George Litos
Content Type
Profiles
Forums
Store
Blog
Product
Showcase
FAQ
Downloads
Posts posted by George Litos
-
-
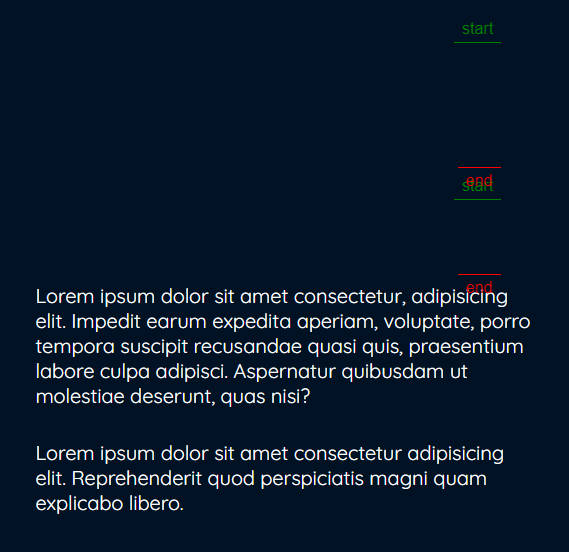
Hi! I face a similar problem with ScrollTrigger. In a React app some data are fetched asynchronously and the dimensions of their container changes. The problem is that the markers of the pre-existing static elements (2 paragraphs in my case) that are underneath these dynamic elements don't adapt to this change. Is there any fix for this issue?
Thanks!


Start and End in incorrect position
in GSAP
Posted
Ok. I just found the answer. Sorry for the annoyance. Inside a useEffect hook, just insert ScrollTrigger.refresh() with input array of states that create the issue