David Carrio Ricardo
Content Type
Profiles
Forums
Store
Blog
Product
Showcase
FAQ
Downloads
Posts posted by David Carrio Ricardo
-
-
Hey, i have a problem with the components of my app wich implement ScrollTrigger.
Components by theirself are working fine. What i want is my component to be hidden until the cursor hovers a title. Then it must show up, making the ScrollTrigger animation. For this im encapsulating the component into a div, wich by default has display: none. When you hover the title, it adds a class that change the display to block. Well, when i do this, the component ScrollTrigger just doesnt work. However if i use visibility: hidden/visible instead of display: none/block, component works perfectly, but this is not a solution for me. because i dont want the component to take any space.
I think this is caused because the trigger dont have enough time to load, so i tried reducing the time of delayedCall, without success.
gsap.delayedCall(1, () => ScrollTrigger.refresh());Here is my app link reduced: https://stackblitz.com/edit/angular-ivy-pka15o
Thanks for your atention.
-
Yeahh i realized now you said. Even if the html tag is in the correct order, the component initialization must be in order too.
So i abstacted that html code into a new component, so i can control when the component is loaded and the ScrollTrigger is initialized.
Thanks Zach, problem solved!
-
 1
1
-
-
Well, i have another problem. I could create a new topic, but as you already know (more or less) my angular project, i thoughti could ask here.
It most be a very simple Newbie error, im sure you will find it soon.
Here is the project: https://stackblitz.com/edit/angular-ivy-jpynms
The only changes are:
-I added a div in app.component.html, with a color background and a text.
-I added a new ScrollTrigger in app.component.ts (very simple one), to make this new div appear.
Well it sounds trivial, but only this change is causing an error in the first animation.
Look at the project and you will find out the error, the new ScrollTrigger i created is popping up in the middle of the first one, and i cant understand why.
Once again, thank you for your help.
-
8 hours ago, ZachSaucier said:
That makes me think that if you call
ScrollTrigger.refresh();Zach, i have not words to thank you for your help. It works perfectly now, and i cant pay you for everything i have learned.
I hope the best for you.

