TurdFerguson
Content Type
Profiles
Forums
Store
Blog
Product
Showcase
FAQ
Downloads
Posts posted by TurdFerguson
-
-
Thank you Cassie. I was not aware of the membership tier I needed. I just upgraded that and tried it again, but it keeps breaking all ScrollTrigger aspects when I try to register it. I'm doing it the same way I did DrawSVG a year ago, but nothing works after that.
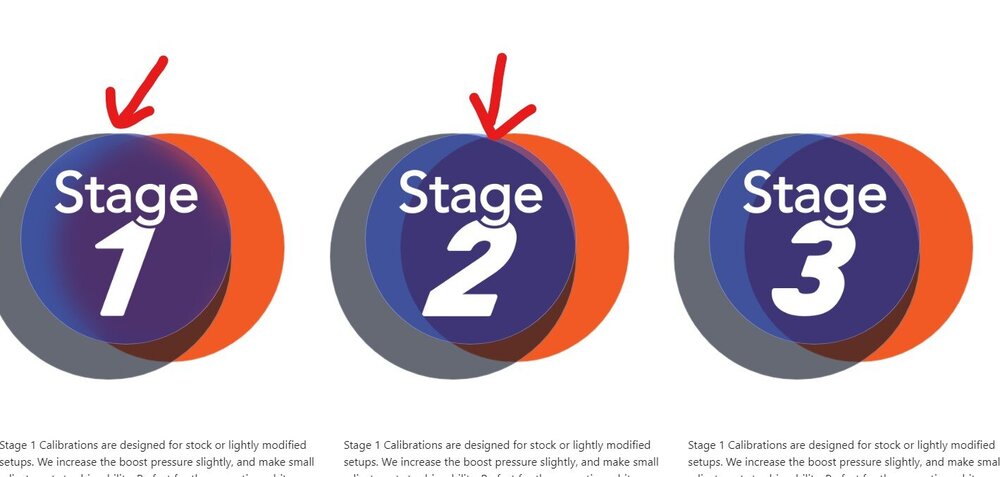
Also, I'll attach an image of the blur not working. Stage 1 is working while Stage 2 and Stage 3 are not.
-
 1
1
-
-
I have successfully started a CodePen to get ScrollSmoother activated and update some other code I have created. The issues I'm having now are
- Getting it to work live on this page: 2019+ Veloster N ECU Calibration (sxthelement.com).
- The background blur effect is breaking when I add "data-lag".
I downloaded the new gsap-simply-green, but I cannot find where ScrollSmoother is in that zip. I read somewhere that ScrollSmoother is built on top of ScrollTrigger, but I also had to initialize ScrollSmoother separately in CodePen. Someone please help me.
See the Pen MWrKrQP?editors=1010 by chase-field (@chase-field) on CodePen
-
I just had the same issue with my project. Turns out I had an element that I transformed to the right and it was pushing the rest of my page out to the right, but not the pinned area.
-
 1
1
-
 1
1
-
-
1 hour ago, ZachSaucier said:
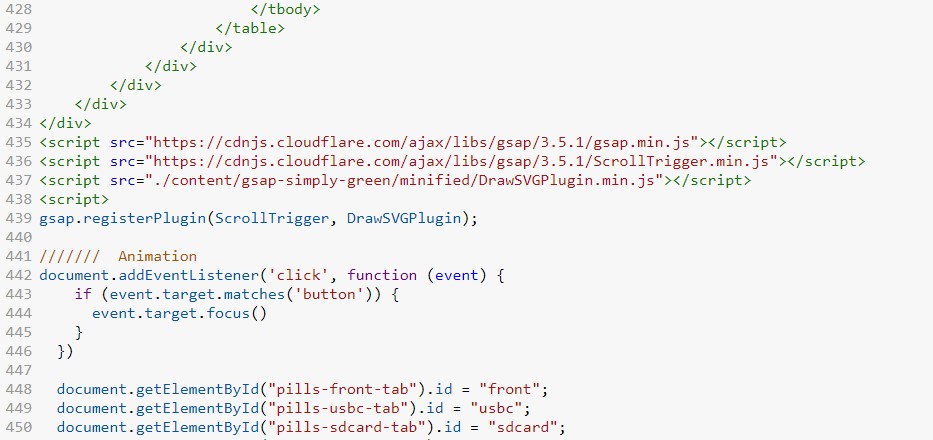
Currently your site is giving a 404 for the DrawSVG file (the current URL it's looking at is /ektest/content/gsap-simply-green/esm/DrawSVGPlugin.js which I found using the Network tab in the dev tools). I'm guessing the path is wrong. But you also want to be using the minified, non-modules version, not the ESM version as Jack said.
Good call Zach. I completely missed the URL issue. Thank you for catching that.
All good and working now with the minified and the URL. Thank you for all of your help!
17 minutes ago, GreenSock said:I also noticed you're loading ScrollMagic and ScrollTrigger. You shouldn't need ScrollMagic at all (that's not a GreenSock product, and ScrollTrigger does the same thing plus a lot more).
Yea, that was from an old project. I need to remove that from the template since I've been upgrading to GSAP.
-
 2
2
-
-
Thank you Jack. I just tried that, but it broke as soon as I added DrawSVGPlugin to gsap.registerPlugin().
Is there something with the authentication that I'm missing? Again, I can't really do much with this site locally, so using npm may be out of the question (unless I'm just illiterate to it). I'm using CrossFTP to use webdav access if that helps at all when adding these plugins.
-
Hello everyone. I am fairly new to this and not great at JS (still learning). I have a setup that I created using ScrollTrigger and DrawSVG that works perfectly fine in Codepen (linked), but then dies in the production environment. I read everywhere about installing DrawSVG via npm, but I have no idea how to accomplish that and I don't even know if I can inside of BigCommerce. I had to place the JS inside of the HTML in order to get it to read (appears to be a BigCommerce thing). I also tried using each folder in the gsap download to get it to pull in (esm, src, umd). I am lost as to how to get DrawSVG to function. If I remove the ( gsap.registerPlugin(DrawSVGPlugin);) it works perfect, minus the DrawSVG aspect.
Here is the production page that I am working on: https://sxthelement.com/ektest/
The code for the page is attached as well.
Thank you for the help!
See the Pen BaRdWJx by chase-field (@chase-field) on CodePen
-
 1
1
-




Trouble registering ScrollSmoother live, and breaking effects in CodePen
in GSAP
Posted
Sorry about that. It's been a work in progress.
I'll double check everything on there then. It seemed that it only happened once I added data-lag.
I've never used codesandbox before, but I will give it a shot if I keep having this issue. Thank you for your help Cassie.