Zhiyi Zeng
Content Type
Profiles
Forums
Store
Blog
Product
Showcase
FAQ
Downloads
Posts posted by Zhiyi Zeng
-
-
...Maybe I should try other computers?
Thank you for your help?
Best wishes,
Zhiyi
-
 1
1
-
-
7 minutes ago, mikel said:
And: Please do not use the total quote to answer.
Either mark a position partially or use the button 'I'll Answer This' (bottom left).OK, I won't do that anymore.
7 minutes ago, mikel said:What do you mean by that? Please give a CodePen example.
In your first CodePen example, I changed
<div class="quote quoteONE">SplitText makes it easy to break apart the text in an HTML element ... </div>
to
<div class="quote quoteONE">SplitText makes <span style="color: red">it easy</span> to break apart the text in an HTML element ... </div>
"it easy" will be red. However, in my computer, the color won't change.
-
3 minutes ago, mikel said:
OK, thanks! But there is a little confusing. In CodePen, SplitText plugin won't wipe out css styles(like font color), but in my computer, it shows otherwise. Any ideas...?
Best regards,
Zhiyi
-
3 minutes ago, mikel said:
Yes, it helps a lot! Thanks. It's an elegant way to do so.
But, I'm wondering if there is any way for SplitText to keep paragraphs what they are. I have dozens of, but uncertain numbers of paragraphs in every passage, with some css files included. Such a solution would still wipe out all css styles.
Best regards,
Zhiyi
-
I'm trying SplitText plugin in official examples provided in Codepen. However, I don't know how to divide paragraphs. I mean, let's say there are paragraph One and paragraph Two, divided by <p></p> , if using SplitText plugin, <p> tag will not exist any more and paragraph one && two become one paragraph. How to keep two paragraphs divided while using SplitText?
Here is a simple demo to illustrate more:
```html # before using SplitText <div class="container"> <p class="paragraph1"> Hello, Gsap! </p> <p class="paragraph2"> Hello, SplitText! </p> </div> # after using SplitText <div class="container"> <span>Hello</span> <span>Gsap</span> <span>Hello</span> <span>SplitText</span> </div> # What I want to get <div class="container"> <p class="paragraph1"> <span>Hello</span> <span>Gsap</span> </p> <p class="paragraph2"> <span>Hello</span> <span>SplitText</span> </p> </div> ```
-
6 hours ago, GreenSock said:
Hm, I guess I don't understand how you'd expect to be able to use Draggable or SplitText without any DOM. Like...what would it drag/split? Those tools are pretty reliant on a DOM. Perhaps I misunderstood your question.
I think you understood it in a right way.....?
Anyway, thanks for your help?
-
On 4/28/2019 at 1:47 PM, GreenSock said:
Oh, sure. GSAP at its core is just a super-flexible high-speed property manipulator. It doesn't need a DOM. You can animate any property of any object. For example:
var obj = {myNum:0, myString:"0px 20px"}; TweenLite.to(obj, 2, { myNum:100, myString:"100px 80px", onUpdate: function() { console.log(obj.myNum, myString); } });
So it'll animate numbers or it'll even dig into complex strings to find numbers inside those and match them up in order.
Sorry to bother you again, but I'm wondering if it's possible to manipulate Draggable and SpliteText plugin in the way that you show me above? From official examples I can see, it seem impossible to do that.
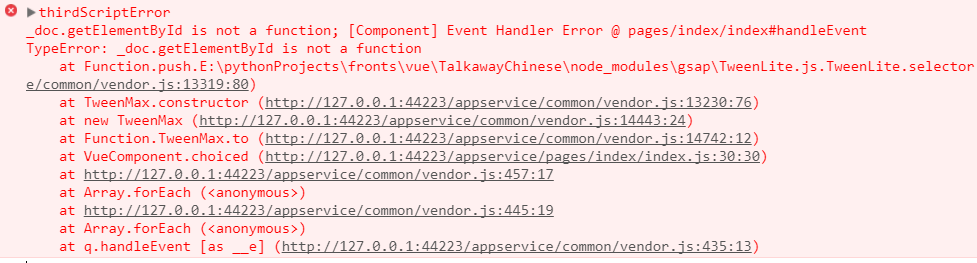
Oh, by the way, the error message about not controlling DOM is in the screenshot which says _doc.getElementByXXX is not a function. Maybe it would help...
-
21 hours ago, GreenSock said:
Does that answer your question?
I tried and it works!
I use style bind in WeChat, like that of Vue.js and change style values just like what your example did.
Thank you!
-
 2
2
-
-
Oh, yeah, I think I get the gist.
I'll try it tonight. Thank you for your quick reply!
Best.
-
Thank you for your patient.
