HawkMusician
Content Type
Profiles
Forums
Store
Blog
Product
Showcase
FAQ
Downloads
Posts posted by HawkMusician
-
-
Thanks for the clarification Zach, and thanks for the little tips, helps a lot!
-
You are correct about that point, but it wasn't really what I was going after.
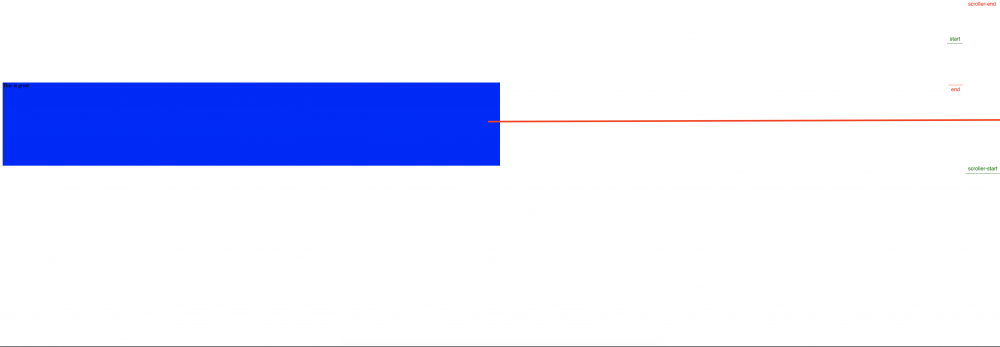
My problem resides in the fact that ScrollTrigger takes the start position once the animation has already started, and not the initial and original of the div. Please check the screenshot, where the red line should be the starting point (and not where it is placed).
Am I understanding something wrong here?
-
Hi Zach,
Thanks for the reply. Problem is, with this setup, it would mean that if the user doesn't scroll pass the trigger (which he can't since it's the top of the page), it would never activate the animation?
-
Hello there,
Really enjoying the power behind ScrollTrigger but I have a question, and I'm not sure if it's me doing something wrong here or it's intended to be used like this.
Basically, when having an animation that moves the trigger div away from it's initial position, if the "scroller-start" is already triggering the start of the animation on load, then it takes the animation start position as a starting point, and not the original position.
I hope I have explained myself correctly, please let me know if you don't understand.
Thanks!
EDIT: might need to resize the codepen so that the whole window appears on load.
See the Pen QWyvpJq by hawkmusician (@hawkmusician) on CodePen
-
 1
1
-
-
Thanks for the reply. That is what I thought, and I might have expressed myself badly, in no way is this a bug and I can understand no need to remove the markers when in development.
It's just that I will be using them for users editing on a backend, thus the use of activating and deactivating in real time the markers. But they're easily removable since nicely coded into the html.
Thanks for your replies!
-
 3
3
-
-
Hello everyone,
Just a quick question to know if when killing the ScrollTrigger instance, it's normal the markers are left on the page? This seems weird since when refreshing (resize or manual) the markers do repaint if there has been a change...
Thanks!
See the Pen BajQKrg by hawkmusician (@hawkmusician) on CodePen
-
 1
1
-
-
23 minutes ago, ZachSaucier said:
Hey HawkMusician and welcome to the GreenSock forums.
As the thread that you linked to shows, if you use a functional value for the ScrollTrigger properties then if the ScrollTrigger refreshes the function will get new values. So if you return variable references inside of the function, change the variable values, and call refresh, it should use the new values.
Killing off a previous ScrollTrigger and creating a new one is also an option.
Hi there Zach, thanks for your message and taking the time to reply.
If I understand function value correctly, when trying it with start and end properties it does work. But it seems that for the toggleClass it just doesn't register and doesn't toggle any classes at all... Am I doing something wrong?
EDIT: I understand my error here. toggleClass doesn't accept a functional value, only string/object... Will use onEnter etc properties that work perfectly for what I need. Should have read the documentation a bit closer, sorry for the trouble!
-
 1
1
-
-
Hello there,
First post here, and only just starting out using your wonderful plugins and discovering js at the same time through all this... I'm sorry if this question is not even worth asking or if there have already been talks about it (I did search without much luck).
I'm basically developing a few blocks for the Gutenberg editor in Wordpress, and wanted to use ScrollTrigger to allow for scroll animations etc. The thing is, since Gutenberg is an editor, everything on the backend is dynamic (no problem for the frontend), and I was wondering if it was possible to change the values in the ScrollTrigger config so that when a user selects a type of animation (triggered by a class), that ScrollTrigger automatically updates its config and thus the user gets a real-time view of what he's selected like animation.
I have tried a few things here and there, found this thread here:
But I'm either going at it the wrong way or just don't understand... Is it even possible to update the ScrollTrigger config or do I have to kill it and renew it every time the class I want to toggle changes?
Thanks for your help!
See the Pen BajQKrg by hawkmusician (@hawkmusician) on CodePen


Cyber Monday
in GSAP
Posted
Perfect! Will be getting my license then Can't wait!!
Can't wait!!