Etetherin
Content Type
Profiles
Forums
Store
Blog
Product
Showcase
FAQ
Downloads
Posts posted by Etetherin
-
-
1 hour ago, GreenSock said:
Ah, you were using an old version 2-based MorphSVGPlugin file which won't work with GSAP 3. You need to use the file that came in the GSAP 3 download. I'm curious where you got that old MorphSVGPlugin file.
Once I swapped in the latest MorphSVGPlugin file, it seemed to work fine. You just forgot to convert the ellipse element to a path, but I know you're familiar with that now.
As for needing to hide certain things at certain times, you can totally do that if everything is in one <svg>. You could simply put each thing into its own <g> tag or something, and hide whichever ones you want. It's not "wrong" to use multiple <svg> elements - it can just make things more tricky and error-prone. It's up to you.
Let us know if you need anything else.
I downloaded the wrong one? wow im an idiot.

Also im so sorry, I did not fully understand what you asked me to do. In my head i thought for sure you needed it because It was integral, but now i see what you are saying. I am again so sorry. -
1 hour ago, GreenSock said:
Hm, it looks like you're loading it correctly but it's very difficult to troubleshoot blind (without seeing your actual project and trying to run it in the browser and seeing the error in context). If you're still having trouble, please create a reduced test case (only the absolute minimal code to reproduce the problem - you don't need to share your entire project) and share that with us. Maybe zip it and send me a direct message with a link or put it here but remove MorphSVGPlugin (so that you don't accidentally make it freely available to anyone who stumbles across this thread
 )
)
Once I can generate the error on my end, I'll be able to give you better info about how to fix it.
Side note: I wonder why you're using a bunch of different <svg> elements for your assets instead of just having them all in one. Not only would that be more efficient and bulletproof, but you wouldn't have to grapple with various different coordinate spaces. For example, I wonder if you're trying to make that ellipse morph and match up with that other (green) shape, but they're misaligned because they're in totally different <svg> elements with different coordinate spaces. See what I mean?
I would certainly recommend merging them all into one if that's possible. It'll also solve your original issue as well because you wouldn't be trying to align an <svg> itself (browsers treat those oddly in terms of measuring coordinates and width/height, like offsetWidth/offsetHeight is null).
Im not sure how to make a reduced case, or like im not sure what to take out really.
I think the svg's need to be separate for my use case. I could be wrong but I am trying trying to Hide ones at certain times and at a later point there is going to be a completely different view. Thus I think that it needs to be a different svg's.
All that being said i think this is the minified version of my project? -
1 hour ago, GreenSock said:
You're loading a SUUUPER old GSAP and the latest MorphSVGPlugin (those won't work together).
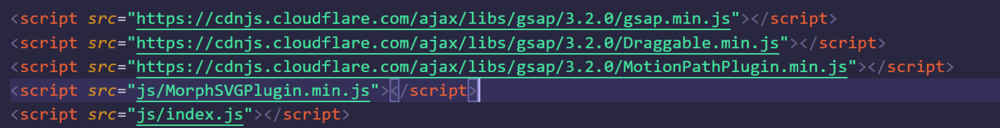
I am not actually, thats just a symptom of me not understanding how to use codepen with your plugins. here is a screenshot of my html scripts section:
It auto completed the js/MorphSVGPlugin.min.js so i know its there....
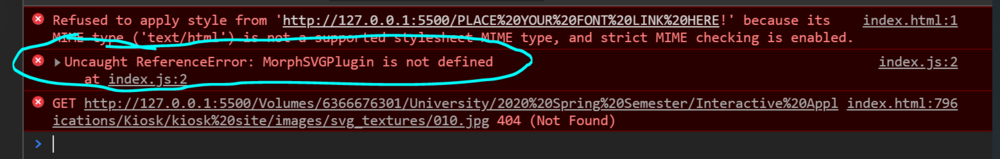
but i am still getting this:
1 hour ago, GreenSock said:You're trying to animate an <ellipse> element, but MorphSVGPlugin can only morph <path> elements. You need to convert that. MorphSVGPlugin has a convertToPath() method for that.
I fixed this thank you.
 1 hour ago, GreenSock said:
1 hour ago, GreenSock said:As for loading it into your project, please see the https://greensock.com/install page for details. Did you download the zip file and make sure the MorphSVGPlugin file is in your project?
I followed those but to be fair i still get the error....
-
When I try to use MotioonSVGPlugin without importing it I get this:
Invalid property morphSVG set to .OrbitIndicatorProgradePath001 Missing plugin? gsap.registerPlugin()
I get this readout when trying to import MorphSVGPlugin:
index.js:3 Uncaught ReferenceError: MorphSVGPlugin is not defined at index.js:3
Here is how I am trying to import it as per the plugins page:
//Import plugisn from GreenSock gsap.registerPlugin(MotionPathPlugin); gsap.registerPlugin(MorphSVGPlugin);
I am honestly really new to coding if it was not obvious. So the codepen may not show you what you need to know.
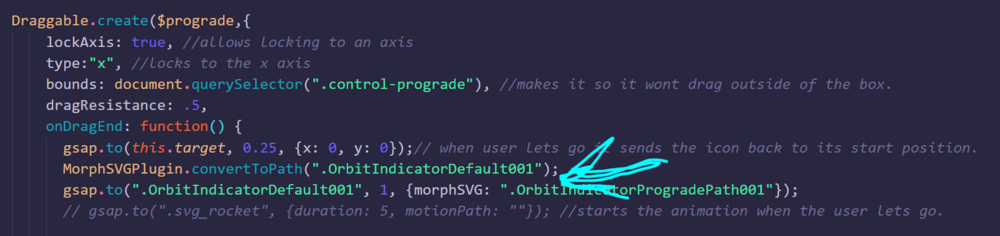
So here is what I have in my actual code to grab it with:
Draggable.create($prograde,{ lockAxis: true, //allows locking to an axis type:"x", //locks to the x axis bounds: document.querySelector(".control-prograde"), //makes it so it wont drag outside of the box. dragResistance: .5, onDragEnd: function() { gsap.to(this.target, 0.25, {x: 0, y: 0});// when user lets go it sends the icon back to its start position. gsap.to(".OrbitIndicatorDefault001", 1, {morphSVG: ".OrbitIndicatorProgradePath001"}); // gsap.to(".svg_rocket", {duration: 5, motionPath: ""}); //starts the animation when the user lets go. // $DefaultOrbit.classList.add('hidden'); // $DefaultExplain.classList.add("hidden"); // $ProgradeElipse.classList.remove("hidden"); // $ProgradeExplain.classList.remove("hidden"); }, onDrag: function(){ console.log($prograde.style.transform) ; } } );
Lastly I am not sure how to get the thing to run on the codepen, I am lost and trying to figure this all out. Thanks for the help!
See the Pen jOPVRNQ by Etetherin (@Etetherin) on CodePen
-
Idk if this works like other forums, but I am still trying to fix this. Its for something that I have to do user testing on within the next 32 hours so if someone wants to help bail me out and help get it working its so much appreciated.
-
1 hour ago, GreenSock said:
Nah, you didn't do anything silly - this is just an interesting edge case that I'm looking into because the "align" feature isn't working correctly with your <svg> element. Gimme a little time to get back to you.
So does that mean its not necessarily something that I am doing wrong then?
-
Ok thank you

