MeLight
Content Type
Profiles
Forums
Store
Blog
Product
Showcase
FAQ
Downloads
Posts posted by MeLight
-
-
That's a major bummer. Is there a way to work around it? I tried substituting emoji's with images, but images will not animate at all because split text doesnt catch them.
-
Hi Zach,
thanks for quick reply. Your suggestion unfortunately, didn't help. But, I've been able to reproduce the issue in a codepen! So here it is:
-
Hi guys,
I'm doing an engine for text animations. Worked great till I introduces some font-size changes. The attached code pen shows the basic code (supposedly same code as the breaking code). But I couldn't reproduce the probelm in the codepen.
Structure looks like this:
<span>emoji code</span> Sale text goes here <span>emoji code</span>When applying certain font-size (smaller!), the emoji spans (i tried text as well) are converted to separate lines by SplitText. Attaching two links where the problem shows:
http://mega-sale-qa.appspot.com/bars/preview?&effect=wave-explode&emoji=0x1f385&font_size=35 - font size 35 (all good)
http://mega-sale-qa.appspot.com/bars/preview?&effect=wave-explode&emoji=0x1f385&font_size=32 - font size 32 - makes lines!
Please advise. Thanks
-
So, instead of the old syntax:
let tl = new TimelineMax({repeat:30}); TweenMax.set("#split", {opacity:1}); tl.staggerTo(split.chars, 2.5, {opacity: 0, cycle:{ rotation:function() { return range(-2000, 2000); }, physics2D:function() { return {angle:range(240, 320), velocity:range(300, 600), gravity:800}; } }}, 0.015, 3);
It now should be:
let tl = new gsap.timeline({repeat:30}); tl.to(split.chars, { opacity:0, rotation:() => { return range(-2000, 2000) }, physics2D: () => { return {angle:range(0, 360), velocity:range(120, 150), gravity:800}; }, stagger: { each:0.3 } });
Please note that I didn't copy all the numerical values from the example, as I do not know what some of them mean, rather I played with them getting the effect I wanted. In any case, the new syntax is both shorter and better readable (no magic number without names => 0.015??)
-
 1
1
-
-
NM figured it out with *gasp* docs! I don't know how to delete the post though
-
 1
1
-
-
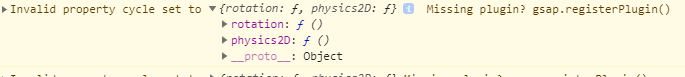
I want to reproduce the exploding text effect as seen on the attached codepen. The code is using deprecated methods though, from gsap 2, and I'm getting this error:

Please advise on how to rewrite this to work with gsap 3.
Thanks
See the Pen KoJOJb by GreenSock (@GreenSock) on CodePen
-
 1
1
-
-
Hey Zack, thanks for the prompt reply and the extra tips!
Works like magic
-
Hi all,
first post here

I'm trying to achieve a slide in per word animation. I went for the .from() mechanism as it looks easy to first position the elements in their desired position, and then apply the animation.
The challenge is that the animated text has to be centered (in regards to it's containing element), and every new word that slides in should go directly to it's final position.
If this is the final position:
[ ------ word1 - word2 - word3 ----- ]
After first word slide in from the left, it should be:
[ ------ word1 - ------------------ ----- ]
So that word1 takes it's position in the final layout, rather than the center of the container. In the attached codepen you can see my attempts.
I can either make the slide animation as i wanted (with float:left), or the final (centered) position correctly, but without the correct animation.
Please advise.

SplitText breaking lines on span (inconsistently)
in GSAP
Posted
chars and words is actually an awesome workaround - I don't have any use for lines in the animation. Thanks! And I'll be waiting on the fix update