Akarsh
Content Type
Profiles
Forums
Store
Blog
Product
Showcase
FAQ
Downloads
Posts posted by Akarsh
-
-
Thanks @oligsap, got that working.
scrollTrigger also worked by using ScrollTrigger.create()
-
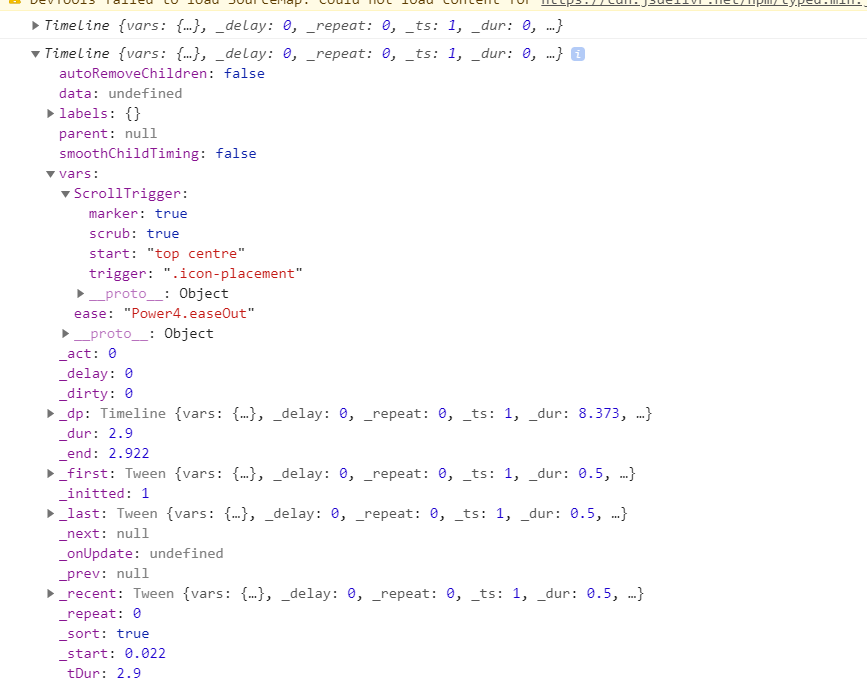
Any idea about why markers are also not showing up ?
-
Here is another one.

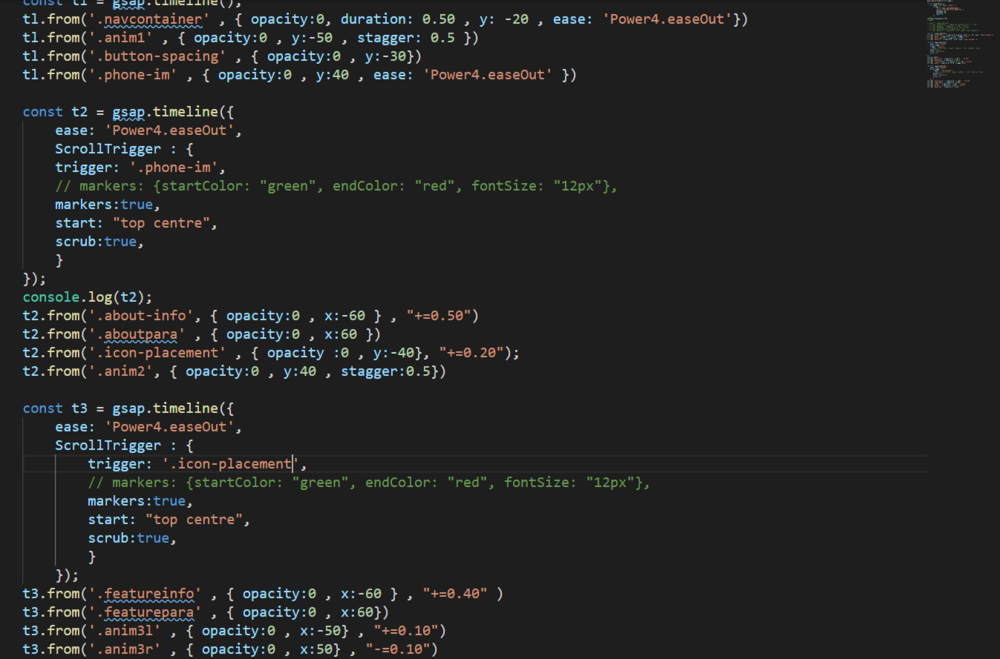
const t3 = gsap.timeline({ ease: 'Power4.easeOut', ScrollTrigger : { trigger: '.icon-placement', // markers: {startColor: "green", endColor: "red", fontSize: "12px"}, marker:true, start: "top centre", scrub:true, } }); console.log(t3); t3.from('.featureinfo' , { opacity:0 , x:-60 } , "+=0.40" ) t3.from('.featurepara' , { opacity:0 , x:60}) t3.from('.anim3l' , { opacity:0 , x:-50} , "+=0.10") t3.from('.anim3r' , { opacity:0 , x:50} , "-=0.10") t3.from('.phone-mid' , { opacity:0 , y:40})
-
-
I have used the following code to load ScrollTrigger.
