CedGrvl
Content Type
Profiles
Forums
Store
Blog
Product
Showcase
FAQ
Downloads
Posts posted by CedGrvl
-
-
Thank you for these explanations
-
Thank you very much Zach for your feedback.
Here the problem is when I rezise the page, config are well modified, I checked, but the timeline remains the same
I mean if I'm on desktop and I switch to tablet without refresh, I still have the desktop timeline
I'm trying to figure it out.
-
I will try to explain my case as simply as possible, but I don't think it's that complex.
I have a one page website with several sections.
Each section ( all of them) has elements to animate.
To access each section, everything is done at the click of a button (pagination, menu, button...)
So I try to start the animations when the section is on the screen
I use a timeline well because it has several elements that come to life in a row.
Then these animations are not the same, depending on the size of the screen (Mobile, Tablet, Desktop for example)
I mean, for example, a logo:
- Desktop: from left to right
- Tablet: top to bottom
- Mobile: bottom to top
For more precision, in each section, some elements are animated in an infinite way.
So I should also be able to stop these animations when they are no longer on the screen and restart the animation when they are again on the screen
The logos in each section are not the same, I put a square in my example but it is not the case.
So the animations depend on the size of the screen and the position of the page
This is my codepen
I managed to get this result, thanks in part to Zach's help.
I didn't put the infinite animations to show where I am.
But for example, it could have been this square that turns infinitely once in placeThx Guys
Ced
-
Thank you for these tips, which are all the more logical
I'll do a new post with more details and a better chronology.
I could just edit my first post for sure.
Let's start over on good lows:)
-
Oh Great Is it possible to understand what I did wrong ?
See the Pen NWWYoEv by CedGrvl (@CedGrvl) on CodePen
I found this solution here https://css-tricks.com/ajaxing-svg-sprite/ after I saw one of your posts, I think Blake.
So if I understand correctly, you're using a window object?
and there are two ways to inject?
innerHTML or insertAdjacentHTML ?First time I see the inverted quote very useful
Feel so far from being confortable with js
Thx
-
Hello
I did two codepens, the first one trying to use the track you gave me but I have to miss something.
I tried to be more specific about how the site works.
I got a result on the second codepen but the animations when they are on screen, have an infinite animation (up to off screen)
I tried to pause the offscreen sections but without any result
I looked at overwrite and clearProps but I don't know how to implement them properly
See the Pen LYYdePj?editors=1010 by CedGrvl (@CedGrvl) on CodePen
See the Pen QWWmmqJ by CedGrvl (@CedGrvl) on CodePen
Thx Again
-
Thx Zach I'll give you a pen asap.
I put my sprites inline for now !
-
-
See the Pen QWWabVJ by tanikimura-the-animator (@tanikimura-the-animator) on CodePen
Finaly nothing to see with XMLHttpRequest. It's an issue with the shadow DOM I guess
-
Thank you for that clear and precise answer and thank you for the time you spent on it.
I'll analyze all this, understand it, apply it and give you feedback.Thank you again!
-
 1
1
-
-
I have a site with several svg icons and svg logo that I have to animate.
For a better readability, I use a sprite system on an external file.
I use XMLHttpRequests to load sprites at the beginning of the request.
