mateuszjanbilko
Content Type
Profiles
Forums
Store
Blog
Product
Showcase
FAQ
Downloads
Posts posted by mateuszjanbilko
-
-
Hi Greg!
yes, it was meant to be delay... i was hoping that specifying it in "time" helps.
Thanks alot for your answer! now i try with skewY, and locally it works.
ill let you know and paste some snippet for others in case it works.
-
Hallo!
im geting problem when i animate on scroll rotation of the svg(problems are only on live site - locally everzthing works perfect), when i coment out the rotation code scrollTrigger works as desired - but with no roration:)
Here is my mounted so that you can see what im i faceing here:)
mounted() { gsap.registerPlugin(ScrollTrigger) gsap.from(this.$refs['textGirlAnim'].children, { autoAlpha: 0, x: -140, stagger: 0.3, duration: 1.5, scrollTrigger: { trigger: this.$refs['girl-section'], start: 'top bottom-=200', toggleActions: 'restart pause resume pause', }, }) gsap.from(this.$refs['image-section'].children, { autoAlpha: 0, x: -140, stagger: 0.3, duration: 1.5, scrollTrigger: { trigger: this.$refs['image-section'], start: 'top bottom-=200', toggleActions: 'restart pause resume pause', }, }) gsap.set('.cardWrapper', { perspective: 800 }) gsap.set('.card', { transformStyle: 'preserve-3d' }) gsap.set('.back', { rotationY: -180, opacity: 1 }) gsap.set(['.back', '.front'], { backfaceVisibility: 'hidden' }) ScrollTrigger.matchMedia({ // desktop '(min-width: 601px)': () => { let tl = gsap.timeline({ scrollTrigger: { trigger: this.$refs['blackanim'], start: 'center center', end: '+=500px', pin: true, pinSpacing: true, }, }) tl.from( this.$refs.plate, { css: { autoAlpha: 0, rotationY: -26, rotationX: 72, rotationZ: 5, }, }, 2, ).to( this.$refs.gelb, { transformOrigin: 'center', scale: 1, xPercent: -30, }, 1, ) }, // small screen '(max-width: 600px)': () => { let tl = gsap.timeline({ scrollTrigger: { trigger: this.$refs.blackanim, start: 'center center', scrub: true, pin: true, pinSpacing: true, }, }) gsap.set(this.$refs.plate, { xPercent: -35, scale: 0.6, autoAlpha: 0, css: { rotationY: -26, rotationX: 72, rotationZ: 5, }, }) gsap.set(this.$refs.imageblackpone, { width: '300%', xPercent: -5, }) // tl.from(this.$refs.plate, { // css: { // xPercent: -110, // autoAlpha: 0, // rotationY: -26, // rotationX: 72, // rotationZ: 5, // }, // }) tl.to(this.$refs.gelb, { scale: 1.2, xPercent: -70, yPercent: 15, }) tl.from(this.$refs['imageblackpone'], { width: '300%', xPercent: -45, }) // tl.from( // this.$refs['clsall'], // { // transformOrigin: 'center center', // opacity: 0, // scaleX: 0, // scaleY: 0, // }, // 2.5, // ) // tl.from(this.$refs['clsall'], { // transformOrigin: 'center center', // autoAlpha: 0, // scaleX: 0, // scaleY: 0, // }) }, }) if (process.client) { let width = window.innerWidth if (width < 600) { this.mobile = true } else { this.mobile = false } } ///Scroll black begin },
Does anyone of you had problem with it too?
I also not sure if its correct syntax to define css properties inside of a timeline like this, and i couldnt find anything in the docks.
tl.from(this.$refs.plate,{css: {autoAlpha: 0,rotationY: -26,rotationX: 72,rotationZ: 5,},},2,)If anyone can give me a little hint, id be grateful:)
peace!
-
Hallo Forum!
Im doing something similar(but in nuxt), i actually do @Carl course just trying to do everything in nuxt.
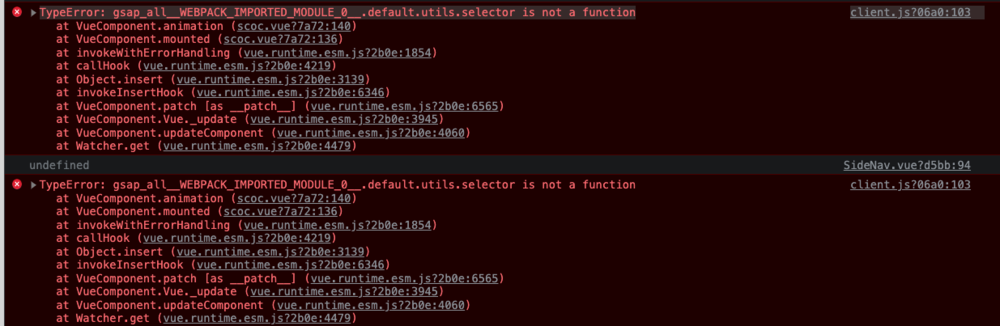
and just got this error.
so i wonder how to get out of this without turning back to nuxt😃
if anyone had a similar experience, id be grateful for any ideas:!)
happy tweening!