<script src="https://cdnjs.cloudflare.com/ajax/libs/gsap/3.3.3/gsap.min.js"></script> <script src="https://cdnjs.cloudflare.com/ajax/libs/gsap/3.3.3/ScrollTrigger.min.js"></script>
and gsap.registerPlugin(ScrollTrigger); in my script file
-
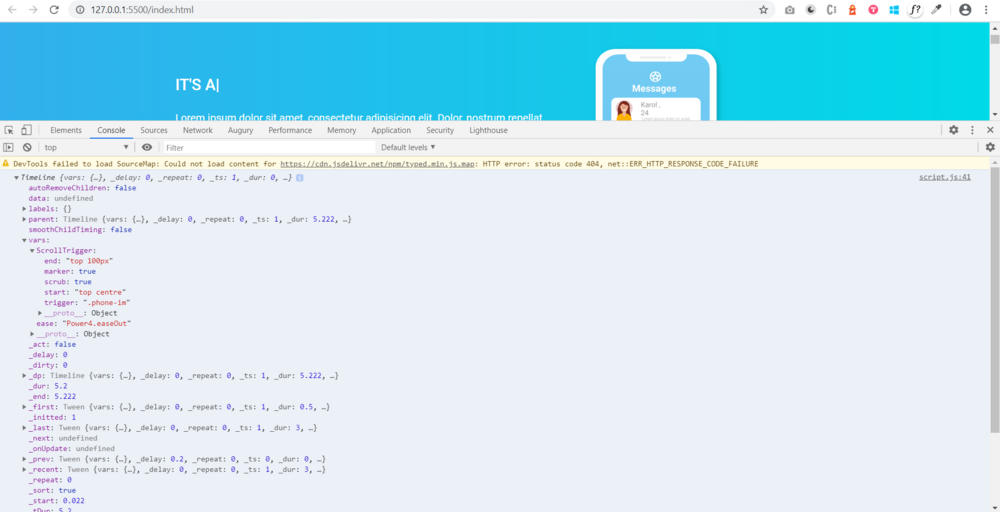
Hi guys, I am new to GSAP. I am stuck at ScrollTrigger. I tried using ScrollTrigger for t2 and t3. But it is not working and markers are also not showing up.
I tried both the ways for the markers also i.e. using true and {startColor: "green" , endColor: "red" , font-size: "12px"}. All the animations are getting activated on page load, I want them to load them when we scroll through that section. I have created timelines separately for each section. I am using https://cdnjs.com/libraries/gsap/3.3.2 for cdns.



Markers and ScrollTrigger not working
in GSAP
Posted
@Brittany@Decisely Thanks, will try this also.