DeveloperJones
Content Type
Profiles
Forums
Store
Blog
Product
Showcase
FAQ
Downloads
Posts posted by DeveloperJones
-
-
Hi folks,
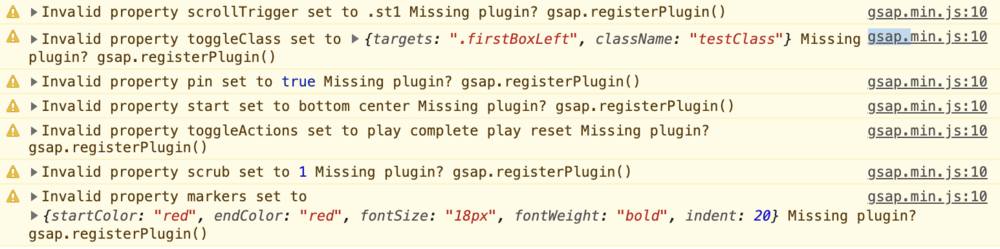
I am working on a project and I am getting this issue (see screenshot) but my code is like this:
//I've commented this out as I was trying to solve it myself. // gsap.registerPlugin(ScrollTrigger); gsap.to(".firstBoxLeft", { scrollTrigger: ".st1", y: -100, toggleClass: { targets: ".firstBoxLeft", className: "testClass" }, pin: true, start: "bottom center", toggleActions: "play complete play reset", scrub: 1, // smooth scrubbing, takes 1 second to "catch up" to the scrollbar markers: {startColor: "red", endColor: "red", fontSize: "18px", fontWeight: "bold", indent: 20}, snap: { snapTo: 'flexWrapper', duration: {min: 0.2, max: 3}, // the snap animation should be at least 0.2 seconds, but no more than 3 seconds (determined by velocity) delay: 0.2, // wait 0.2 seconds from the last scroll event before doing the snapping ease: "power1.inOut" // the ease of the snap animation ("power3" by default) } });
I've read the docs but do not get what I am doing wrong here.
Thank you for the help!
-
-
Hey Zach,
Sorted it! Thank you again for your help.
Here is the finished code if anyone needs it:
https://codepen.io/DeveloperJone/details/dyGXpdZ
Thank you again!
-
Perfect, ok great I am going to have a play and see what I can do! Thank you again, I really appreciate it!
-
-
Hi again Zach,
This is what I mean: - Please see the HTML

See the Pen dyGXpdZ by DeveloperJone (@DeveloperJone) on CodePen
Does this make sense? Thank you massively for taking time out to answer my questions

-
Hi Zach,
This is exactly what I am looking for but a question if you do not mind, I want a landing div at the top then this the multiscroll and then a div after.
How would I go about doing that? I will try and recreate what you have in codepen and send it over.
Thank you!
Also thank you for the warm welcome, I'm excited to learn more!!
-
Hello everyone,
I am new here and I am trying to build a webpage like this:
https://alvarotrigo.com/multiScroll/#first
The first div I want to be full screen then a series of 6 50%/50% width like the example.
I've tried to use my sandbox here:
https://codesandbox.io/s/heuristic-kapitsa-f5n40?file=/index.html
Can I build something like this in GreenSock & Scroll Magic?
Thank you for any help!
Jones.
See the Pen index.html by s (@s) on CodePen




gsap.registerPlugin() issues?
in GSAP
Posted
Hey Jack,
I am using the CDN links: - thanks!