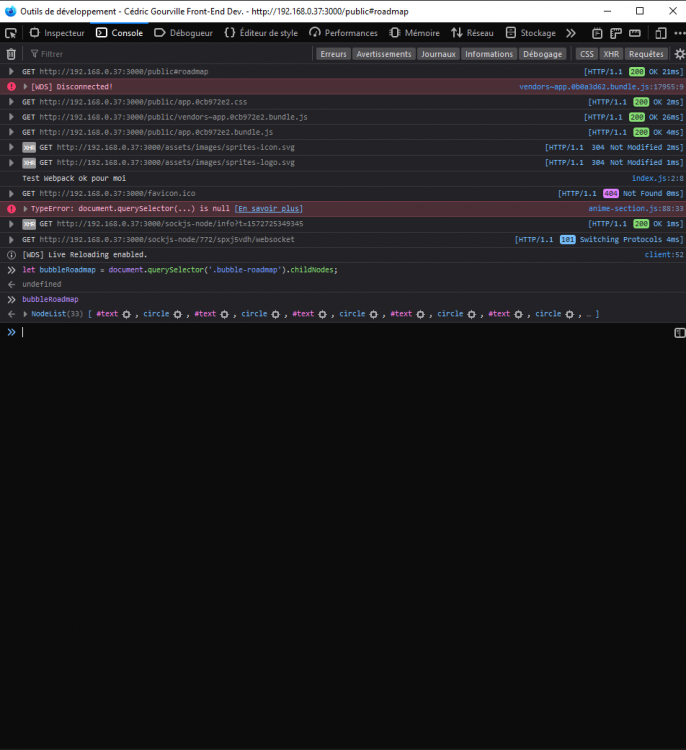
function getSprites(url){ var ajax = new XMLHttpRequest(); ajax.open("GET", url, true); ajax.send(); ajax.onload = function() { var div = document.createElement("div"); div.innerHTML = ajax.responseText; document.body.insertBefore(div, document.body.childNodes[0]); } } getSprites("./assets/images/sprites-icon.svg"); getSprites("./assets/images/sprites-logo.svg");
as soon as I use queryselector to select an element and animate it, this one is undefined
for example
let shapeLogoRoadmap = document.querySelector('.js-shape-roadmap-logo').childNodes;
and here an example of svg symbol from sprite
<symbol id="roadmap-small-logo" viewBox="0 0 250 250"> <g class="js-shape-roadmap-logo"> <path fill="#93718d" style="fill: var(--first-color, #93718d)" filter="url(#AI_Shadow_2)" d="M219.4366,111.5074l-80.944-80.944a19.1431,19.1431,0,0,0-26.9852,0l-80.944,80.944a19.1431,19.1431,0,0,0,0,26.9852l80.944,80.944a19.1431,19.1431,0,0,0,26.9852,0l80.944-80.944A19.1431,19.1431,0,0,0,219.4366,111.5074ZM200.5485,135.791,135.791,200.5485a15.3013,15.3013,0,0,1-21.582,0L49.4515,135.791a15.3013,15.3013,0,0,1,0-21.582L114.209,49.4515a15.3013,15.3013,0,0,1,21.582,0l64.7575,64.7575A15.3013,15.3013,0,0,1,200.5485,135.791Z"/> <path fill="#977792" style="fill: var(--second-color, #977792)" filter="url(#AI_Shadow_2)" d="M201.15,114.1231,135.8769,48.85a15.4233,15.4233,0,0,0-21.7538,0L48.85,114.1231a15.4233,15.4233,0,0,0,0,21.7538L114.1231,201.15a15.4233,15.4233,0,0,0,21.7538,0L201.15,135.8769A15.4233,15.4233,0,0,0,201.15,114.1231Zm-15.2308,19.5807-52.2154,52.2154a12.3428,12.3428,0,0,1-17.4077,0L64.0808,133.7038a12.3428,12.3428,0,0,1,0-17.4077l52.2153-52.2153a12.3428,12.3428,0,0,1,17.4077,0l52.2154,52.2153A12.3428,12.3428,0,0,1,185.9192,133.7038Z"/> <path fill="#9c7d96" style="fill: var(--third-color, #9c7d96)" filter="url(#AI_Shadow_2)" d="M185.9192,116.2961,133.7038,64.0808a12.3428,12.3428,0,0,0-17.4077,0L64.0808,116.2961a12.3428,12.3428,0,0,0,0,17.4077l52.2153,52.2154a12.3428,12.3428,0,0,0,17.4077,0l52.2154-52.2154A12.3428,12.3428,0,0,0,185.9192,116.2961Zm-12.1846,15.6654-41.7731,41.7731a9.87,9.87,0,0,1-13.923,0L76.2654,131.9615a9.87,9.87,0,0,1,0-13.923l41.7731-41.7731a9.87,9.87,0,0,1,13.923,0l41.7731,41.7731A9.87,9.87,0,0,1,173.7346,131.9615Z"/> <path fill="#a0829b" style="fill: var(--fourth-color, #a0829b)" filter="url(#AI_Shadow_2)" d="M173.7346,118.0385,131.9615,76.2654a9.87,9.87,0,0,0-13.923,0L76.2654,118.0385a9.87,9.87,0,0,0,0,13.923l41.7731,41.7731a9.87,9.87,0,0,0,13.923,0l41.7731-41.7731A9.87,9.87,0,0,0,173.7346,118.0385Zm-9.7461,12.5307-33.4193,33.4193a7.8951,7.8951,0,0,1-11.1384,0L86.0115,130.5692a7.8951,7.8951,0,0,1,0-11.1384l33.4193-33.4193a7.8949,7.8949,0,0,1,11.1384,0l33.4193,33.4193A7.8951,7.8951,0,0,1,163.9885,130.5692Z"/> <path fill="#a98ea4" style="fill: var(--fifth-color, #a98ea4)" filter="url(#AI_Shadow_2)" d="M163.9885,130.5692l-33.4193,33.4193a7.8951,7.8951,0,0,1-11.1384,0L86.0115,130.5692a7.8951,7.8951,0,0,1,0-11.1384l33.4193-33.4193a7.8949,7.8949,0,0,1,11.1384,0l33.4193,33.4193A7.8951,7.8951,0,0,1,163.9885,130.5692Z"/> </g> </symbol>
I tried setinterval on animation but without success
