dmnk
Content Type
Profiles
Forums
Store
Blog
Product
Showcase
FAQ
Downloads
Posts posted by dmnk
-
-
@ZachSaucier thank you for your help. I noticed just a little problem. While the code works on desktop it seems like it doesn't on mobile. Is it possible to activate ScrollTrigger for mobile?
-
@ZachSaucier Great, it is working like a charm. I noticed also that I was forgetting
paused: true.You really helped me. Thank you! -
@ZachSaucier, great! Thank you for your help.
I will test the code. It seems to me like that is just what I need. Thank you!
-
Hey @ZachSaucier, thank you for such a fast reply. Sorry for not being clear enough.
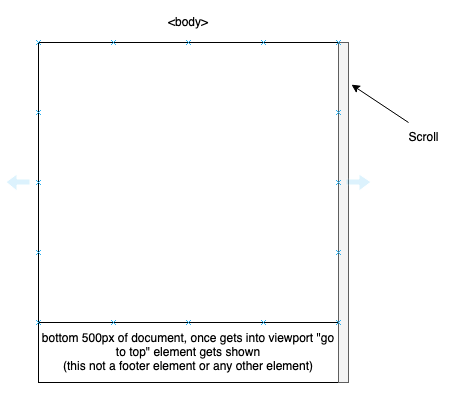
My idea is to have "back to top" element. Once user comes to the bottom of the page or near the bottom of the page (e.g. body element), the "back to top" element will be shown with effect. Once user gets out of the area "back to top" element will be hidden. The effect might be just changing the opacity.
In image attached you can see what I mean. Hopefully it is understandable (not the prettiest though).

-
I want to be able to move element horizontally as I scroll. If I scroll down the element should go to the left, and if up it should go right.
Initially the moving element should be aligned with "Our story".
I managed to do it with jQuery (see pen), but is something like that possible with gsap?
See the Pen LYGxOKv by dkadezabek (@dkadezabek) on CodePen
-
I also wonder if it is possible to set a viewport as a trigger. I want to make an animation when user scrolls to the bottom of the page. Is there any way to specify that?

ScrollTrigger move element horizontally on vertical scroll
in GSAP
Posted
@ZachSaucier your code is working fine on mobile.
I implemented almost exact code on the website I am building. It was working perfectly on desktop, but on mobile the effect would be triggered too late. The bug occured first when I opened dev tools to test responsive (simulating iPhone 6/7/8). If I turned touch simulation off everything would work normally. On real device bug was present as well.
For some reason scroller markers were disappearing on mobile, and sometimes markers for triggers as well. It was a CSS issue from my side. I added
overflow: hiddento parent element and everything worked fine again. TBH I don't know why it is working with this change, but it works.Sorry for bothering you. Thank you very much. You really helped me.