Mlbb lan
Members-
Posts
56 -
Joined
-
Last visited
Content Type
Profiles
Forums
Store
Blog
Product
Showcase
FAQ
Downloads
Everything posted by Mlbb lan
-
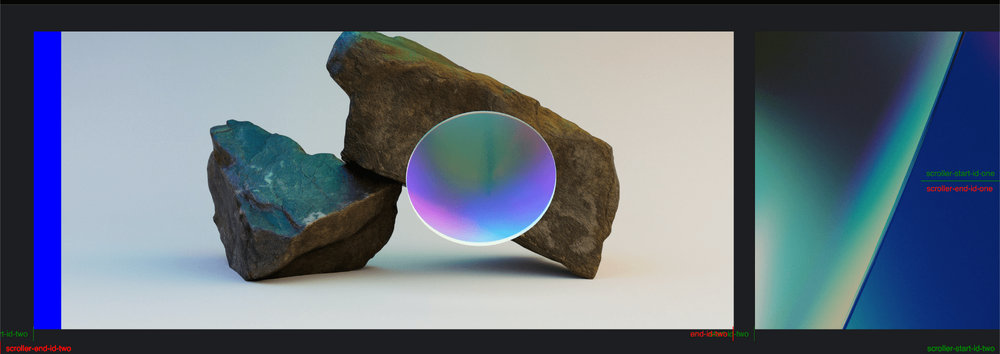
Hi! I would like to know why the picture has a blue background if the width of the picture is not set to 100vw, but for example 70vw? Is there any way to apply this script for small images that do not take up the whole width? I have attached a screenshot, you can see there. I just changed the width .panel-wide { width: 70vw; }
-
I realized my mistake! Thank you so much for helping me figure it out! mvaneijgen
-
dear GSAP community, my strength is running out, I've been struggling with a simple task for a long time and I'm asking for help. My task is to realize the movement of text from right to left while playing a letter-by-letter animation. An example of what I want to do is realized on the site https://www.flshfrm.com/ (I attach a link to a screenshot). I will be very grateful if you can tell me where I am making a mistake.
-
Thank you so much! It works great!
-
Hi, yes i already tried to do different things with both jquery and javascript Please look now, I added some very simple code $('.change-color').click(function() { $("#id").attr("data-color","#000000"); console.log('change dark-mode'); scrollTrigger.refresh() }) https://codepen.io/GeorgeDesign2020/pen/RwLXmwB But nothing happens, I seem to be calling the scrolltrigger.refresh() method incorrectly
-
I want to change the attributes of the sections by clicking on this button, I want the data-color to change For example: class='section s-1' has data-color='#838C8B'. By clicking on the button, I want to change the data-color='#000000' make the background black, and in the section class='section s-2' make the data-color='#ffffffff' Here's the site I'm working on, here the designer wants me to change the colors to contrasting (black and white) for the visually impaired when I click on the eye https://function-x-siberia-site.webflow.io/
-
Hi, sorry it took so long Here's a simple demonstration. I want to click-me button (class='change-color') to change the color of all sections that have data-color, to a different color (the designer came up with a dark theme) https://codepen.io/GeorgeDesign2020/pen/RwLXmwB
-
guys, can you help me? I want to change the background color when I click I use the code: gsap.utils.toArray(".section").forEach(function (elem) { var color = elem.getAttribute('data-color'); ScrollTrigger.create({ trigger: elem, start: 'top 30%', end: 'bottom 30%', markers: false, onEnter: () => gsap.to('main', { backgroundColor: color, duration: 1.4 }), onLeave: () => gsap.to('main', { backgroundColor: '#fef9ef', duration: 1.4 }), onLeaveBack: () => gsap.to('main', { backgroundColor: '#fef9ef', duration: 1.4 }), onEnterBack: () => gsap.to('main', { backgroundColor: color, duration: 1.4 }), }); }); this is to change the background color when switching to another section Now I want to use simple code: const elem = document.querySelector(".section.hero"); const switcher = document.querySelector(".switch-theme"); switcher.addEventListener('click', function() { if (elem.hasAttribute == ('data-color', "#FEF9EF") { this.setAttribute = ('data-color', "#000000"); } }); To click on the element to change the color of my section, but I get an error instead Is it possible to change the data-color dynamically somehow?
