Donzé
Content Type
Profiles
Forums
Store
Blog
Product
Showcase
FAQ
Downloads
Posts posted by Donzé
-
-
Hello,
I have the following warning message in the google chrome console :
gsap.min.js:10 Invalid property ease set to 0 Missing plugin? gsap.registerPlugin()Can you tell me why I have this warning message?
I specify that I use the wordpress CMSHere is the version of gsap I use :
<script src="https://cdnjs.cloudflare.com/ajax/libs/gsap/3.3.4/gsap.min.js"></script> <script src="https://cdnjs.cloudflare.com/ajax/libs/gsap/3.3.4/CSSRulePlugin.min.js"></script>
Here is the js code for which I use gsap et CSSRulePlugin:
gsap.registerPlugin(CSSRulePlugin); // animation Menu const boutonOpen = document.querySelector('#open-button'); const boutonClose = document.querySelector('#close-button'); const tl = gsap.timeline({paused : true}); tl.to('.pull-menu', 0.5, {opacity:1,ease: Power2.easeOut}, '-=0.5'); tl.staggerFrom('.wifeo_rubrique', 0.4,{ y:30, opacity:0}, 0.05) var rule02 = CSSRulePlugin.getRule(".menu-part-left::after"); //get the rule tl.to(rule02, {duration: 0.5, cssRule: {width: 95}},'-=0.3') tl.staggerFrom('#accordion li', 0.4,{ y:30, opacity:0, delay:-0.5}, 0.05) tl.staggerFrom('.menu--bas-page li', 0.5,{ y:50, opacity:0, delay:-1}, 0.1) var rule = CSSRulePlugin.getRule(".pull-menu-open::after"); //get the rule tl.from(rule, {duration: 0.3, cssRule: {height: 0, ease: Power2.easeOut}},'=-0.5') var rule01 = CSSRulePlugin.getRule(".pull-menu-open::before"); //get the rule tl.to(rule01, {duration: 0.3, cssRule: {opacity: 1, ease: Power2.easeOut}},'=-0.2' ) boutonOpen.addEventListener('click', (e) => { if(tl.isActive()){ e.preventDefault(); e.stopImmediatePropagation(); return false; } tl.restart(); });
Thank you for your answers
Maxime Donzé
-
Hello,
I have a syntax error in the IE debugger under IE version 11 and lower. (See capture in PJ)
Here is my code:
// animation Menu const boutonOpen = document.querySelector('#open-button'); const boutonClose = document.querySelector('#close-button'); const tl = gsap.timeline({paused : true}); tl.to('.pull-menu', 0.5, {opacity:1,ease: Power2.easeOut}, '-=0.5'); tl.staggerFrom('.wifeo_rubrique', 0.4,{ y:30, opacity:0}, 0.05) var rule02 = CSSRulePlugin.getRule(".menu-part-left::after"); //get the rule tl.to(rule02, {duration: 0.5, cssRule: {width: 95}},'-=0.3') tl.staggerFrom('#accordion li', 0.4,{ y:30, opacity:0, delay:-0.5}, 0.05) tl.staggerFrom('.menu--bas-page li', 0.5,{ y:50, opacity:0, delay:-1}, 0.1) var rule = CSSRulePlugin.getRule(".pull-menu-open::after"); //get the rule tl.from(rule, {duration: 0.3, cssRule: {height: 0, ease: Power2.easeOut}},'=-0.5') var rule01 = CSSRulePlugin.getRule(".pull-menu-open::before"); //get the rule tl.to(rule01, {duration: 0.3, cssRule: {opacity: 1, ease: Power2.easeOut}},'=-0.2' ) boutonOpen.addEventListener('click', (e) => { if(tl.isActive()){ e.preventDefault(); e.stopImmediatePropagation(); return false; } tl.restart(); });
It seems that it does not accept the sign "=>" in the first line "buttonOpen.addEventListener ('click', (e) => {
How do I modify my code to no longer have the error?
Thank you in advance for your help.
cordially,
Maxime Donze
See the Pen qBZmqQK by Maximus398 (@Maximus398) on CodePen
-
Yes, I imagine it's complicated for you.
I developed on codepen to actually test my code.
It's going very well:
See the Pen MWKKwdZ by Maximus398 (@Maximus398) on CodePen
So I do think there's a conflict with another code...
I'll look into it and hopefully find the problem.