In this situation, I want to have access to each path because I animate them one after the other.
Should I give them the same class name? or?
svg are as clear as possible, but I prefer to avoid inline svg but if there is no other better solution....
I need to have access to each path of the svg
I read that you can have problems with childnodes in this kind of situation?
If I understood correctly from the moment I want to access the "nodes" I have a problem with the shadow DOM?
To summarize, I would like to be able to manage each path of my svg, keeping a good organization.
I asked this question also on stack owerflow
Sorry about the copy/past
Thx Guys !
-
Hello,
I have a simple question to ask and if you could enlighten me that would be cool.
I have a web page with several sections, each section has different logos and texts
These logos and texts are animated as soon as the section is visible.The animation is different depending on the size of the screen and of course on the section.
My question is not necessarily about how to animate with GSAP but rather how to specify these "states".
Let me explain.
Which of these two models is better? in terms of performance? code organization? logic?
function animeAllELement(){ const mql = window.matchMedia('screen and (min-width: 992px)'); const mql2 = window.matchMedia('screen and (min-width: 576px) and (max-width: 991px)'); let pages = document.getElementsByClassName('js-page'); // Store all sections for (let i=0; i<pages.length; i++){ let positionPages = pages[i].getBoundingClientRect().top; let hrefPages = pages[i].dataset.href; if(positionPages === 0 && hrefPages === "#home" && mql.matches){ let tl = new TimelineMax(); // ... // break ? } if(positionPages === 0 && hrefPages === "#other"){ let tl = new TimelineMax(); // ... // break ? } // ect ect } } window.addEventListener('scroll', () => requestAnimationFrame(animeAllELement)); requestAnimationFrame(animeAllELement)
Or maybe
function animeAllELement(){ const mql = window.matchMedia('screen and (min-width: 992px)'); const mql2 = window.matchMedia('screen and (min-width: 576px) and (max-width: 991px)'); function element1(){ if(mql.matches){ let tl = new TimelineMax(); // ... return tl; } if(mql2.matches){ let tl = new TimelineMax(); // ... return tl; } }; function element2(){ if(mql.matches){ let tl = new TimelineMax(); // ... return tl; } if(mql2.matches){ let tl = new TimelineMax(); // ... return tl; } }; let pages = document.getElementsByClassName('js-page'); // Store all sections for (let i=0; i<pages.length; i++){ let positionPages = pages[i].getBoundingClientRect().top; let hrefPages = pages[i].dataset.href; if(positionPages === 0 && hrefPages === "#home"){ let masterTimeline = new TimelineMax(); masterTimeline.add(element1()) masterTimeline.add(element2().pause()) // break ? } if(positionPages === 0 && hrefPages === "#other"){ let masterTimeline = new TimelineMax(); masterTimeline.add(element1().pause()) masterTimeline.add(element2()) // break ? } } } window.addEventListener('scroll', () => requestAnimationFrame(animeAllELement)); requestAnimationFrame(animeAllELement)
Maybe I'm getting lost.