-
This is my first post so if all these people who have viewed this are not helping me because of some thing I did wrong during posting please feel free to let me know.
-
I am trying to use MotionPath to animate along a path and it is getting the correct data for how it should move but is not actually on the path which is what i need. The code pen shows this issue. The ship "orbiting" should follow and be on the red path.
See the Pen VwLmEqJ by Etetherin (@Etetherin) on CodePen




MorphSVGPlugin Undefined while importing, and missing plugin when not importing.
in GSAP
Posted
I know that this is beyond the scope of greensock now, I really appreciate the help.
So you say add ALL the svgs into one <svg> </svg>? Do you mean literally all of them? I ask because what of the ones that are in different <section>??
<section>
<svg></svg>
<svg></svg>
<svg></svg>
<svg></svg>
</section>
This one makes sense i could turn it into this:
<section>
<svg>
<style>(ALL OF THE STYLES FROM ALL OF THEM</style>
<g></g>
<g></g>
<g></g>
<g></g>
</svg>
</section>
But the ones that are in other sections i have no idea how to do that.
Also I am animating parts of the svgs and they stop showing at the clipping mask like you can see this in action here:
http://aambrose.musites.org/interactive/test/
Which the top right with the clouds and land going by loop seamlessly. Could i still do that if they are all in the same <svg>????
Again thank you so much for all the help, perhaps some day I will be able to repay the favor by helping out here as well :). You did inspire me to buy the pro stuff.