Thank you for your help.
-
Hello,
I made the changes by installing the latest version of gsap
// The proper way to enqueue GSAP script // wp_enqueue_script( $handle, $src, $deps, $ver, $in_footer ); function theme_gsap_script() { wp_enqueue_script( 'gsap-js', 'https://cdnjs.cloudflare.com/ajax/libs/gsap/3.2.6/gsap.min.js', array(), false, true ); wp_enqueue_script( 'gsap-js1', get_stylesheet_directory_uri() . '/js/custom-gsap-scripts.js', array(), false, true ); } add_action( 'wp_enqueue_scripts', 'theme_gsap_script' );
and this is my js code that I call in custum-gsap-script.js
// wait until DOM is ready document.addEventListener("DOMContentLoaded", function (event) { console.log("DOM loaded"); // wait until images, links, fonts, stylesheets, and js is loaded window.addEventListener("load", function (e) { // custom GSAP code goes here const tl = gsap.timeline(); tl.fromTo(".logo", { opacity: "0" }, { opacity: "1", x: 60, duration: 0.5, }) .fromTo(".slider-typography", { height: "0%" }, { height: "100%", opacity: "1", ease: "easeInOut", duration: 1, delay: 0.5, }) .fromTo(".slider-title-big4", { opacity: "0" }, { opacity: "1", y: -20, duration: 0.5, }) .fromTo("h1", { opacity: "0" }, { opacity: "1", y: -20, duration: 0.5, }) }, false); });
I no longer have the previous error message.

But when loading the page, I get well the expected effects however, I think there is a conflict with another plugin because the effects are jerky and load badly ...
Here is the link of the page: https://preprod.girod.co.uk/integration-et-formation/
Can you help me with that? By -
Hello ZacherSaucier
Thank you for your prompt return.
I will try to install GSAP3 to see if the problem persists.
Not being a javascript professional, i suppose that if I load GSAP3, I'll probably have to change the following line.
var tl = new TimelineMax();
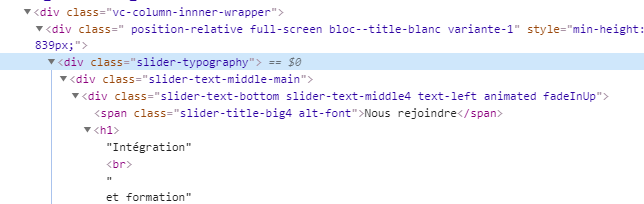
For your question, the ".slider-typography" element does exist.
Voir capture
My English is not very good so I used an online translator.
By
-
Bonjour
I have a problem with the use of tweenMax.min.js on my wordpress site.
I use the "H-code" template from themezaa.
Here is the insertion within My Child theme in the function.php page
// The proper way to enqueue GSAP script // wp_enqueue_script( $handle, $src, $deps, $ver, $in_footer ); function theme_gsap_script() { wp_enqueue_script( 'gsap-js', 'https://cdnjs.cloudflare.com/ajax/libs/gsap/2.1.3/TweenMax.min.js', array(), false, true ); wp_enqueue_script( 'gsap-js1', 'https://cdnjs.cloudflare.com/ajax/libs/gsap/2.1.3/TimelineMax.min.js', array(), false, true ); wp_enqueue_script( 'gsap-js2', get_stylesheet_directory_uri() . '/js/custom-gsap-scripts.js', array(), false, true ); } add_action( 'wp_enqueue_scripts', 'theme_gsap_script' );
Here is the content of my custum-gsap-script.js js file
// wait until DOM is ready document.addEventListener("DOMContentLoaded", function(event) { console.log("DOM loaded"); // wait until images, links, fonts, stylesheets, and js is loaded window.addEventListener("load", function(e) { // custom GSAP code goes here var tl = new TimelineMax(); tl.fromTo(".slider-typography", { height : "0%"}, { height : "100%", ease:Power2.easeInOut }); }, false); });
When I look at the google console, I get the following error
Uncaught TypeError: Cannot read property 'repeat' of undefined
at d.s.fromTo (TweenMax.min.js?ver=5.4.1:14)
at custom-gsap-scripts.js?ver=5.4.1:13Can you help me interpret and correct this error?
Thank you in advance for your help.


Syntax error in IE
in GSAP
Posted
It's was able to fix it, I simply replaced
with