vickybower
Content Type
Profiles
Forums
Store
Blog
Product
Showcase
FAQ
Downloads
Posts posted by vickybower
-
-
-
I have created an animation which plays when a visitor lands on the home page. However if they navigate to another page then back to the home page, there is a quick flash of the end of the animation before it starts again.
To get around this I am thinking of possibly setting a session cookie for the animation to only play on the first visit but I'm not sure how to do this.
Any recommendations or help gratefully appreciated TIA.
-
Thanks for that and for the example. Much appreciated.
-
 1
1
-
-
Hi
I'm pretty new to GSAP - think its awesome and want to learn more.
I've written this code which works how I want it to - I was just wondering if I could shorten the syntax further by using an array and wanted to know the correct syntax for it.
TIA
Vicky
ScrollTrigger.create({ trigger: ".panel.four", start: "top 75%", toggleClass: {targets: "#stats-one", className: "show"}, }); ScrollTrigger.create({ trigger: ".panel.four", start: "top 75%", toggleClass: {targets: "#stats-two", className: "show"}, }); ScrollTrigger.create({ trigger: ".panel.four", start: "top 75%", toggleClass: {targets: "#stats-three", className: "show"}, }); ScrollTrigger.create({ trigger: ".panel.four", start: "top 75%", toggleClass: {targets: "#stats-four", className: "show"}, });



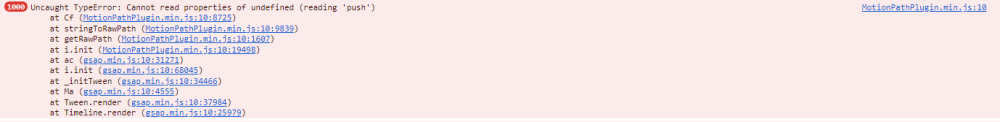
Having an issue with MotionPath
in GSAP
Posted
Found the issue
Stupid idiot didn't name the id of the element correctly
🤪