animationuser1
Content Type
Profiles
Forums
Store
Blog
Product
Showcase
FAQ
Downloads
Posts posted by animationuser1
-
-
I am trying to create an effect so when the user hovers over the image , the image becomes centred and the other one changes perspective.
so here is the initial state of the two images:
If user hovers over the first image, this happens:
See the Pen xxwBxJr by user83752321 (@user83752321) on CodePen
if user hovers over the second image, this happens:
See the Pen bGVZNGG by user83752321 (@user83752321) on CodePen
I want to make this transition smooth, using just css hover wont make it smooth
thanks for help in advance
See the Pen ExVMxRW by user83752321 (@user83752321) on CodePen
-
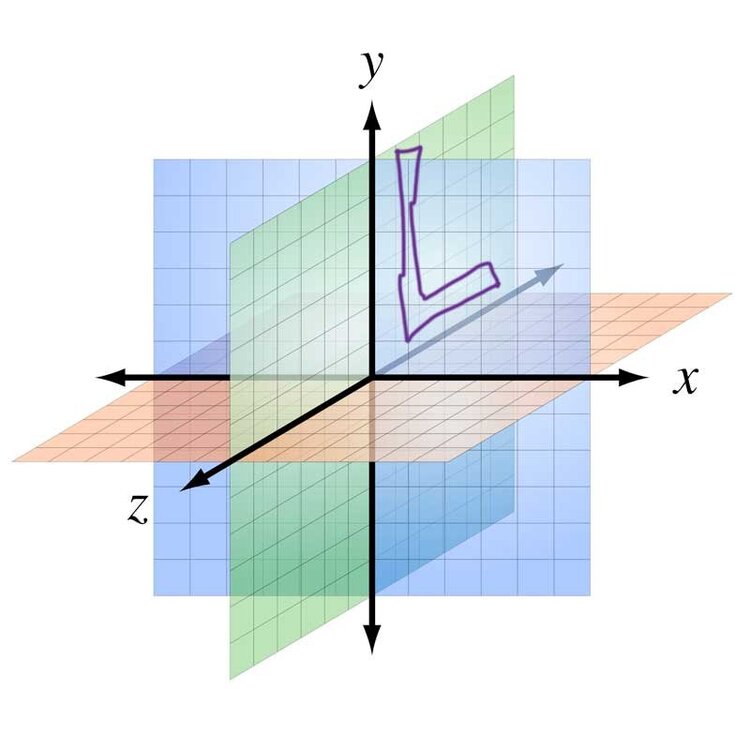
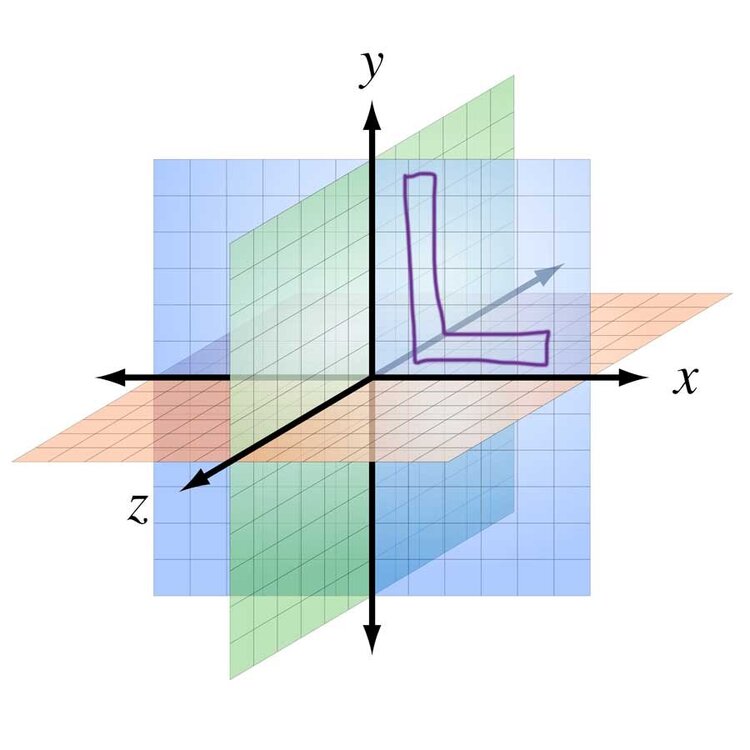
I am trying to move an element from one position to another. Assuming we are looking at this from the 3d point of view directly through Z axis, the element sits on z and y axis
but moves to y and x axis slowly
so when you look at the element L you see the edge of it first then it appears as the axis are changed
-
here is my first attempt based on another example but I dont know why I can't apply the move to the wrapper only
See the Pen dyYoxam by codepenuser900 (@codepenuser900) on CodePen
-
Ok thank you, do you have any other examples? what is this sort of animations using gasp called?
-
Thanks for your reply but that topic is not similar to the example I sent.
if you go here https://www.artalents.it/
there are 3 letters A R T (images)
R is the center and if you move mouse to right, T is visible and if you move left A is visible - I am not talking about tilting the images but moving and showing based on mouse movement to right and left
-
Looking at this site: https://www.artalents.it/
the letters (filled with image) are moving left and right based on mouse movement. Has anyone created something like this ?
looks like something scrollable
-
thank you, this is exactly what I was looking for
-
I want to move one image from one position to another when the mouse is moved
example - the menu on this site: https://www.malai.co/
if move your mouse to the menu items, the shape below the menu moves
wondering if there is an example to do this



Smooth hover animation and change prespective
in GSAP
Posted
@ZachSaucier
thank you, is there any past codepen similar to what I shared which I can use to start?