amort2000
Content Type
Profiles
Forums
Store
Blog
Product
Showcase
FAQ
Downloads
Posts posted by amort2000
-
-
In my example codepen a rotating SVG element is clipped by the boundaries of the SVG's borders.
Is it possible to animate elements from within an SVG outside of that SVG's borders?
thanks!!
A
See the Pen poLRLXK by amort2000 (@amort2000) on CodePen
-
Thanks akapowl - onReverseComplete was the answer!
Brilliant - thank you!
-
 1
1
-
-
Hi,
I've got a button reversing a timeline, then following a link.
My trouble is that the link is followed (so exiting the page) before the timeline finishes.
What am I doing wrong here? Thanks peeps, function below:
function menu_close(e) {
e.preventDefault();
let link_destination = this.getAttribute("href");
tl_mobile_menu.reverse();
window.location.href = link_destination;
} -
That was the perfect answer - thanks Zach!
-
Hi,
I'm sliding panels in from outside the viewport using gsap.from() and my layout is taking up 100% of the browser window.
When I side a panel in from the right it increases the width of the page, however the page width remains the same when slid in from the left.
I'd like the panels to slide in without increasing the width of the page?
What am I missing? Code pasted below:
Thanks!
let window_current_width = window.innerWidth;// left side works finegsap.from("#home-latest-dev .wp-block-media-text__media", {scrollTrigger: "#home-latest-dev",x: -window_current_width,duration:2,ease:"sine",opacity:1,});// right side increases width of window, which is causing problems
gsap.from("#home-latest-dev .wp-block-media-text__content", {scrollTrigger: "#home-latest-dev",x: +window_current_width,duration:2,ease:"sine",opacity:1,}); -
Oh, cool - that makes sense - think I was overthinking that one!
Thanks,
a
-
Hi,
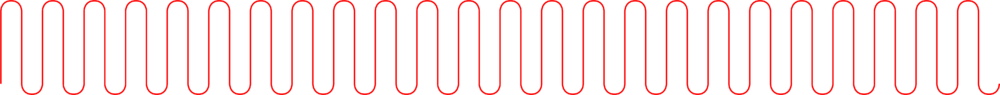
I've an SVG pattern that'd like to loop continuously, start to finish. It's a simple correlating pattern, but I'm not sure how to make it appear to be loop infinity?
I've tried to search for this, but not sure I'm wording my queries right? Any pointer please?
I've attached the pattern (as a png, I will be animiating the orignal SVG though ) - thanks!
Andrew
-
Hi -yeah sorry - I'd deleted it - here it is undeleted with slightly more descriptive name.
-
 1
1
-
-
Thanks a lot - that's what I was after!
-
Fantastic, that works really well. Thanks
But I do find it quite unintuitive - If I use scaleY the bar grows in the direction specified by transformOrigin, but not when I animate the svg height attribute.
I'd like to use scaleY but to pass it pixel value rather than a percentage - I've picked up somewhere that it's better to use transforms than manipulate attributes - is that possible?
-
Hi,
I'm just getting started with GSAP and SVG - in the example in this pen
I'd like the animated bar to grow upwards, rather than down - what am I missing here?
thanks!
amort2000
See the Pen BaNbLMb by amort2000 (@amort2000) on CodePen
-
Hi Zach,
I found the guilty style-rule and thought it worth mentioning on this forum.
I'd been experimenting with an experimental css property and had tried at some point
scroll-behaviour:smoothbut hadn't detleted it from my stylesheet.It really messed with scrollTo in Chrome (understandably)
thanks again for y our help
-
 4
4
-
 2
2
-
-
Hi Zach,
I've been looking more at this and though I'm not sure what is the problem I do know now it's to do with one of my stylesheets - so nothing to do with GSAP (or course
 )
)
Thanks for your help, and I'll be signing up to join Club GreenSock forthwith!
a
-
Hi Zach,
thanks for your help, unfortunately that doesn't seem to be the problem - it looks like when I posted the code you fixed I'd inadvertently deleted some characters, so it looked like I wasn't applying the event handler to all the buttons - however if you check the example I've put at:
http://testing-place.andrewmoreton.co.uk/
You'll see that all the buttons work, and that event handlers are attached to each.
The problem is that in Chrome, the animation has a delay before it starts, and doesn't use the easing requested.
This all works great in Firefox, Safari and Edge - what am I missing?
Thanks!,
-
Hi,
I'm experimenting with adding GSAP animation within a WordPress theme.
I've added a few buttons, all with the same class, attached click events which control the scroll to next div.
Things work well in Safari, Firefox and Edge, but when I view my scrollTo tweens in Chrome, easing is ignored and there's a noticeable delay before scrolling even begins.
There's an example at:
http://testing-place.andrewmoreton.co.uk/
when the Click Me! button is clicked is scrolls and bounces nicely in the non-Chrome browsers, but is slow and doesn't bounce in Chrome!
This is driving me batty! I hope someone can help!
thanks.
Pasted below is my script:
// wait until DOM is ready
document.addEventListener("DOMContentLoaded", function(event) {
// wait until images, links, fonts, stylesheets, scripts, and other media assets are loaded
window.addEventListener("load", function() {
// add event listners for each button with
var all_next_section_buttons = document.querySelectorAll('.next-section-scroll');
for (var i = 0; i < all_next_section_buttons.length; i++) {
all_next_section_buttons.addEventListener('click', scrollToNextSection);
}
function scrollToNextSection() {
var next_section = this.closest('div.section').nextElementSibling;
gsap.to(window, {duration: 2, scrollTo:next_section, ease: "elastic"});
}
}, false);
});


Animate SVG elements outside of image bounds?
in GSAP
Posted
Simple and perfect! thanks