BigMattKush
Content Type
Profiles
Forums
Store
Blog
Product
Showcase
FAQ
Downloads
Posts posted by BigMattKush
-
-
Thanks for everyones help. with a fresh set of eyes(in addition to your assistance) I was able to track down the issue. I am a wordpress/Magento dev so I was a bit puzzled by the eroneous scripts pointed out to me in this thread, so I started there.
In wordpress my colleague who built the page had a plugin called layerslider7 enabled. it did not seem to be used. This plugin was not only loading the following script, but the ancient version of TweenMax.
var oldGS=window.GreenSockGlobals,oldGSQueue=window._gsQueue,oldGSDefine=window._gsDefine;window._gsDefine=null;delete(window._gsDefine);var gwGS=window.GreenSockGlobals={};
I found this declaration in the middle of a bunch of LayerSLider7 scripts. I disabled the plugin and Boom! back in business.
Radial animation cake dial is up here --- https://duffscakemix.zentropy.us/
-
 2
2
-
-
ok, that makes sense, It is a wordpress site, and the files are being enqueued via the standard wordpress method. I cleaned it up and still no dice. It is a wordpress environment, and I dont know where the code you posted came from. How can I force the files to be loaded onto the global container. I have never had this issue before.
-
ok, that makes sense, It is a wordpress site, and the files are being enqueued via the standard wordpress method. Ill clean it up and see what I can come up with.
Thanks!
-
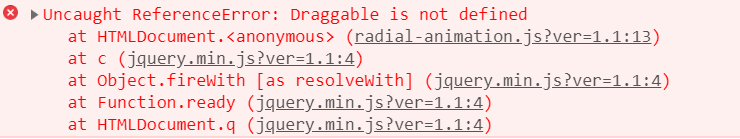
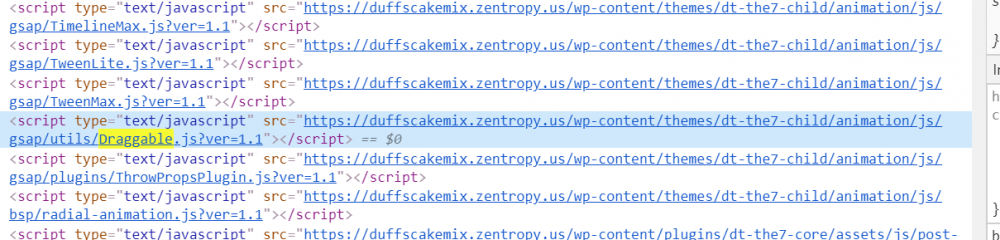
I am having an issue loading Draggable. I am 100% certain it is being loaded. Everything else is.
https://greensock.com/forums/topic/20425-draggable-is-not-defined-draggable-is-loaded/
-
I keep getting Draggable not defined error. but I see it is being loaded like the other files. No codepen here.
Works in my sandbox - https://animation-sandbox.zentropy.us/duffs-cake-mix/
Does not load here. https://duffscakemix.zentropy.us/
When I moved the page over to the same environment it will not load Draggable. it loads everything else. I am 100% sure the file is being loaded in the header. Does this need to be loaded elswhere?

-
Wow! This works beautifully! It helps a great deal. I am implementing for a an animation like this for a cake company. I will post to this thread when it publishes.
-
 2
2
-
-
Soory Still a bit new to this forum, What can I provide? other than the embed link
-
Hi, I am working with throwprops plugin maybe you can help. I was refrencing the following
Is there a way to make this work on drag using draggable. Essentailly I do not want the child elements to rotate.
I would not want any child element to rotate, no matter the position.
Check out my prototype here
Trying to make it work with this. I also need to show a different image every so many degrees based upon how many images are loaded. but that is an other story



Stop child elements from rotating on Draggable.
in GSAP
Posted
Project is still in development but here it is - - https://duffscakemix.zentropy.us/
It also takes nth number of images and calculates what to show. I have given the client the ability to load multiple images in the wordpress dashboard.