Jess.Park
Content Type
Profiles
Forums
Store
Blog
Product
Showcase
FAQ
Downloads
Posts posted by Jess.Park
-
-
I have multiple absolute positioned
h1s.I want to make
h3to follow smoothly alongh1's offsetHeight on loop.But on repeat,
h3starts with a jump from top.How can I fix the jump at the start of loop?
Since I'm doing something else in my project, I must use timeline within
h1s.forEach.See the Pen dyzJzyd by impetusjj (@impetusjj) on CodePen
-
I'm trying to make card flip animation but with multiple divs.
Codepen is my failed attempt.
Everytime the card flips, I want to cycle between divs and loop infinite. No matter how many div there is.
Is this achievable by gsap? or even css animation only?
See the Pen JjNyodo by impetusjj (@impetusjj) on CodePen
-
Wow, I learned so much from this!
Thank you so much! 😆
-
 1
1
-
-
I made minimal demo! Could you check it again, please? @OSUblake @akapowl
See the Pen LYybpre by impetusjj (@impetusjj) on CodePen
It also jumps when re-entered.
Does this have something to do with css variables?
-
Hi.
I want to rotate object when it's in the middle of viewport, and when it's not slowly return to original rotate. (0deg)
It rotates smoothly when entered, but when re-enter it jumps. (please see the attached video)
How can I fix this?
Related code is in line 100 of the codepen.
See the Pen gOWLajZ?editors=0111 by impetusjj (@impetusjj) on CodePen
-
Hi. I need help with ScrollTrigger + Timeline. I'm totally lost : - (
I have several
div.screensthat each styles are set byscreensDataarray.What I want to do is below.
<when trigger is pinned by ScrollTrigger>
1. animate
.bgbackgroundColor from'transparent'to'black'2. wait for 0.2s
3. animate each
.screensopacity from 0 to'screensData[i].opacity', scale from'screensData[i].scale-=0.2'to'screensData[i].scale'<when trigger is unpinned by ScrollTrigger> - basically reverse the above
1. animate each
.screensopacity from'screensData[i].opacity'to 0, scale from'screensData[i].scale'to'screensData[i].scale-=0.2'2. wait for 0.2s
3. animate
.bgbackgroundColor from'black'to'transparent'I thought it was going to be simple, but somehow it's not.
Main problems are,
A )
screens.forEachanimation isn't firing at all. What am I doing wrong?B ) I'm not sure how to convert
'stagger: 0.15 * dir'in forEach function.(stagger in order when scrolled down, stagger in reversed order when scrolled up)
C ) Is there a better way to do this with less lines?
something like <when trigger is pinned, play timelineA / when unpinned, play timelineA.reverse(0)>
See the Pen jOVvXxp by impetusjj (@impetusjj) on CodePen
-
17 minutes ago, mikel said:
You're right about duration.
If I change duration more than 0, it works. If duration is 0, it doesn't work. Is this supposed to happen?
I used fromTo because I have to make sure it starts with certain opacity. But maybe I should just use .set for duration: 0 stuff.
I don't like the code, but maybe I should just do this for now.
gsap.registerEffect({ name: "swap", effect: targets => { let tl = gsap.timeline() tl.set(targets[0], { opacity: 1 }) .set(targets[1], { opacity: 0 }) .addLabel("now") .set(targets[0], { opacity: 0 }, "now") .set(targets[1], { opacity: 1 }, "now") return tl }, extendTimeline: true, })
-
18 minutes ago, akapowl said:
Hey @Jess.Park
Depending on how you set things up, it does work quite well.
I stored your effect in a variable, and on click trigger it to play/reverse depending on its reversed state here
That's weird... I see that you're edit version works fine, but then why my codepen isn't working as expected?
I set timeline to repeat: 3, so it should do instant change between those two, 3 times.
Instead, it doesn't even do once. Let me upload my screen capture.
-
Hi. I came back with another registerEffect question 😕
I want to make a simpler way to swap between two divs like below, with registerEffect.
gsap.timeline().change([A, B]) // or .change(A, B)
I thought it's going to work fine with targets[0] and targets[1], but it doesn't.
I wish registerEffect provide some ways to do things with custom argument.
Is there a way to do this?
See the Pen oNYxzgR by impetusjj (@impetusjj) on CodePen
-
8 hours ago, GreenSock said:
Here's a pretty clean way of doing it:
gsap.registerEffect({ name: "addSpace", effect: targets => gsap.to(gsap.effects.addSpace, {duration: targets[0]}), extendTimeline: true });
Usage:
tl.addSpace(2) // add 2-second empty tween
Basically we're ignoring config, and passing the number in as the target. Just keep in mind that GSAP will always separate out targets into an Array, so we just reference it with targets[0]. Beware that we don't want to pass in a string because GSAP will interpret target strings as selector text.
I'm using gsap.effects.addSpace as the target of the tween simply so that we have a clean way of GETTING all the space-related stuff in a timeline, like timeline.getTweensOf(gsap.effects.addSpace) would return all those. You'd probably never need that, but I figured it's better give you that flexibility down the road just in case.