<template> <div> <div class="hero">Scroll Down</div> <div ref="ban" class="ban banner"> <div ref="background" class="background miata"></div> <div class="foreground"> <h1>1995 Mazda Miata</h1> <h2>10k miles</h2> </div> </div> <div class="content"> <p> Nullam lobortis tincidunt orci, id ultricies mauris consectetur sit amet. Nulla at enim augue. Nam quam velit, efficitur vestibulum justo iaculis, rutrum posuere sem. Orci varius natoque penatibus et magnis dis parturient montes </p> </div> <div class="banner" ref="ban"> <div class="background cayman"></div> <div class="foreground"> <h1>2006 Porsche Cayman S</h1> <h2>33k miles</h2> </div> </div> <div class="content"> <p> Nullam lobortis tincidunt orci, id ultricies mauris consectetur sit amet. Nulla at enim augue. Nam quam velit, efficitur vestibulum justo iaculis, rutrum posuere sem. Orci varius natoque penatibus et magnis dis parturient montes </p> </div> </div> </template> <script> import gsap from 'gsap/all' import { ScrollTrigger } from 'gsap/all' export default { data() { return {} }, mounted() { gsap.registerPlugin(ScrollTrigger) this.animation() }, methods: { animation() { const q = gsap.utils.selector('.banner') // const background = q('.background') // const headings = q('h1, h2 ') q('.banner').forEach((banner) => { let tl = gsap.timeline({ ScrollTrigger: { trigger: banner, start: 'top 90%', toggleActions: 'play none none reverse', }, }) tl.from(background, { backgroundPosition: '60% 0%', filter: 'brightness(0.1)', duration: 1, }).from(headings, { y: 200, stagger: 0.1 }, 0) }) }, }, } </script>
-
1 hour ago, GreenSock said:
That error has nothing to do with GSAP - it's something in LocomotiveScroll (not a GreenSock product). Unfortunately it's not really something we can troubleshoot for you. Maybe ask the LocomotiveScroll author?
i got it installed now... i dont know why it didnt work erlier:/ sorry
-
Hallo Everybody!
im learning gsap with nuxt and now im trying to do locomotivscroll with scroll triger... and when i do everything like you above... i get this
locomotive-scroll.esm.js?fbd6:1661 Uncaught TypeError: Cannot read property 'match' of undefined
at getTranslate (locomotive-scroll.esm.js?fbd6:1661)
at eval (locomotive-scroll.esm.js?fbd6:2296)
at Array.forEach (<anonymous>)
at _default.addSections (locomotive-scroll.esm.js?fbd6:2295)
at _default.update (locomotive-scroll.esm.js?fbd6:2509)
at _default.resize (locomotive-scroll.esm.js?fbd6:2054)
at eval (locomotive-scroll.esm.js?fbd6:251)so i thought... it must be plugin😇
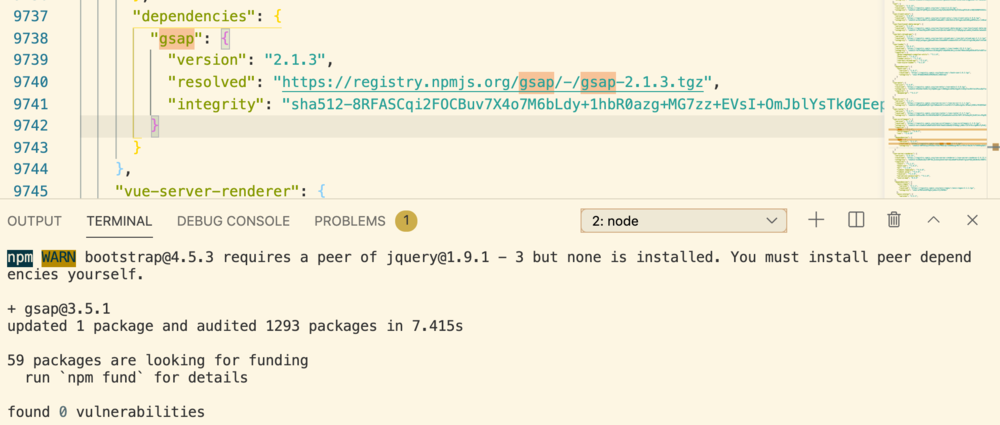
i checked my version and it says... 2.1.3 locomotiv expects higher so i installed gsap from npm.
this is what i see in dependencies( see pic) and my question is... can it be the reason why it doesnt work?
thx for reading!!



Scroll Trigger gets jumpy when i animate rotation of svg
in GSAP
Posted
e sqewY works, actually with the rotationZ it was working too... but the background image itself gets some padding in the beginning and jumps... while desktop works just fine...
do you think ist because, its a backgroundimage?