NicolasRaymond
Content Type
Profiles
Forums
Store
Blog
Product
Showcase
FAQ
Downloads
Posts posted by NicolasRaymond
-
-
Hi !
I'm very new at using GSAP and I not succeed to make what I need.
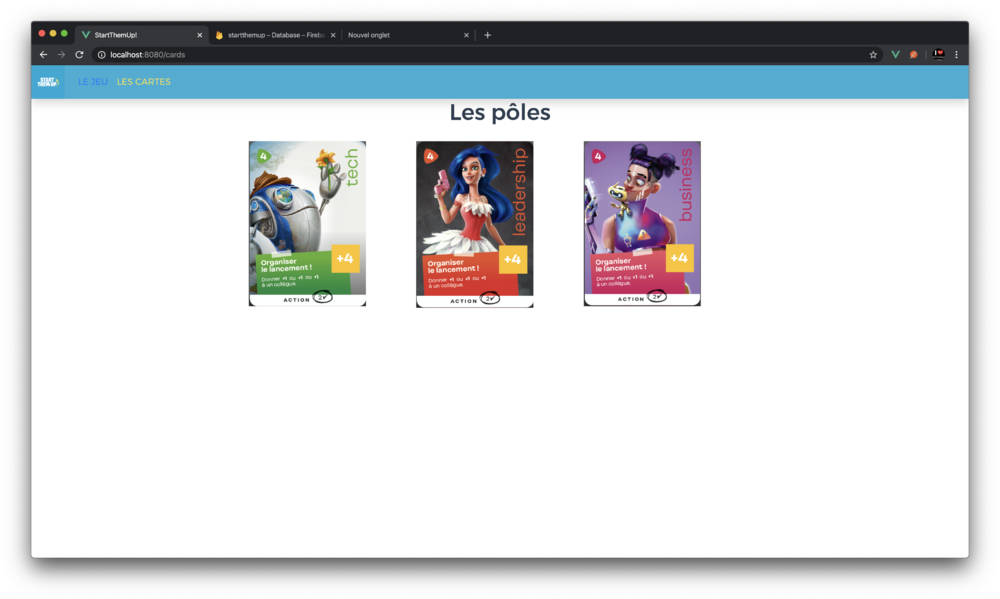
I have a list of img ( 3 ) centered in the web page, when I click on one of them, I want to scale and move so I have done that :
this.gsapTest = gsap.to('idOfImg',{
x:-300,
y:40,
scale:1.5,
duration:0.6,
ease:"power2.inOut"
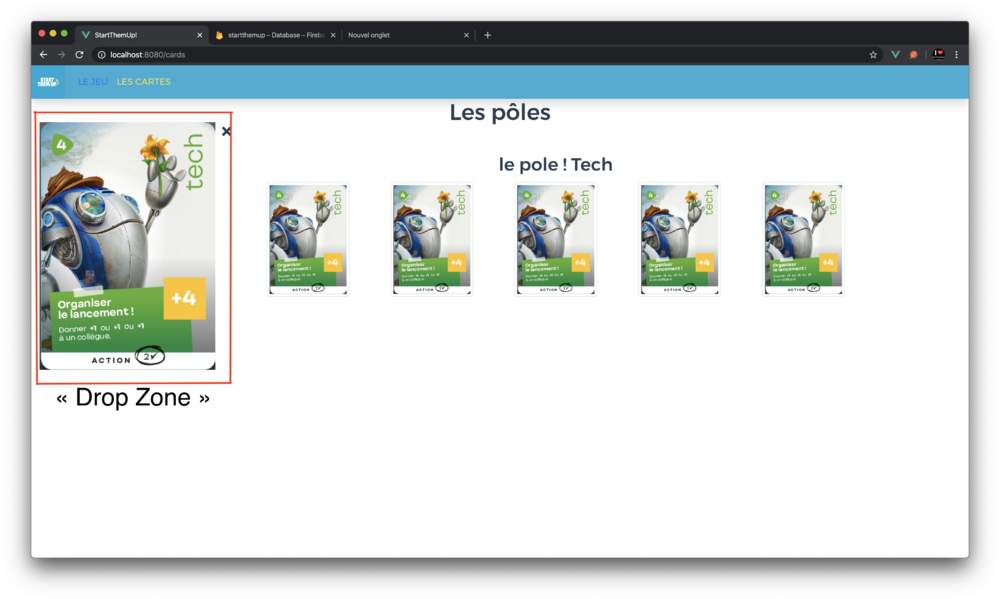
})I would like to "force" the position a the end of the animation to a specific position in the web page for every img. not according to its starting point
is it possible to define a "drop zone" for my img ?
i don't know if I'm clear enough
Thanks !
PS : sorry if my English is not perfect it's not my language.



Move img to a specific point
in GSAP
Posted
hey !
Many thanks ! I'll try that