projecthouse
Content Type
Profiles
Forums
Store
Blog
Product
Showcase
FAQ
Downloads
Posts posted by projecthouse
-
-
I imported the code and when I save it, it gives this error. I did not write any code other than Import and registerPlugin. I could not write. I am getting errors after these two operations.
If I could write enough code to make an example with GSAP, I can share it. I cannot proceed because it gave this error in the first place
-
Hi everyone,
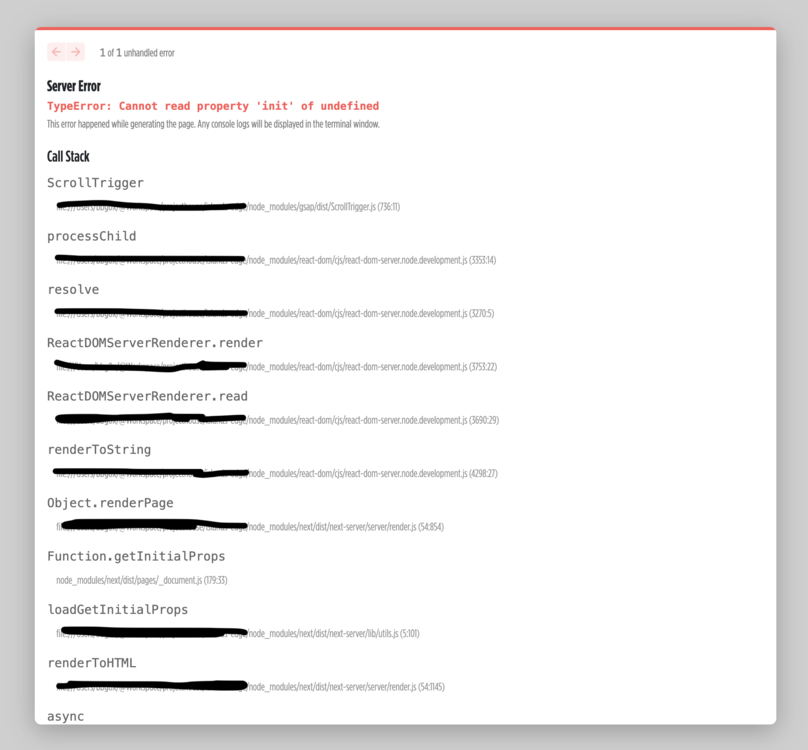
I want to use GSAP in my project with NextJS + Typescript. However, I am getting the error you will see in the screenshot.
My code to import the library;
import gsap from 'gsap'; import { ScrollTrigger } from 'gsap/ScrollTrigger'; gsap.registerPlugin(ScrollTrigger);
or
import gsap from 'gsap'; import { ScrollTrigger } from 'gsap/dist/ScrollTrigger'; gsap.registerPlugin(ScrollTrigger);
Error;
Version information;
- "gsap": "^3.2.6"
- "next": "^10.2.0"
- "typescript": "^4.2.4"
I tried all the methods mentioned in the forums but could not fix this error
When I try with NextJS without Typescript, I get the same error.
Thanks


ScrollTrigger marker change on mobile resize
in GSAP
Posted
I have problem regarding the scroll trigger markers. The triggers' start, end markers change on mobile resize. When you swipe down on a mobile chrome/safari the address bar on top disappears. This creates an unwanted behavior. The animation needs to be as precise as possible and I need to use the height value of the device to trigger the animation. Is there any way to prevent the change on marker places. I've posted the problem to clarify it. I can not share codepen or full image of the project. Thanks.