-
I think i can do a refresh on the ngAfterContentInit hook, so when its fully loaded I refresh. That makes a lot of sense.
Thank you so much Zach, I won't put your advice to shame. Tomorrow I'll tell you if its solved.
-
 1
1
-
-
2 hours ago, David Carrio Ricardo said:
Here is the link of the project: https://stackblitz.com/edit/angular-ivy-jpynms
Of course i can, now you got it reduced as much as i could. To navigate just click on the links.
I rewind, the error takes place when you change the route and load Projects using the menu, and then you click About. When you do that the animations stop working fine.
Hope its more readable now, and i apologize for not making it clearer earlier.
-
 1
1
-
-
4 hours ago, David Carrio Ricardo said:
Here is the link of the project: https://stackblitz.com/edit/angular-ivy-jpynms
Okey Zach, its ready now. Please ignore the fact that images dont load, positioning is really bad and when you open the menu, only take in consideration the buttons and not the bugs that were gererated when migrating the project to Stackblitz, im not used to it, not yet.
Now you can SEE the problem by yourself ( haha, and forgive me for bother you like this), hope you can find any error that i cant see.
See you soon.
-
Hello, thank you once again for your quick response and the advice, i didnt know a usefull site like StackBlitz.
Here is the link of the project: https://stackblitz.com/edit/angular-ivy-jpynms
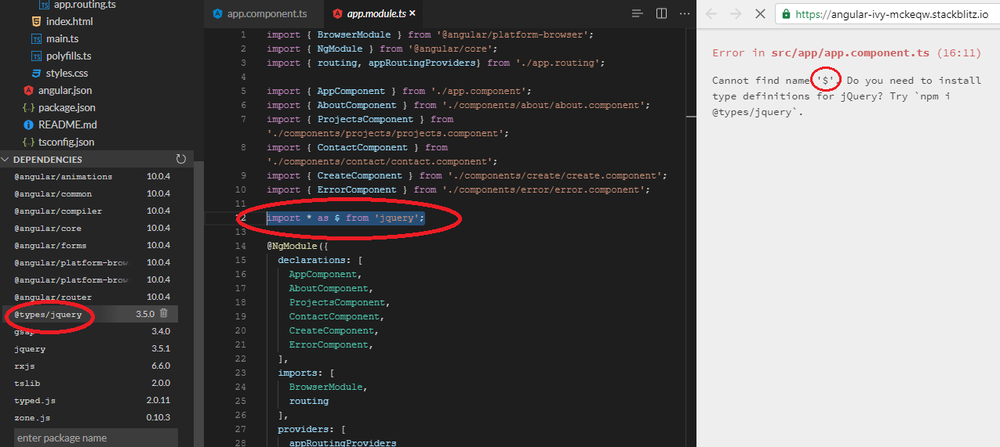
However, there is an error, that is more like an angular based issue, not related with ScrollTrigger or Gsap, but again, i beg for your help because i dont know what is the reason, and im pretty sure that once this error is solved, the web will be runnig right on StackBlitz.
-
36 minutes ago, ZachSaucier said:
functional values (like
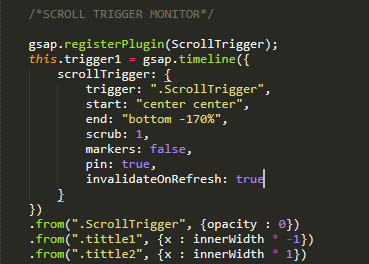
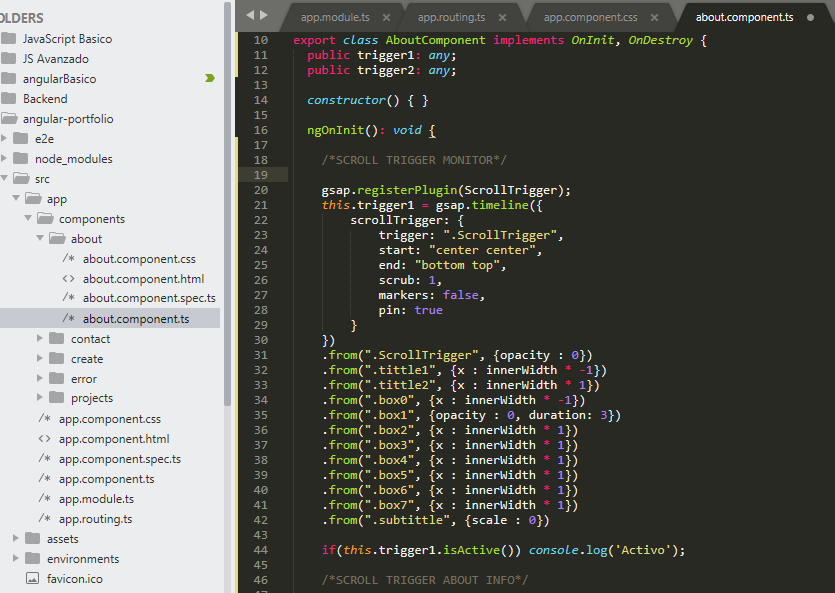
x: innerWidth * -1)Hi, first of all thanks for your response, it´s really apreciated.
As you can see in the screenshots, i think im using funtional values. Are quite simple animations based on moving elements.
I tried using this variable in the ScrollTrigger vars,
invalidateOnRefresh: true, but afters using it, the timeline did nothing and only shows the background of the div. It´s 97.2% that im using it wrong.Furthermore, after killing the scrollTriger and the timeline, nothing changed. In my code, i debug trigger1 and trigger 2 with console.log(), and there you can see as after the kill() method, the object exist still, so it isnt destroyed. Also as a relevant information, if you change the route, but press the Go Back button in the navigator, animations work fine.
-
Hi,
Im not sure if you can help me. Im a begginer using Angular, im building a SPA web to practice, and im using gsap timeline for a simple animation, showing up some elements on the scroll event. If i code this in a single html, css and js; it works perfectly. The problem is when im integrating the timeline in angular project.
Im using the ScrollTrigger in the 'about' component, but when i press a button that change the route, and load another component, and then when i go again into the 'about' component, the animations are broken, divs are displaced and it doesn`t work.
After hours looking for the reason, i have seen that when you are using the property pin: true, it creates a div with class="pin-spacer" , and its the element that creates the padding needed for the animation. But i also realized that after changing of component and turning back to the page when the ScrollTrigger is implemented, the with, height and padding, they change and displace the elements of the animation.
I know that the right way would be sharing a codepen minimalistic example, but as i said, the issue happens when i change the route and navigate on my components, so i actually can`t figure out any other way to ask for help. I`ll upload the folder with my project, so you only have to execute ng-server, and will share with you some screenshoots of the main code.
Angular-project: https://drive.google.com/drive/folders/10owYpOKUtSJrXOp4aJvVwClG07f-w8Qv?usp=sharing
Any kind of help is welcome, and thank you for taking the time, and allow me to learn from you.
-
18 minutes ago, Brittany@Decisely said:
Not gonna lie, this took me a hot minute to figure out myself. As Zach said, you need to make the scroll distance longer, and to do that, you adjust your timeline
startandendpoints. For example, this timeline's length is based on the height of the trigger element (from the top to the bottom):let example = gsap.timeline({ scrollTrigger: { trigger: "#example", pin: true, start: "top top", // When the top of the trigger reaches the top of the viewport end: "bottom top", // When the bottom of the trigger reaches the top of the scroller scrub: true, toggleActions:"restart complete reverse reset", } });
To make this timeline longer, I adjusted the
endpoint:let example = gsap.timeline({ scrollTrigger: { trigger: "#example", pin: true, start: "top top", // When the top of the trigger reaches the top of the viewport end: "bottom -150%", // When the bottom of the trigger goes 150% past the top of the scroller scrub: true, toggleActions:"restart complete reverse reset", } });
By adjusting it to -150%, I just extended the timeline by 150%, so now when I adjust my durations for each tween, the length of the timeline will be based on the height of the the trigger element + 150%.
...
This is how I did it, and it's worked for me, but Zach, feel free to correct me if I'm wrong!

Ohh lord i am very grateful for your help. It`s all as Zach said, but i had a start. top top, end bottom top, and actually couldn`t figure out how to increase the distance.
With this i was able to solve the issue, honestly thanks to both of you.

-
 1
1
-
-
I would like, but my animation uses images i have on my pc, and cannot uoload them in codepen as im not premium.
And i thinks its not allowed to share a folder. Can i share a github link?
-
Hi, let me ask about what in this post is said.
As i understood, there is no way to reduce the speed of all the animations at the same time, and you can only reduce the speed in a relative way, making ones faster than anothers. (Isn`t it?)
I just want to confirm it, because its just what i need.
Thanks for the help.





Using gsap timeline in SPA web
in GSAP
Posted
Hi Zach, once again you solved my problem. Thank you.
Yeah i have to admit its pretty weird, but i think the final result will be good. If you dont care, i would like to show it to you when its in live.
See you soon