klaussner
Content Type
Profiles
Forums
Store
Blog
Product
Showcase
FAQ
Downloads
Posts posted by klaussner
-
-
Hi GreenSock team,
I'm trying to use the
Draggable.updatefunction to make aDraggablestick to the cursor because in my application, some elements change their size during the drag. However, I noticed thatDraggable.updateyields different (and unexpected) results if theDraggableis inside a scrollable DOM element other than thebodyelement. The attached CodePen demonstrates the problem.If you drag the purple box to the bottom of the orange container, it doesn't stick to the cursor. It still moves while scrolling but at a lower speed. If you remove the outermost
div, dragging and scrolling works as expected.Do you know if/how I can call
Draggable.updateand make the element stick to the cursor in a scrollable element?See the Pen rNVJzZW by cklaussner (@cklaussner) on CodePen
-
 1
1
-
-
Thank you very much for improving this so quickly! Initialization is definitely fast enough for my use case now. Looking forward to the next release. ?
-
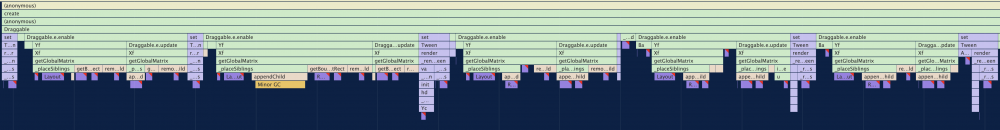
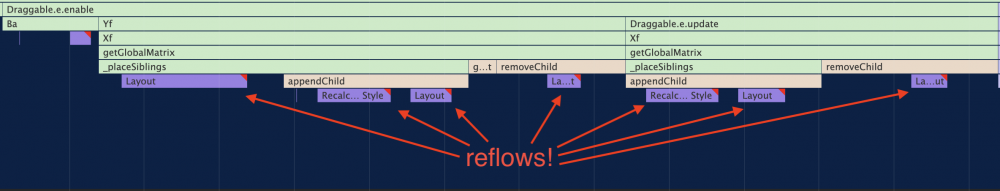
Hi GreenSock team,I'm building a drag and drop list/grid with `Draggable` and ran into a performance problem with `Draggable.create`. As demonstrated in the CodePen, the list can contain a large number of items. When the "Make draggable!" button is clicked, `Draggable.create` is called for each element in the list to make it draggable. Unfortunately, this takes a lot of time, especially on mobile devices. Enabling drag and drop for 500 items on a Google Pixel 3a (Firefox) takes about six seconds.It looks like the root cause of this performance issue is the `getGlobalMatrix` function, which appends and removes DOM elements and, therefore, causes several reflows per `Draggable.create` call. I attached two flame graphs that I recorded in Chrome. The first one shows a few consecutive calls and the second one highlights the reflows caused by a single call.Do you have an idea how I can make the list initialization with `Draggable.create` more performant?
See the Pen MWWRmpE by cklaussner (@cklaussner) on CodePen



Issue with `Draggable.update` and scrollable elements
in GSAP
Posted
Thank you very much! I tested the preview version in my application and it works perfectly. 👍