Nony
Content Type
Profiles
Forums
Store
Blog
Product
Showcase
FAQ
Downloads
Posts posted by Nony
-
-
22 minutes ago, Nony said:
The culprit here is pin-spacer div created by gsap in my browser when markers are false the width of pin-spacer is 1830px. And when marker are true the width is 1813px
Currently as a workaround I've used css to hide markers
Note: Setting
display: none !importantbrings back the initial issue.div[class^="gsap-marker-"] { visibility: hidden; opacity: 0; }
this will hide all the marker elements created by scrollTrigger
-
The culprit here is pin-spacer div created by gsap in my browser when markers are false the width of pin-spacer is 1830px. And when marker are true the width is 1813px
-
5 minutes ago, ZachSaucier said:
I'm not seeing a horizontal scrollbar with
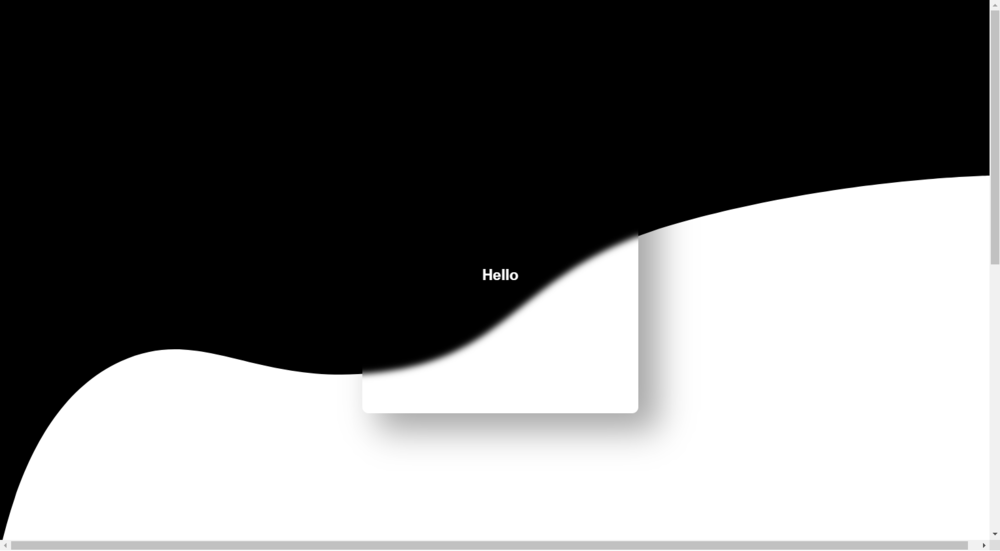
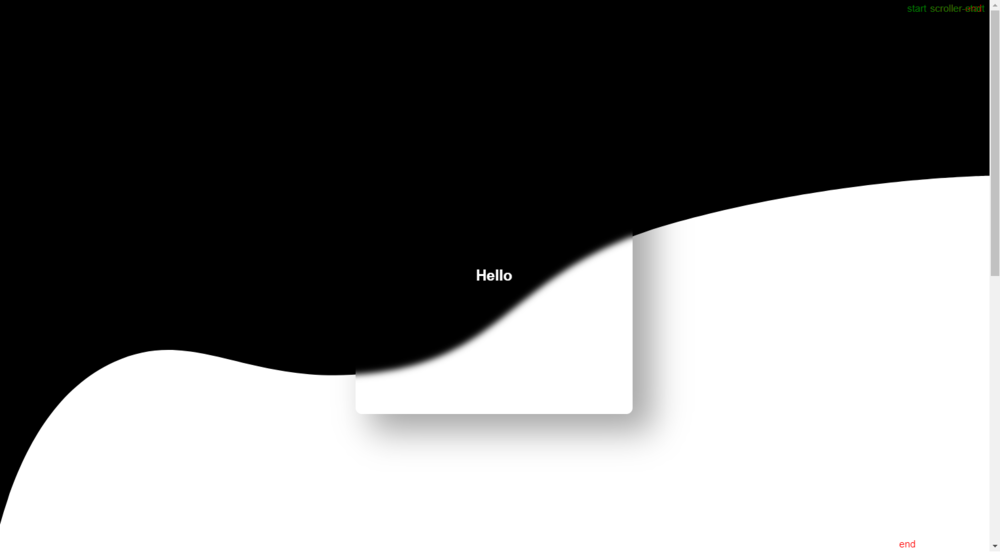
markers: falseon Mac in that pen that you provided. Does that demo show scrollbars for you?Yes i see a horizontal scrollbar in the pen with markers set to false. I've attacked a screenshot of pen with markers true and false
this with markers: false
and this with markers: true
-
9 minutes ago, ZachSaucier said:
Hey Nony and welcome to the GreenSock forums.
17 minutes ago, Nony said:but however when i set markers to true this problem is magically gone and im scratching my head to find a reason for this behaviour can someone help my understand this issue better
Setting markers: true adds the markers to the DOM. In some circumstances this changes your total amount of scroll on the page.
I'm not really understanding what you're asking about though. Could you try to explain it in a different way?
Hey ZachSaucier,
I'm trying to say that when i set markers to false i see a horizontal scroll bar but setting it to true the scroll bar dissappear which is expected behavior. So why setting markers to false is increasing with of the `pin-spacer` div created by gsap scrolltrigger.
-
I'm using scrollTrigger to scale the svg used in clip path but the page width is slightly greater than 100vw and height also seem to be a bit more as my center component also scroll a bit up at the end but however when i set markers to true this problem is magically gone and im scratching my head to find a reason for this behaviour can someone help my understand this issue better
#EDIT: This was because the initial page (without ScrollTrigger) has no scroll so when ScrollTrigger adds scroll to the page. I.e. Say your page is 1830px initially but then ScrollTrigger puts a 17px scroll bar on the page now your viewport is 1813px but the content is already painted according to 1830px to compensate this 17px extra width the page shows a horizontal scrollbar it can be solved by using
body {overflow-y: scroll;}
Using this will initially put a scrollbar does solving the issue alltogether
What have i learned from this:The main cluprit of this was the pin-spacer div creater by scroll trigger I dont know why but it was wider than the viewport width (1830px compared to 1813px in my case) and at the bottom of the scroll something triggred some a change intriggerelement style from.transform: translate3d(0px, 0px, 0px); left: 0px; top: 0.001px; margin: 0px; width: 1830px; height: 890px; padding: 0px; box-sizing: border-box; max-width: 1830px; max-height: 890px; position: fixed;
totransform: translate3d(0px, 890.001px, 0px); left: 0px; top: 0px; margin: 0px; width: 1829.52px; height: 889.524px; padding: 0px; bottom: auto; right: auto;
this didnt make any sense for me#Solution for this [Techincally just a workaround using css]Enable markers in gsap (because everything is fine when markers are enabled)then use this css rule to hide the markersdiv[class^="gsap-marker-"] { visibility: hidden; opacity: 0; }



ScrollTrigger width of page increase where markers are set to false
in GSAP
Posted
Okay so in layman's terms the initial paint calculate width as if there is no scroll bar. And when gsap does its magic and calculates the scroll to put on the page and to compensate to space taken by the scroll bar on the viewport it shows horizontal scroll bar this makes a lot of sense now thank you all for your immense support.