violet
Content Type
Profiles
Forums
Store
Blog
Product
Showcase
FAQ
Downloads
Posts posted by violet
-
-
I'm trying to do a simple animation of a div that "became" another div.
Basically I have a first div (big) and a second div (small). What I would like to do is simply animate the first div changing its translateY and it scaleY.
Individually the transformations work, but together not.
Can someone please help me?
See the Pen jOrOwxO by ilariaventurini (@ilariaventurini) on CodePen
-
2 hours ago, OSUblake said:
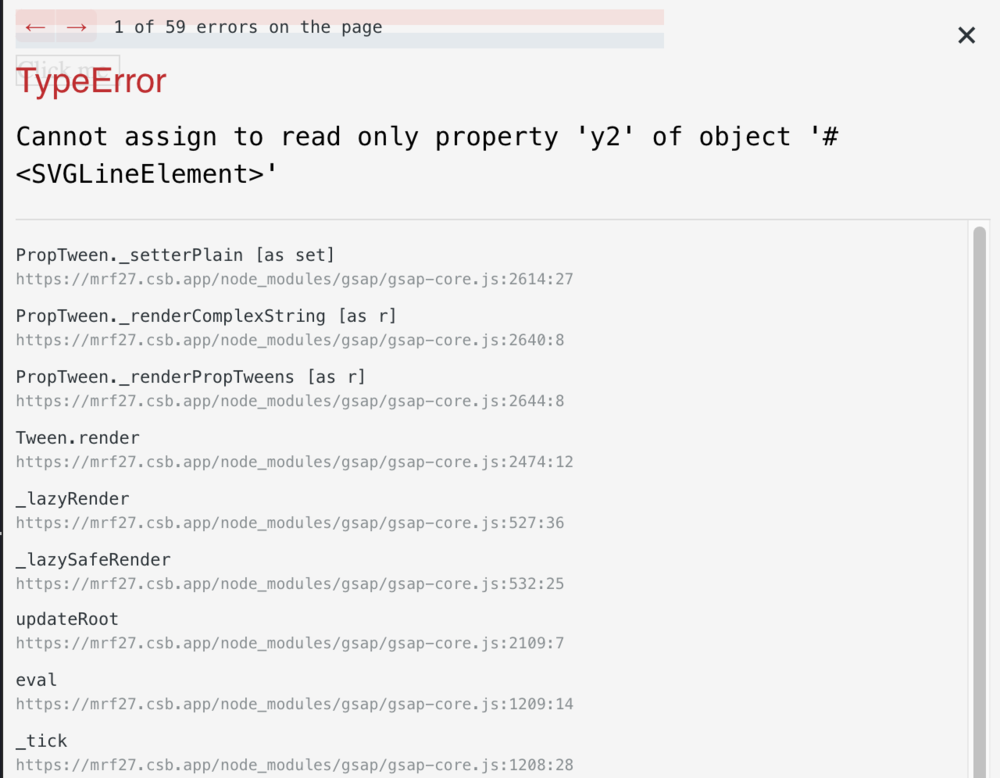
The error is because x1, x2, y1, and y2 are read only properties.
They can only be set like
line.x1.baseVal.value = someValue;You should use attributes instead... and the newer syntax.
import React, { useRef, useEffect } from "react"; import { gsap } from "gsap"; export const AnimatedLine = ({ x1, y1, x2, y2, ...props }) => { const lineRef = useRef(null); useEffect(() => { if (lineRef.current) { gsap.to(lineRef.current, { attr: { x1, x2, y1, y2 }, duration: 1, }); } }, [x1, y1, x2, y2]); return <line ref={lineRef} x1="0" y1="0" x2="0" y2="0" {...props} />; };
Thank you OSUblake, very helpful. So the coordinates
x1="0" y1="0" x2="0" y2="0"are where the first animation (at page refresh) starts? Right? Sorry, I'm a beginner.. -
3 hours ago, ZachSaucier said:
Hey violet and welcome to the GreenSock forums.
First off, you're using the old GSAP syntax. We highly recommend using the GSAP 3 syntax. I'm curious - where did you learn the GSAP formatting from? We continue to see people using the old syntax so if there are places that we can change to use the new syntax then we'd love to know.
Anyway, we recommend that you start with our getting started article. If you're just interested in the changes then the GSAP 3 migration guide would be a better place to learn.
Onto your question: In general when animating attributes you should use the AttrPlugin. However, in this case you are keeping the variables in your state so instead of animating the attributes directly on your element (using .current) you should be animating the state variables. Now how you do that in React I'm not sure. I thought this approach might work but apparently I'm wrong
 Maybe @OSUblake or @Rodrigo will come by and help.
Maybe @OSUblake or @Rodrigo will come by and help.
Thank you Zach! I probably found the link to the old doc from an article and didn't notice I was reading the old version API. I'll be more careful next time
-
Hello everyone, this is my first post so sorry if I'm wrong in something.
I'm unable to create a Codepen but I've created a Codesandbox, I hope it's good anyway.
What I want to do is very easy: animate an svg line tag. So I created atweenMax.toanimation but it seems not to work. Why?
export const AnimatedLine = ({ x1, y1, x2, y2, ...props }) => { const lineRef = useRef(null) useEffect(() => { if (lineRef.current) { TweenMax.to(lineRef.current, 1, { x1: x1, y1: y1, x2: x2, y2: y2 }) } }, [x1, y1, x2, y2]) return <line ref={lineRef} x1={x1} y1={y1} x2={x2} y2={y2} {...props} /> }


ScaleY + translateY
in GSAP
Posted
Thank you Zach, very helpful!
Animation is cool but I think it could be cooler with scrollTo. I updated the codepen. Here the srollTo is triggered when user scrolls on "start". But how can I do the opposite? For example, I would like that when user is scroll up from "end", the scrollTo goes to .big element. How can I do that? Is there a callback on end marker?
Another question: do I need timeline in this simple example?