MarkTrujillo
Content Type
Profiles
Forums
Store
Blog
Product
Showcase
FAQ
Downloads
Posts posted by MarkTrujillo
-
-
15 hours ago, PointC said:
I'm not 100% sure what you're asking. It sounds like you read my thread here:
Thank you. Close.. so 2 decimals and css... Got it.
I'll try and find if theres a universal preloader
-
15 hours ago, PointC said:15 hours ago, PointC said:
If you're trying to animate the same way as your example pen, I'd think it would come down to proper grouping. A lot of the flame elements seem to move as one group so you wouldn't need to name or directly animate each one. You could rotate the group as one unit, stagger each flame, etc.
Does that help?
I actually want to animate each layer individually.. by cutting and pasting the code of course..
15 hours ago, PointC said:I'm also not sure what this means. Do you mean where you install your GSAP scripts?
If you have specific GSAP questions, we're happy to help.
Happy tweening.
Im referring to the preloader. There's a universal one for the entire library features, right? ...
Instead of one "min" file, one for which animation, one for easing , etc...
Am i correct?
-
Sorry about my grammar. It's my wonderful Samsung s9's autocorrect's fault.. i sweat
-
I attached a link to how AE bodymovin likes to automate animating...
Its a mess, even to upload/ download/ref the right player..
I read post here about singling out the layers instead of classes and id names.. i understand that there's a possibility i would have to identify these layers in css (i assume) if class .xample .layer_4, or a # that identifies which div...
I also assume there's a one library script for all that i can put either in <head> or bottom of the body, right?
To avoid even bigger headaches and cross referencing, tap into the code generated and not bother actually exporting ... and then rename each file used and avoid having to use their folders as default referencing, to avoid worrying about moving the files as needed..
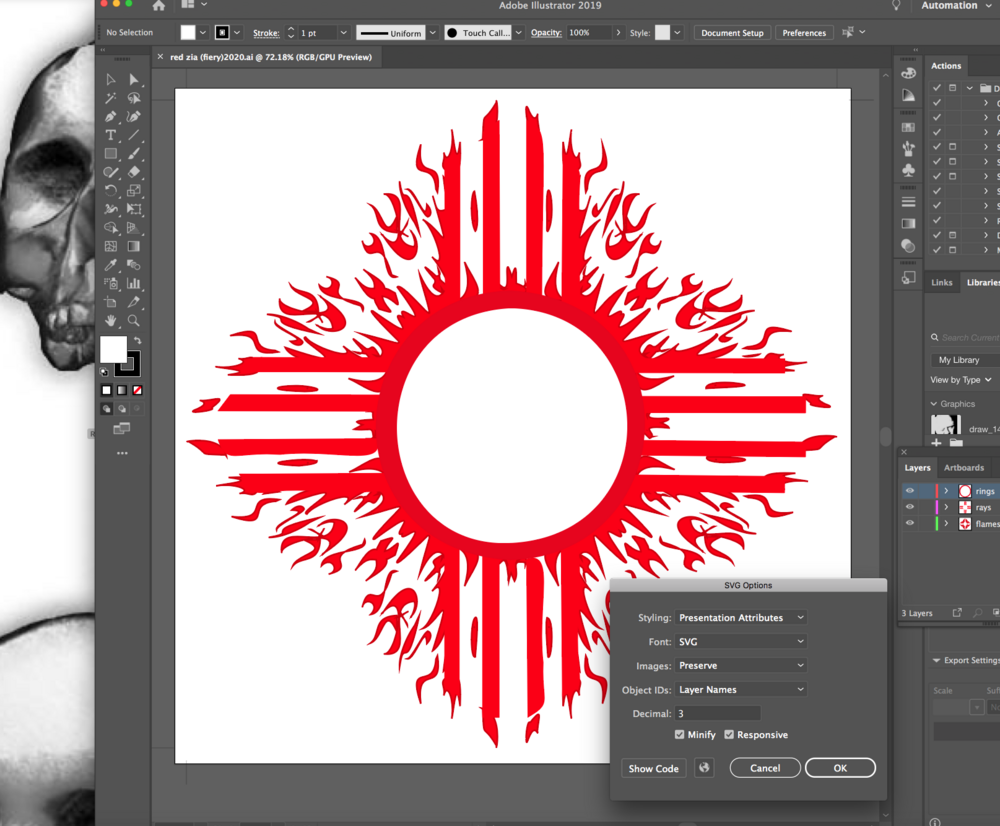
Im assuming i export in 3 decimals?.
.[ but really... i just want to get to animating and identifying it all by the assigned layer names and cleaning up their order is the best way to go.
Just concentrate on animating without having to go back and forth with their hierarchy..
