spassvogel
Content Type
Profiles
Forums
Store
Blog
Product
Showcase
FAQ
Downloads
Posts posted by spassvogel
-
-
I have a svg of a isometric world with roads and whatnot. I want to have vehicles driving around set paths. I was thinking of using MotionPathPlugin. Because of the perspective I can't use autorotate and the roads are all at 90 degrees angles from each other. In my svg I have groups for all the vehicles, and within the group I have two subgroups, one for `down` and one for `up`. The `green-truck` is what I want to animate along a path.

I was thinking to attach some sort of event to the path tween whenever a new path point is hit, in this event check if the next path destination is
1 . higher (north) than the current one (meaning nextY is less than currentY), in that case show only `-up`. if not, show `-down`
2. to the left (west) of the current one (meaning nextX is less than currentX), in that case flip the image horizontally such that the vehicle faces left
However, I could find no such events in the documentation.
-
I would make a PR but it seems there are three outstanding PRs and they are all from last year and are about typings.. https://github.com/greensock/GSAP/pulls
are PRs about typings accepted?
-
According to the docs https://greensock.com/docs/v3/GSAP/Timeline/seek() the seek() method takes either a string or a number as its first argument. However, the typescript typings currently say:
seek(time: number, supressEvents?: boolean): this;So the TS compiler throws a an error:
Argument of type 'string' is not assignable to parameter of type 'number'.Using "gsap": "^3.2.6"
-
 2
2
-
-
42 minutes ago, OSUblake said:
There is no need to use TweenLite/Max or TimelineLite/Max anymore.
Okay I must have read that in a forum post somewhere. Probably the documentation is a more sensible place to start. Thanks again.
-
25 minutes ago, OSUblake said:
Make sure you register PixiPlugin, not PIXI.
gsap.registerPlugin(PixiPlugin);
Right. That did the trick. Silly of me. Thanks so much
-
Another webpack question I'm afraid. I found several topics already but can't make it work.
My stack: typescript webpack babel, in fact I'm using `create-react-app` with typescript template. I installed `npm i gsap --save`
Importing as such
import * as PIXI from 'pixi.js'; import { TweenMax } from 'gsap'; import { PixiPlugin } from 'gsap/all'; import { gsap } from 'gsap' PixiPlugin.registerPIXI(PIXI); gsap.registerPlugin(PIXI); // just to be sure?
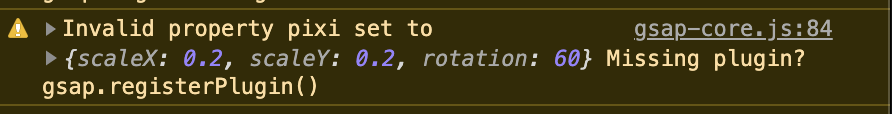
Then in my codeTweenMax.from(ref.current, 1, { pixi: { scaleX: .2, scaleY: 0.2, rotation:60}});
Unfortunately gives this error

🤔

Motion path path reached event
in GSAP
Posted
Thanks all! especially Craig that looks like exactly what I need!