Ross Symons
Content Type
Profiles
Forums
Store
Blog
Product
Showcase
FAQ
Downloads
Posts posted by Ross Symons
-
-
-
Thanks for the reply @ZachSaucier.
I did load the ScrollTrigger plugin and it's still not working. So I will need to try your other solution.
My thinking is that the list of "projects" would need to be scrollable and also draggable. ScrollTrigger allows you to perform an action based on where the scroller element is so this is why I wanted to use it. But it's not cycling through the list items.
Not sure how I would implement your solution but logically it looks like it could work. So I will give it a try.
If you do have an example of something similar that would be a great help.
Thanks.
-
Hi there,
I have been sitting on this problem for about 2 days without any luck, so I thought I'd reach out to the pro's
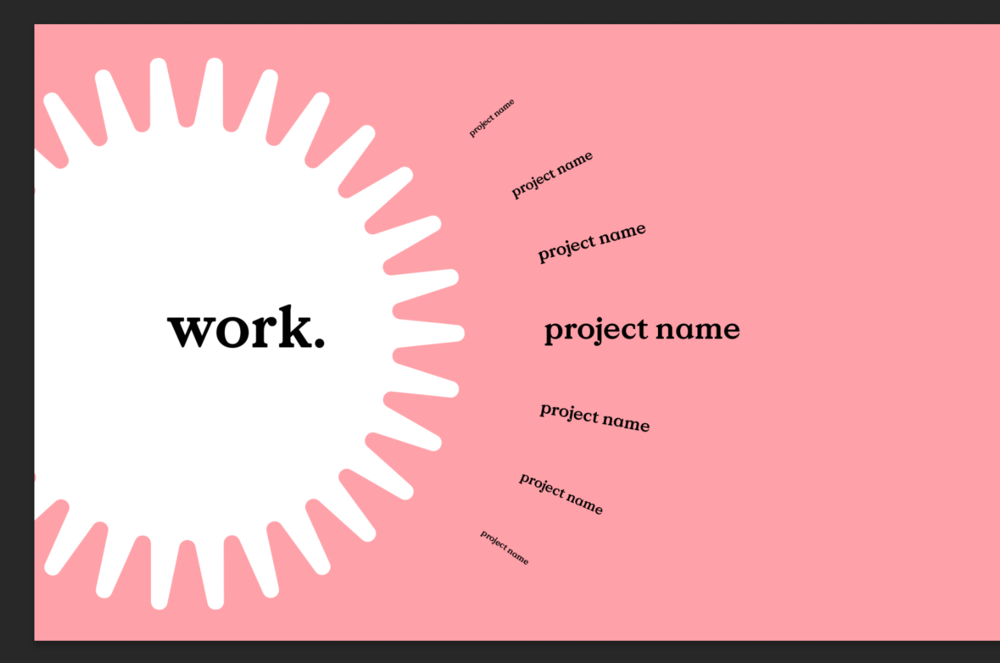
I am creating a menu which is controlled by a dial on the left. I have managed to get the dial to control the continuous cycling of the menu items on the right. What I want to do is to animate each menu item separately (rotate, scale up etc), when it hits the centre of the bordered div. This will show which menu item is active. I've attached a screenshot of what I am trying to achieve visually.
For some reason I cannot get ScrollTrigger to fire when it hits the designated scroller.
Any help would be appreciated.
Thanks!See the Pen vYKwvVv by RossSymons (@RossSymons) on CodePen


GSAP Text Animation with Canvas
in Banner Animation
Posted
Hey @dazzafact!
Awesome solution. Is it possible to do this without using Pixi? IE - Just a normal timeline animation straight to video?