Can someone advise me on the export settings to do this?
THANK YOU
-
On 10/6/2016 at 5:58 PM, jh-thank-you said:
GreenSock Community,
First, thank you in advance for any help you may provide.
I am just learning how to use Greensock and web development in general, please pardon any newbie questions.
I have put together a CodePen here is what I am looking to achieve:
-
Each corner of the browser has a hyperlink with image for each section of the website. When you click on a section link that section image will move towards the center of the browser window (both vertically and horizontally centered) it will also scale up in size. The remaining section images will move out of the browser window frame (move off stage). This I have working... what I need help with is:
- Each section image does not center properly. I have tried a couple of things based on some other forum topics found here http://greensock.com/forums/topic/13542-positioning-relative-to-center/ and here http://greensock.com/forums/topic/13802-update-height-value-dinamically-on-window-resize/
-
I would also like to scale the image to about 65% of the browser window width. I tried using the technique mentioned here http://greensock.com/forums/topic/13802-update-height-value-dinamically-on-window-resize/
- I tried to replace "scale: 3" with "width: '65vw'" in my timeline but that did not work
- I also noticed that sometimes the image/object does not animate anywhere near the center (sometimes going off screen) a page refresh and clicking the link again will usually correct this behavior but it seems the javascript is not calculating the proper initial window size (thus all the other math is off).
-
Also, is it possible to have the enlarged image (once it reaches its final animated position) be responsive (resize itself at the 65% vw) if the user resizes the window.
-
I tried using the the window resize function found in this codepen
but did not have any luck (likely because I was not able to sort the image size based on screen width as stated above).
-
I tried using the the window resize function found in this codepen
- This last question is not a GreenSock question but I figure someone in the community could guide me towards a good article or solution... after the section image is centered I want to dynamically load content below it so the user can scroll down and view the appropriate content/info. I'm hoping to help speed the page load as it will only load the content the user is looking for... I'm off googling on this one now but any help will be very much appreciated.
I hope that I have made things clear. Again, thank you for any help you may provide.
On 10/19/2016 at 5:29 AM, Dipscom said:Hey Jim,
I am not too sure if you need to set so many things with JavaScript. I am not following why you would want to control the image's aspect ratio with JS. Images have intrinsic image ratios so, you really don't need to be handling that with JS, CSS wizardry will do the trick.
I can see why you would want to control how large the container div gets relative to the screen size but other than that, the feeling I am getting is that you might be going a bit too deep into this rabbit hole.
Thanks for that ... Im workiog on this one now... the images in the grid/mural are randomly placed and because its all classes, I made it all too complicated... anyway, the idea is to click an image and then have that image open up as a card, etc... I did the card animation, but yeah... I'll try that and continue the card animation with masks and as page transitions. Thanks
-
Each corner of the browser has a hyperlink with image for each section of the website. When you click on a section link that section image will move towards the center of the browser window (both vertically and horizontally centered) it will also scale up in size. The remaining section images will move out of the browser window frame (move off stage). This I have working... what I need help with is:
-
4 hours ago, ZachSaucier said:
Dang, that's a heavy animation. Bodymovin/Lottie is definitely not a lightweight way of animating

Is there an API call system/ codes for Json files..
https://github.com/MarkTrujillo/Codes/blob/master/AE sun copy/data.json
-
4 hours ago, ZachSaucier said:
We're happy to help with anything related to GSAP! It's impossible to know how to help more based on the given information though. Let us know what specific questions you have.
What about using the json file that bodymovin generated as an API call? Is there a code for that? Where i can make commands upon click or as a transition?
-
Looks like Lottie body movin isn't even worth the hassle
-
https://codepen.io/Mmaarrkk/pen/rNVdyQe
Here's the only one i did that has worked, but only because the js is in the html.
I tried building it from the json file that Bodymovin generated from After effects...
Ive done previous animations with this illustrator piece a few times... i tweened it once.. but this gsap platform, as much better as it is, it's something ive been hitting a brick wall with.
-
New to Greensock but have over a decade experience in animation and after effects, blender, maya, mudbox,... coding a working interface and how to get all the examples ive tried to work , working, is becoming a weeklong mission.
Im using bodymovin...
-
I am new. I have done plenty of projects with the old tweening system here... only now, they seem like flukes. I want to successfully set up my animation studio and am in a middle of a deadline. I understand that there's a powerful community here with a support program? Once I get going, I can create and be a contributing member of value.
Having said that, any help is greatly appreciated.



SVG= Best illustrator export settings to target LAYER_NAMES
in GSAP
Posted
Oh brw.. it wasn't originally like that. I actually did one with particles and then masked them with alpha ..
But it crashed my ae app and the if it saved a backup, it's well hidden