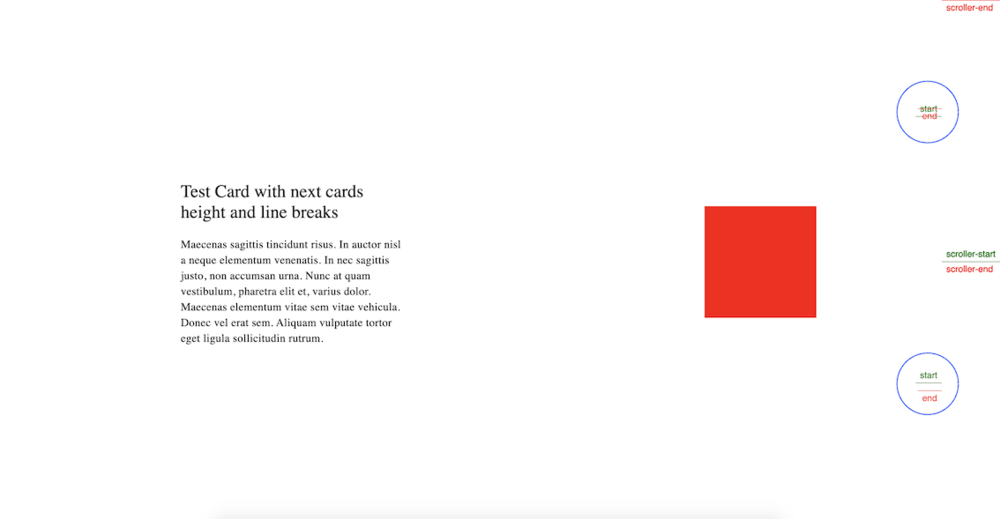
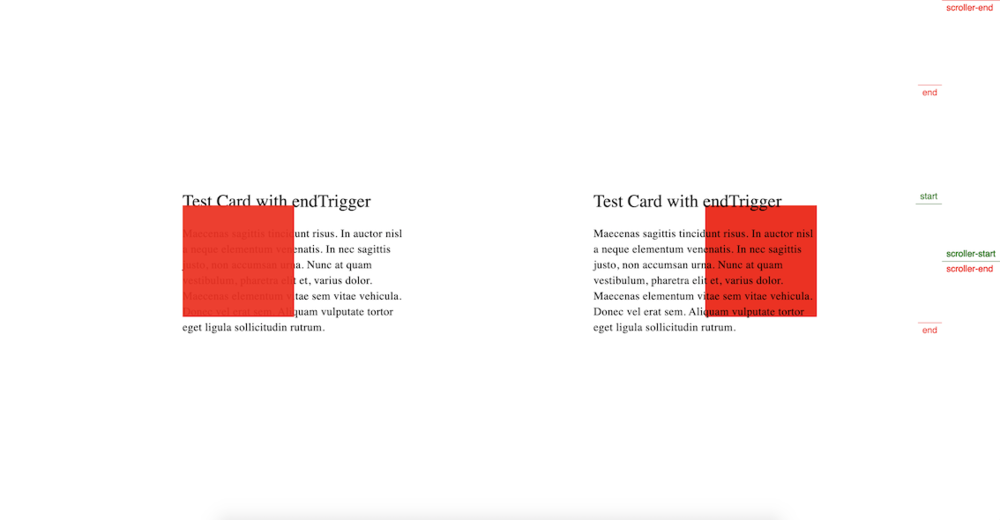
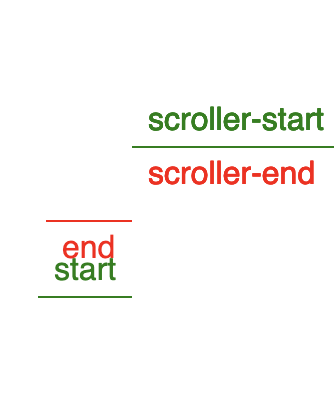
Images will show you best what I'm trying to achieve. So in all the images I've circled in blue the trigger lines I'm on about. In the first image it shows what I want, the start and end triggers being perfectly aligned. The second image shows the misalignment when the text has line breaks and finally the third image shows the overlapping issue when using the next card as an endTrigger. All images were taken using the debug view you linked.
If I set a height to the card it fixes the misalignment problem as seen in the second image, but I'm hoping this can be resolved without doing that.
-
On 8/29/2020 at 12:11 AM, GreenSock said:
I'm not really sure what you're asking, sorry. If you want it to stay pinned for the same distance as the height of the card, yes, that sounds correct.
If you want the end of one ScrollTrigger to line up perfectly with the start of another, you can just use the same values. For example:
// first ScrollTrigger endTrigger: "#card2", end: "center center", ... // second ScrollTrigger trigger: "#card2", start: "center center" ...
Unfortunately, it's impossible for us to troubleshoot blind. You'll need to provide a minimal demo of the "broken" one for us to see what's going on.
If I understand you correctly, yeah, you'll need to adjust your selector. Pinning requires that your original element is nested inside a container element. Should be pretty straightforward, but let us know if you need more help and we'd be glad to look at a minimal demo.
Cheers!
Thanks for that GreenSock! Ok so after a bit of playing around I found out the cause for the triggers to line up - some of the cards had text that has line breaks. I've recreated the issue on the same Codepen as above - I've got three batches of card; the first use the next card as an endTrigger, and the second and third use the next cards height. The third batch has some cards that have line breaks in their text which causes the trigger lines to become mismatched. Any ideas how to get them to be aligned when using line breaks?
Also the first batch, which uses the next card as an endTrigger, have a considerable overlap which is seen when decreasing the zoom of the Codepen view (thought it was working seamlessly until I tried it at 0.5x and 0.25x). If I set pinSpacing to true there's a large gap between the previous card fading out and the next card fading in which is why I'm using end and the next cards height.
Updated Codepen
-
Hey, so only been using GSAP since last week but already having a blast with it! I'm playing around with ScrollTrigger to create a fade in / fade out effect on cards and as you can see in the Codepen link it all works as expected using the next cards height as an end point. Firstly, is this right way to get the start and end trigger points aligned so that the next trigger starts at the same point as the previous end trigger? Secondly, I'm using the same code from Codepen on the site I'm working on, but it doesn't line up as nicely as the Codepen example, any reason why? Attached a photo of the misalignment.
Any suggestions are welcome!
EDIT / P.S when the div is wrapped in the ScrollTrigger wrapper it cancels out any :nth-child CSS selector (was using it to reverse the card layout), any ways around this without making another class selector?
See the Pen WNwObMy by johnmarsden24 (@johnmarsden24) on CodePen





ScrollTrigger - aligning start and end triggers to the same point
in GSAP
Posted
Thanks for the speedy reply Zach! I'm sorry I'm a bit slow on the uptake but which containers have a set height? The only ones I can see are those that GSAP creates when the item is pinned.