maxyoung
Content Type
Profiles
Forums
Store
Blog
Product
Showcase
FAQ
Downloads
Posts posted by maxyoung
-
-
On 7/27/2020 at 1:01 AM, GreenSock said:
Sure, for example, do this:
<div class="box orange"></div> <div class="box grey"></div> <div class="box green"></div> <script src="https://cdnjs.cloudflare.com/ajax/libs/gsap/3.4.2/gsap.min.js" /></script> <script> gsap.to(".box", {duration: 2, x: 300}); gsap.to(".green", {duration: 3, rotation: 360, scale: 0.5}); </script>
Do NOT do this:
<script src="https://cdnjs.cloudflare.com/ajax/libs/gsap/3.4.2/gsap.min.js" /></script> <script> gsap.to(".box", {duration: 2, x: 300}); gsap.to(".green", {duration: 3, rotation: 360, scale: 0.5}); </script> <div class="box orange"></div> <div class="box grey"></div> <div class="box green"></div>
Jack,
I finally got it working on DIVI. A Big Thank You for your help. Really appreciate it!
-
 1
1
-
-
22 hours ago, GreenSock said:
It looks like the problem is that you've got your GSAP code ABOVE your actual DOM elements. So when you try to animate ".box", for example, it doesn't even exist yet! Make sure your GSAP code is AFTER the DOM elements you're having it alter.

Any examples how i should ensure GSAP code is AFTER the DOM element?
Thanks Jack
-
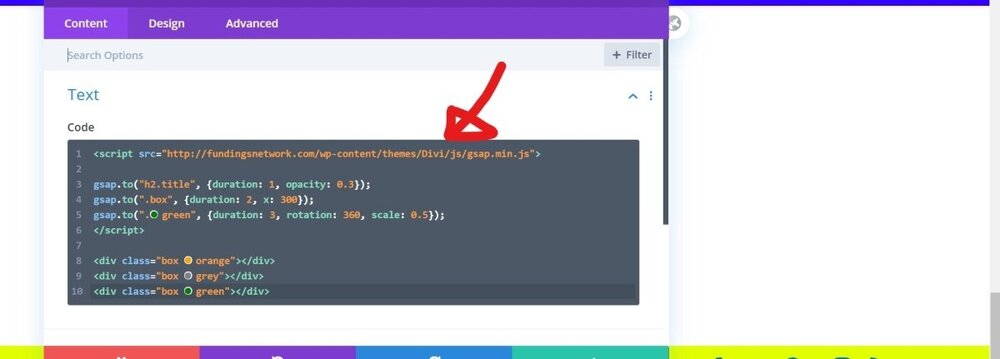
7 minutes ago, hugoyong said:
<script src="http://fundingsnetwork.com/wp-content/themes/Divi/js/gsap.min.js">
gsap.to(".box", {duration: 2, x: 300});
gsap.to(".green", {duration: 3, rotation: 360, scale: 0.5});
</script><div class="box orange"></div>
<div class="box grey"></div>
<div class="box green"></div><script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/gsap/3.4.2/gsap.min.js" /></script>
<script src="http://fundingsnetwork.com/wp-content/themes/Divi/js/gsap.min.js"></script>
<script>
gsap.to(".box", {duration: 2, x: 300});
gsap.to(".green", {duration: 3, rotation: 360, scale: 0.5});
</script><div class="box orange"></div>
<div class="box grey"></div>
<div class="box green"></div> -
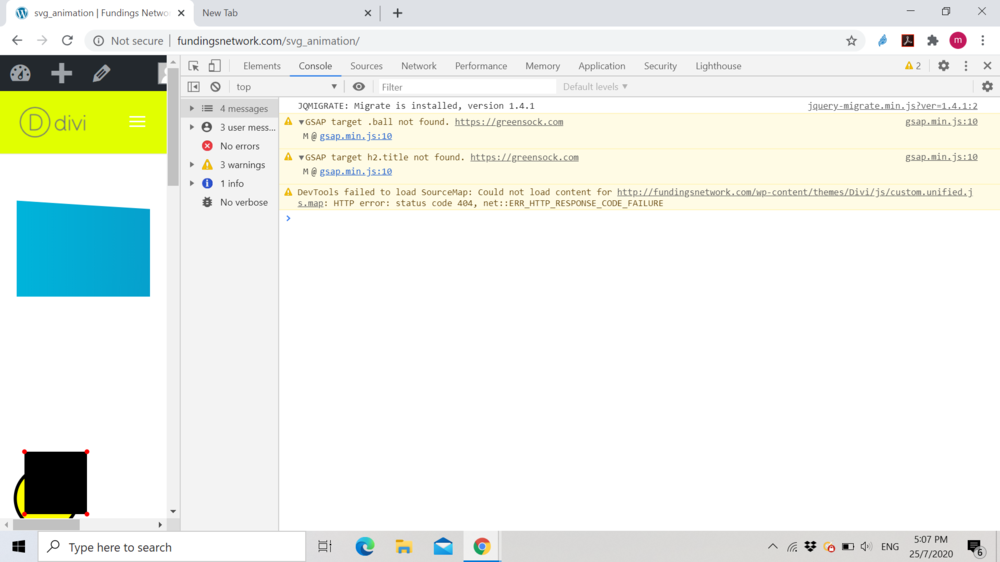
29 minutes ago, Ihatetomatoes said:
Make sure that the elements you are trying to animate are on the page.
