mechaniac
Content Type
Profiles
Forums
Store
Blog
Product
Showcase
FAQ
Downloads
Posts posted by mechaniac
-
-
on your performance side note: is there anything you can point me to, to improve it?
i.e use groups instead of clip paths? Clip paths just seem so practical.
And its the way I'm used to building vector art, because I need to define the outline only once. -
Hello Zach,
Thank you for your reply!
I am on Windows on an asus laptop.
I had it now checked on a Windows PC in Firefox and it looks fine.
So the problem is isolated to my laptop, which seems weird as well. But its good news after all I guess.
Thank you for your time!
-
please take a look at the hand in firefox.
its all jittery and there are even white pixels popping
in chrome it looks way better. and its really quite smooth in edge.
is there anything I can do about this?
(u can also see the animation embedded in my webpage (at: stan.at under HTML5 in the menu (sorry, for no direct link))
See the Pen LYEBVWw by mechaniac (@mechaniac) on CodePen
-
Heres a link to the current situation (click the burger icon):
http://stan.at/stansPlayground/
following this advice: https://stackoverflow.com/questions/2296097/making-an-svg-image-object-clickable-with-onclick-avoiding-absolute-positioning
I am calling a function from my SVG file:
<svg onclick="openAbout()" width="100%" height="100%" viewBox="0 0 738 781" version="1.1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" xml:space="preserve" xmlns:serif="http://www.serif.com/" style="fill-rule:evenodd;clip-rule:evenodd;stroke-linecap:round;stroke-linejoin:round;stroke-miterlimit:1.5;"><script xlink:href="/stansPlayground/scripts/scripts.js" /><g transform="matrix(1,0,0,1,-628.921,-608.872)"><g>...this is my SVG object in index.html:
<div id="navIconHolder" class="mainMenuIconHolder"> <object id="burgerSVG" class="mainMenuIconSVG" data="content/main/menu_burger_01.svg" type="image/svg+xml"></object> </div>scripts.js:
function openMenu(){console.log("openMenu")const timelineOpenMenu = new TimelineMax({repeat: -1});timelineOpenMenu.fromTo(mainMenuWindow,1,{x:0},{x:200});}and I get ReferenceError: TimelineMax is not defined
I have the CDNs linked and a TimelineMax works if I call it within script tags from index.html:
<script>window.addEventListener("load", function(){var tl = new TimelineMax({});tl.to("body",.3,{backgroundColor:"blue"});})</script>so i guess its a matter of getting the files linked properly, but I cant work it out.
-
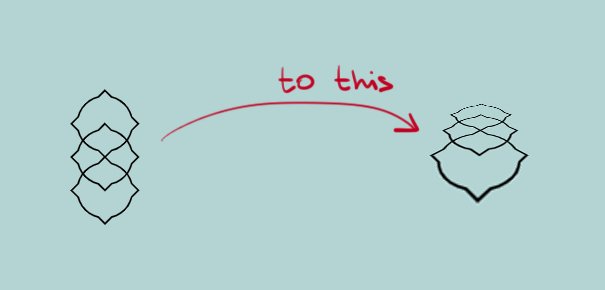
I am using morphSVG to morph compound paths (as coming from illustrator)
on single Shapes it works just fine, but when I want to use compound shapes the target gets flipped.
I was then testing this in codepen (the top triangles) and it worked, even with compound shapes ( i just typed in the numbers)
but the Illustrator export (the bottom leaves) are getting mirrored. It doesnt seem to me as the order of the paths are scrambled. (also because I just duplicated the shapes and shifted some vertices)
See the Pen JjPBVvx by mechaniac (@mechaniac) on CodePen
-
I would like to rotate an SVG element (imageContainer in my example) so it has a faked perspective.
is this possible with GSAP?
I tried rotate and setting perspective. Does this only work for html elements but not inside an SVG?
(I am fairly new to this, so any help, pointing me in the right direction or to the right documentation would be very much appreciated)
See the Pen eYOVeZK by mechaniac (@mechaniac) on CodePen


morphSVG on object (array)
in GSAP
Posted
why does line 3 work, but line 4 gives me:
TypeError: 'item' called on an object that does not implement interface HTMLCollection.
So i thought I would convert both the objects to arrays with:
but then I get:
Cannot morph a <UNDEFINED> element. Use MorphSVGPlugin.convertToPath() to convert to a path before morphing.
my questions are:
what is the difference between calling a transform and a morphSVG on a collection?
what is the most efficient way to do this? (including jQuery if necessary)
See the Pen JjoBxBQ by mechaniac (@mechaniac) on CodePen