Thank you for your time.
-
If I use oncomplereverse it works for menu links but for the cross, it will no longer do a simple reverse?
I'm going to try to put a pen
Thx for your answer
-
Hi There !
I have an animation on a menu. There is no problem to start the animation via the burger button and close it with the cross button
In this menu, I obviously have links to sections of the page.I would have liked the animation to reverse and I could add one or two tween for opacity or something else.
I can also install a set timeout after the reverse of the animation on the menu links but I think there is another solution.
Could you help me?
Sorry I'm learning as much js as gsap, I guess
Thanks You
Cedfunction displayMenu(){ let socialMenu = document.querySelectorAll('.js-socialMenu li'); let animateMenu = new TimelineMax({paused: true}); animateMenu.to("#js-burger", 0.5, {opacity: 0}) .to(".js-page", 0.5, {opacity: 0}) .to(".js-menu", 0.5, {x:0}) .fromTo(".js-nav", 0.5, {x : "-50vw"}, {x: 0}) .staggerFromTo(".c-menu__item", 0.1, {x: "-30vw"}, {x: 0}, 0.2) .fromTo(".js-logoGrvl", 0.5, {x : "-50vw", opacity: 0}, {x: 0, opacity:1}) .staggerFromTo(".js-iconMenu", 0.5, {x:-200, opacity: 0}, {x: 0,opacity: 1, rotation: "360"}, 0.2) .staggerFromTo(socialMenu, 0.5, {y: 60, opacity:0}, {y: 0, opacity: 1}, 0.2) .pause(); // Store burger button menu let burger = document.getElementById("js-burger"); burger.addEventListener('click', function(){ animateMenu.play(); }); // Store cross button let cross = document.getElementById('js-cross'); cross.addEventListener('click', function(){ animateMenu.reverse(); }); //Store Links let menuLinks = document.getElementsByClassName("js-menuLinks"); for (let i = 0; i< menuLinks.length; i++){ let location = menuLinks[i].name; menuLinks[i].addEventListener('click', function(){ animateMenu.reverse() .call(function() { window.location = location; }) }) }; }; displayMenu();
-
I plan to be a club membership for sure.
Amazing forum btw.
See ya
Ced
-
Hey It's me again !!
Is there a way to animate along a path, I'm not sure if I need to take a look at Bezier Plugin ?
Thanks Guys
-
Thank you so much !!
Have a nice Day !
Ced
-
Hey there !
I have one question, is there an other way to morph svg without plugin.
I will take GreenSock Club membership but not now.
I just need a light on my way.
Can I combine anime.js with GSAP ? or snapsvg ?
Thanks !!


Canvas Animation
in GSAP
Posted
Hello,
I'm trying to animate hexagons on a cnavas. I have no problem to implement an svg animation because it's purely css animation but I have no idea how to do it with the canvas.
I manage to animate all the hexagons at the same time but I can't create a delay between each "ring" of the hexagon grid like on svg.
I don't know if gsap can help for that?
svg:
https://codesandbox.io/s/svg-hex-grid-2-lkbj5
canvas:
https://codesandbox.io/s/canvas-hex-grid-thz70?file=/src/Grid.ts:2181-2651
I aim to animate this canvas as soon as there's a url change.
the hexagons scale down to 0, change color and scale up to 1 for example
See the Pen Grid.ts:2181-2651 by s (@s) on CodePen