dee
Content Type
Profiles
Forums
Store
Blog
Product
Showcase
FAQ
Downloads
Posts posted by dee
-
-
Hello everyone,
This is my first post on the forum I'm new to GSAP.
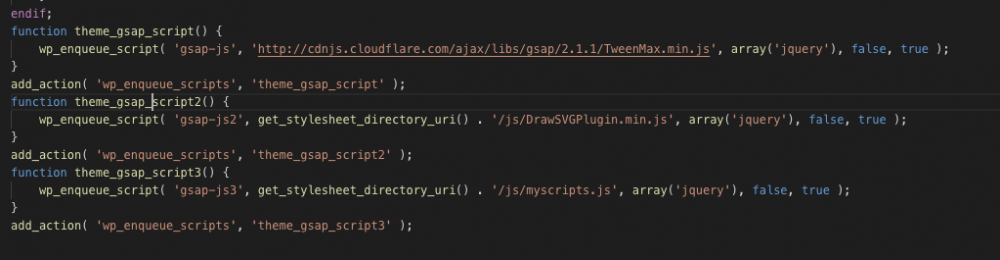
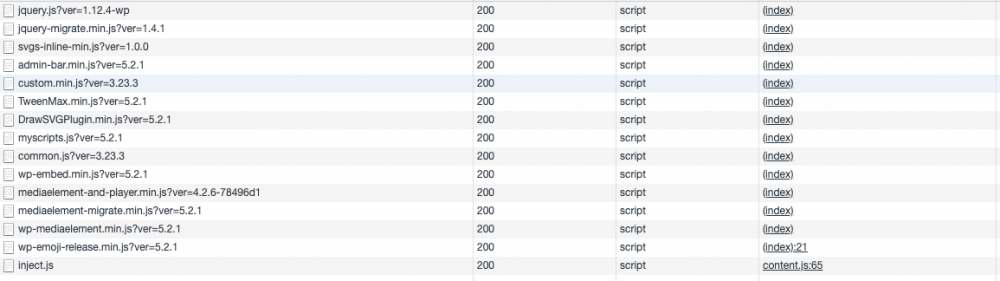
I'm trying to implement DrawSVG has a logo on Wordpress everything seems to load according to print screen I'm a bit stuck would appreciate ideas or help for this.
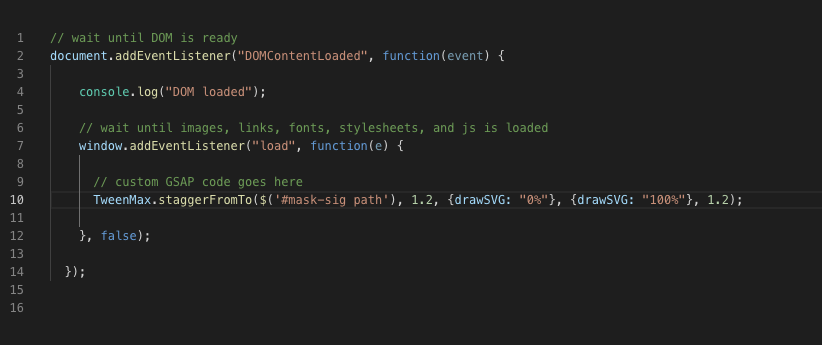
this is my penSee the Pen mYgRLZ by pixosesos (@pixosesos) on CodePen
I'm using an existing theme and working in a child theme.
Cheers Dylan





WordPress 5 integration
in GSAP
Posted
Thanks for the quick and efficient help, so I'm using Divi and a plugin to allow inline SVG called "SVG support".
Late answer I was working on the SVG responsiveness it's a bit better now but not perfect yet.
I changed the code as you said in noConflict and BIM it works DrawSVG in action.
I get an error here and it seems it's not working on safari mac and iOs
Got still blink at the start of the animation the SVG shows up fully blinks and then the mask applies, so I'm curious about what you mean by "use jQuery not $ or better yet don't use it and let gsap find the element"? How would I let gsap find the element?
Thanks again,
Dylan