-
Yes! Thank you, I should have known)
-
hi all I'm trying to figure out how do I make the background color change seamless? I added duration: 5 to my code, but it didn't work I want to use my code to achieve a smoothness like in this example https://codepen.io/akapowl/pen/01371330dbdec800579a15bebd463bef in my example the transition works fine, but it is too abrupt, too fast
-
I found the answer to my question, if you are interested read it The problem is due to pictures that didn't show up in time https://github.com/locomotivemtl/locomotive-scroll/issues/220 I loaded the imagesLoaded.js library and then put one line of code and almost everything works perfectly (it doesn't load literally 30 pixels of the image, but it no longer crops the site as much as it used to) <script src="https://unpkg.com/imagesloaded@4/imagesloaded.pkgd.js"></script> imagesLoaded('.root', { background: true }, function () {locoScroll.update();}); ScrollTrigger.addEventListener("refresh", () => locoScroll.update()); ScrollTrigger.refresh();
-
Yes, I have the same problem Also, in the browser Chrome I have a site is cut off (it is impossible to scroll the entire site), but if I refresh the page, then I can scroll further, here is a clear example of the problem, can you tell me what the problem is? https://share.vidyard.com/watch/fp8b4gDvBVYqGfHuwaW8iL? strange, but in Safari the whole site scrolls to the end without refreshing the page, but as soon as you go to the site
-
Yes, I have the same problem Also, in the browser Chrome I have a site is cut off (it is impossible to scroll the entire site), but if I refresh the page, then I can scroll further, here is a clear example of the problem, can you tell me what the problem is? https://share.vidyard.com/watch/fp8b4gDvBVYqGfHuwaW8iL? strange, but in Safari the whole site scrolls to the end without refreshing the page, but as soon as you go to the site
- 24 replies
-
- locomotive
- smooth scroll
-
(and 2 more)
Tagged with:
-
Okay! Thanks again)
-
Oh Cassie Thanks! that's exactly what I'm trying to do ❤️
-
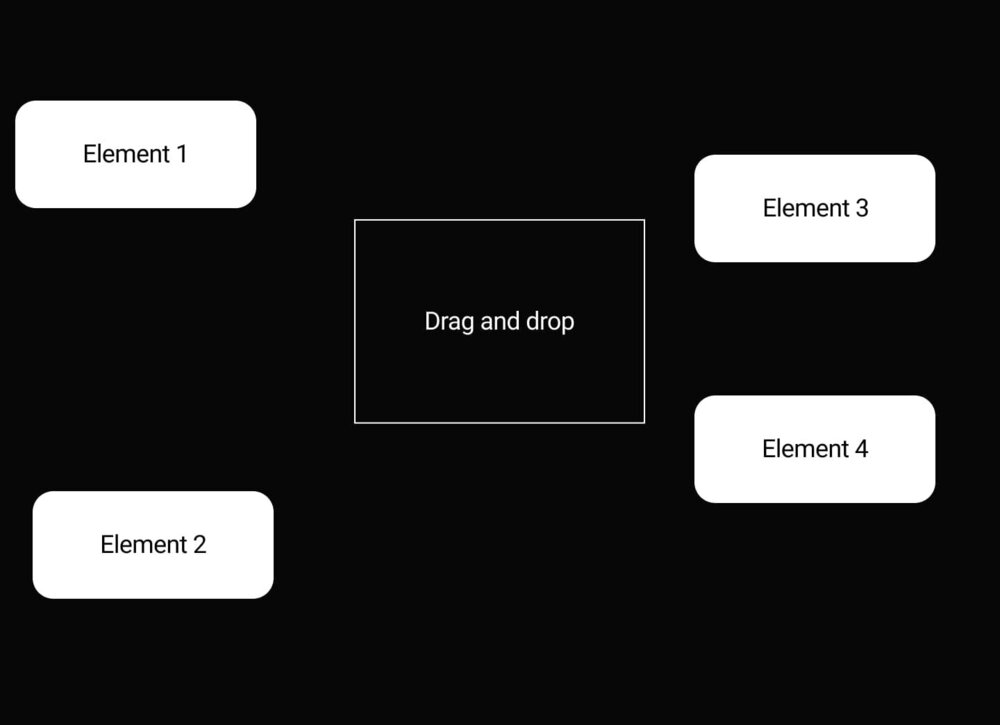
@Cassie Hello, Cassie) My studio where I work has a purchased membership and I can use all the plugins. I'm just experimenting from my personal account. I can't quite figure out how to get my items to be dragged and dropped into completely different locations Here's an example of their location By sorting I mean the functionality when they can be shuffled (the 1st item can become the 4th item. The 3rd can take the place of the 2nd item, and so on). But only when these elements are already inside the block where we move them
-
What could be the reason in the vs code editor in live server mode I cannot see the black block s3 after the animation has worked in block s2 But in codepen everything works as it should? I need to squeeze the screen and then the animation works, tell me what is done wrong? https://codepen.io/GeorgeDesign2020/pen/NWvRPor
-
thank you so much, Paul! Everything works perfectly.
-
have a nice evening. I can't figure out why the console gives out the gsap target skewElem bug not found. I gave a class to my element which should perform the skew action. example effect: https://codepen.io/GreenSock/pen/eYpGLYL help please
-
you're probably right... I changed it to color, changed not much the name of the variable and everything works. The only thing I do not understand is why gray appears. It is only visible for the first time when you open a project. Look, please, what can you say? between section one and section two
-
Hello, everyone. Please tell me what I am doing wrong. I want to achieve an effect like in this example: https://codepen.io/mikeK/pen/xxVLwzJ Only with locomotive scroll. Here is my demonstration. Where did I make a mistake? My sections do not change color.
-
why am i so inconsiderate? Thank you again! I will certainly show you my project when I finish, without your help I would not have achieved such a result!) I will mention you in my project!
-
Hi. I apologize in advance for asking a question not quite on the topic of GSAP. This topic maybe of interest to many who use smooth scrolling. Before writing here, I tried to solve the problem on github, but without success. Nobody answered me within a month. my question is very simple: I use smoothScrollbar (https://idiotwu.github.io/smooth-scrollbar/) and I want to implement anchor links, but I have not found a solution. However, I was able to implement anchor links with another library: locomotive scroll. I just used this code const slider= document.querySelector('#main-2'); $('.link:nth-child(2)').on('click', function() { locoScroll.scrollTo(slider) }); however, the same operation was not useful for smoothscrollbar. In my montage, everything breaks down. If someone has an example on codepen please share it.