Faelivrinx
Content Type
Profiles
Forums
Store
Blog
Product
Showcase
FAQ
Downloads
Posts posted by Faelivrinx
-
-
I'm working on horizontal website and finally I've found some solution for smooth scrolling. I resigned for ScrollMagic, cause there was a lot of problems with simple smooth effects but now I don't know how to trigger my animation.
I'd like to fade-in my section which entering and on leaving fade-out it. It should work for each section.
Have you any suggestions or examples?
-
Hi!
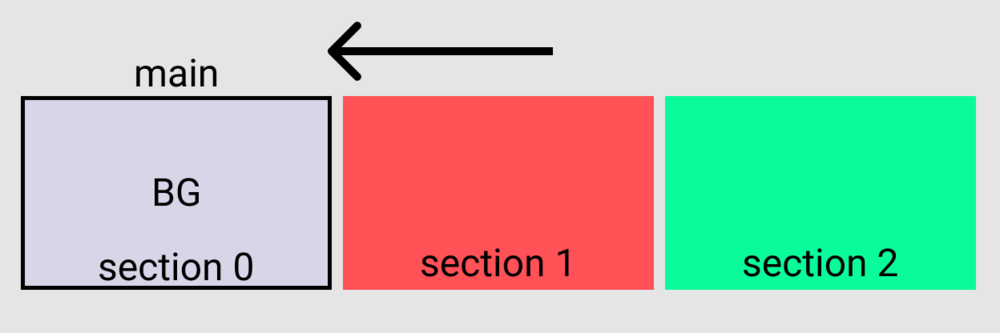
I'm struggling with horizontal scroll implementation. The main goal is to change default vertical scrolling to horizontal and based on actual position, background opacity which is fixed and on center of my screen. In image below I tried to visualize it

Based on codepen, I've created my implementation with gsap + scroll magic.
Unfortunately I couldn't achieve smooth scrolling with it, so result isn't satisfied me. Here is a example of how smooth scrolling could looks like.
See the Pen MWaOaVv by Faelivrinx (@Faelivrinx) on CodePen
I was trying use that code with scroll magic and implementation of horizontal scroll below, but there was a lot of weird artifacts via scrolling. I'd like to give up with scroll magic and use only gsap, but I could't figure out how to properly implement it. I need to track scrolling, where background image (fixed position) have to change opacity depends on visible section. There is any option using gsap to achive it?
I'd be grateful for some examples

See the Pen 818f73c3fc47722c5255cfa2ddeeacfd by osublake (@osublake) on CodePen


Triggering animation on scroll
in GSAP
Posted
@ZachSaucier thanks for reply. I'm looking forward!
For now I found some solution and implemented it by myself. With this solution I only have problem with scroll direction. Page should scroll further on scrolling wheel down, not like now, up. How can I invert this behavior?
See the Pen LYpadVR by Faelivrinx (@Faelivrinx) on CodePen