It looks like there were some misunderstandings. To be clear, what I wanted to say is that WeChat doesn't have ANY DOM. The only way to use GSAP in WeChat is to manipulate data objects. Therefore, some data animations like countdown can be used properly. On the other hand, any animation involved in DOM, such as color animation, position animation, width/height animation, etc.. cannot be used at all !
So, I just wonder if there is any way to use animations mentioned above by manipulating only data objects(like the data attribute defined in .vue file), in a word, total data driven. If there is a way to do that, GSAP won't be limited by WeChat.
I really want to give an online example. However, CodePen doesn't support WeChat Mini Program environment. Hope you'll get the gist.
Anyway, I decide to buy a membership of GSAP. It would be a shame not supporting such a wonderful package. Three cheers to GSAP!
-
Sorry for the delay.
Yes, I tried. Unluckily, WeChat only support using GSAP in data animation, such as counting down. When it comes to DOM objects' attributes, WeChat doesn't support changing those directly in JS. Is there any way to control DOM animation, like width or position, by purely controlling data?
Too bad for not using GSAP?!
-
Hi, I'm using WeChat Mini Program which is based on JSCore and doesn't have DOM to manipulate(like native Android APP). Is there anyway to use GSAP in JSCore and without accessing actual DOM? It would be too pity not using GSAP.
The Mini Program official website is https://developers.weixin.qq.com/miniprogram/en/dev/index.html?t=19042222 .
Thank you for your help!
-
Thank you!@mikel
I guess got the gist. My understanding is that basically, using Tweemax to change svg points and using yoyo animation in the outside container should do the trick.
I made a rough version, inspired by your work. Here is the link http://zengzhiyi1234.xyz/alphabets_scroll.wmv . Sorry, no luck on codepen? temporarily.
Thank you again?
-
Sorry, but I failed to upload screenshots.
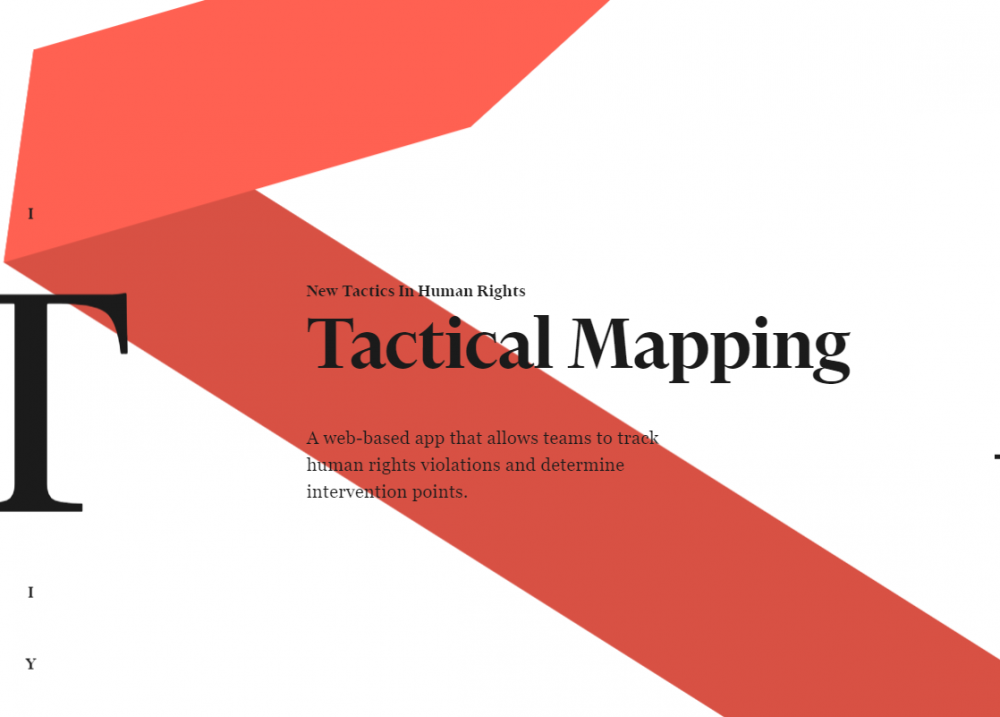
It's the color lines that change colors every time I click the letters in the left. For example, when letter "T" is clicked, the color line would turn red and move from below screen to middle. It's one of the Official Examples in the website. I know how to change the color, but I'm not quite sure how to clamp the color block shapes every time another letter is clicked and how the lines are squeezed and extended. I assume it's about GSAP animation, right?
Thanks for the reply!
-
Hi, I'm new here. I'm trying to figure out how to realize what's in the link rallyinteractive. However, I have some troubles in clamping the color block in the middle. Any help would be appreciated.



SplitText plugin can't divide paragraphs
in GSAP
Posted
Sure, will do!
Best,
Zhiyi