I can't see .ball or h2.title in you screenshot above.
<script src="http://fundingsnetwork.com/wp-content/themes/Divi/js/gsap.min.js">
gsap.to(".box", {duration: 2, x: 300});
gsap.to(".green", {duration: 3, rotation: 360, scale: 0.5});
</script><div class="box orange"></div>
<div class="box grey"></div>
<div class="box green"></div> -
1 minute ago, hugoyong said:
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/gsap/3.4.2/gsap.min.js" /></script>
<script src="http://fundingsnetwork.com/wp-content/themes/Divi/js/gsap.min.js"></script>
<script>
gsap.to("h2.title", {duration: 1, opacity: 0.3});
gsap.to(".box", {duration: 2, x: 300});
gsap.to(".green", {duration: 3, rotation: 360, scale: 0.5});
</script><div class="box orange"></div>
<div class="box grey"></div>
<div class="box green"></div> -
1 hour ago, Ihatetomatoes said:
Hi @hugoyong, I am not familiar with Divi, but there is a standard way how to include custom js in your theme.
Official WP documentation on including JS
https://developer.wordpress.org/themes/basics/including-css-javascript/
To ensure compatibility and prevent conflicts it is recommended to load custom js from your
functions.phpfile. This will make sure that all js files are loaded in the right order.On your screenshot above it should probably be something like this:
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/gsap/3.4.2/gsap.min.js" /> <script type="text/javascript"> gsap.to(...); </script>
I have already fixed function.php enqueue, now this occured:-
-
-
23 hours ago, Nekiy2 said:
Check documentation for DIVI
You can add to functions.php https://divi.space/tutorials/how-to-add-javascript-and-jquery-to-divi/#:~:text=To begin%2C navigate to Divi,code and click Save Changes.
Or this link
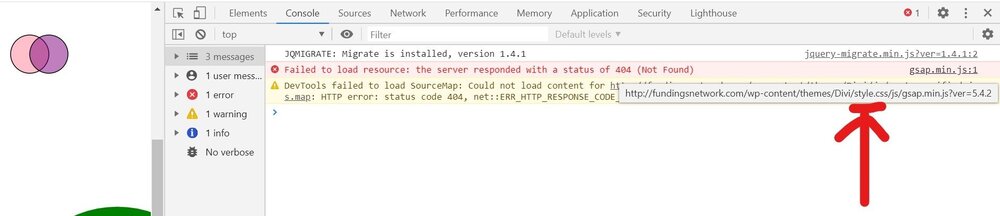
not sure why DIVI is calling the script file from /style.css/ , when I am calling the script from from child theme's js folder, which is where i placed the gsap.min.js file.
-
16 minutes ago, GreenSock said:
http://yoursite.com/wp-content/themes/yourchildtheme/js/gsap.min.js - that's not the actual URL you used, is it? I think it should be more like https://cdnjs.cloudflare.com/ajax/libs/gsap/3.4.2/gsap.min.js
If you still need some help, please provide a URL where we can check your page and make sure it is indeed loading GSAP. I suspect it isn't. This sounds more like a question for the DIVI folks, not something we can help with.
I am also asking DIVI support team to help me out. They are offline currently. I guess I just need to wait for DIVI support team to reply.
Thanks Jack.
-
 1
1
-
-
18 hours ago, Nekiy2 said:
Yes, many theme developers load js with functions.php on wordpress, better check DIVI documentation how to add custom scripts (i think better use child theme for this)
I uploaded gsap.min.js into my child theme and call the script tag file in my webpage. Greensock animation is still not working on my webpage. I also check Dev Tools to look for any errors, there were no errors displayed.
<script src="http://yoursite.com/wp-content/themes/yourchildtheme/js/gsap.min.js"></script>Animation is not working, what should I do next?
-
7 minutes ago, Nekiy2 said:
Hi!
Please check this page https://greensock.com/docs/v3/Installation
DIVI its wordpress theme? You can place gsap to your site (or use child theme) like regular js script
Yes DIVI is based on wordpress theme.
I am confused, because I saw some forum post mentioned about functions.php
-
How to setup Greensock in DIVI themes?




How to snap instantly on slight scroll?
in GSAP
Posted
Hi Zach,
I also encounter issues with ScrollTo error. On my first scroll down the page, there are no error popping up on DEV TOOLS. Errors sufface as I scroll up the page.
Kindly advise what should i do to remedy the situation, thanks.