Does that help?
OMG this is exactly, even better than I wanted!
You guys in GreenSock are just amazing. Thank you so much!
-
 1
1
-
-
2 hours ago, mvaneijgen said:
If i give your effect an empty array it works
You're right, this works.
I'm sad that I can't do it the way I wanted, (.addSpace("+=1")) but maybe I should settle for this.
-
5 minutes ago, mvaneijgen said:
I've done this in the past by just adding a `.add(() => {}, "+=1")` with an empty function. It's not that readable, but it works.
See the Pen
See the Pen WNorJoX by mvaneijgen (@mvaneijgen) on CodePen
by mvaneijgen (@mvaneijgen) on CodePenyes I know that works, but I just want to know is it really impossible to make it work like 'tl.addSpace("+=1")' this way.
-
Hi.
I *really* want to add pause in timeline by writing like this.
gsap.timeline().addSpace("+=1")
I saw an old post about this, with TimelineLite.prototype, so I tried converting to gsap 3.0 like below, but it doesn't work.
// https://greensock.com/forums/topic/9856-inserting-a-pausedelaywait-into-timeline/?do=findComment&comment=41126&_backrid=69387 // TimelineLite.prototype.addSpace = function (position) { // return this.set({}, {}, position); // }; gsap.timeline.prototype.addSpace = function (position) { return this.set({}, {}, position); };
Now I want to use registerEffect, but it produces error when I deploy. (it works fine in development, weirdly)
I also made codepen URL. It doesn't work in codepen as well.
gsap.registerEffect({ name: "addSpace", effect: () => { return gsap.set({}, {}) }, extendTimeline: true, }) tl.addSpace("+=0.5); // DOMException: Failed to execute 'querySelectorAll' on 'Document': '+=0.5' is not a valid selector.
I'm working on a project that requires a lot of adding pause between tweens, so I really want to make this work.
I think the error is about not specifying targets, but I can't figure it out how to fix it.
See the Pen eYBJMPV by impetusjj (@impetusjj) on CodePen
-
1 minute ago, ZachSaucier said:
Applying will-change to every animated element may cause other issues.
wow, I didn't know that.
To go through all that animating divs and adding that workaround style one by one, it'll be a lot of work I guess...*sad*
-
Yes! That fixed mine as well. Thank you so much : -)
Would it be possible for GSAP to auto apply that style to every animation?
-
I'm having major issue with this

Apparently, Chrome released new version on August 25 (85.0.4183.83) and suddenly my website that I was working on, has a weird glitch whenever it scrolls.
It animates fine when not scrolling, but when scrolling, suddenly all divs that animates are glitching and flickering like crazy.
It clearly didn't had this issue in previous chrome version. Also it still works fine in Safari.
I checked greensock website just to make sure, and it seems like it also has the same kind of glitch when scrolling. (watch the small font paragraphs in greensock video that I've attached.)
I've attached both greensock website and my working project video. Please check and provide me some solution. I'm really desperate...
-
Wow that's just what I wanted! I didn't know you can set negative value to transformOrigin.
I think I can combine Zach's code and your code together to make the effect I want.
Thank you so much!
-
 2
2
-
-
After closer look at your codepen demo code, I really like the idea of using diff to set how much div should rotate.
It would be awesome if the left&right movement that I mentioned above, reacts the same way with diff. The bigger the diff, deeper the curve.
-
that's awesome!
But I want the div to move left & right also, not just rotating. (which I failed to do in the prototype video above)
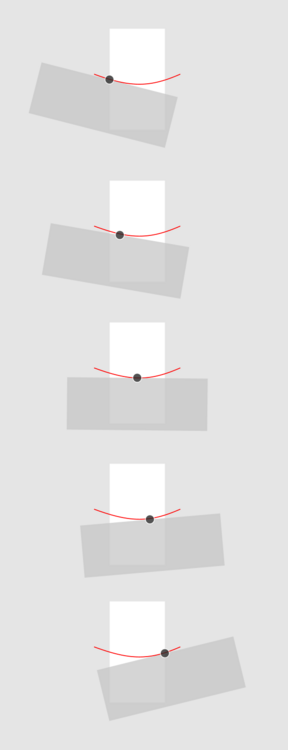
I drew a picture to describe what I want. I want the div to follow the red curve left & right smoothly, until it slowly returns to the middle.
And I want to be able to adjust that curve by `rotation` value or some other value, to set how much that curve should be bent.
So I'm hoping I can achieve this effect without drawing any svg curves manually. Is that possible?
-
I want to make wave animation with a rectangle div by swing-like movement.
Imagine you have a cup of water, and if you push the cup, the water will be moving & rotating(from front view) left and right and slowly returns to original position.
I want to mimic that movement.
What I'm thinking is,
1. change div's `y` value (to move up)
2. when div starts moving up, it also starts moving & rotating left and right like swing does.
3. it slowly returns to original `x` & `rotation` (like swing slowly stops at the end)
4. If div's `y` value changes again, it repeats 1~3 again.
I tried using Bounce ease, physics2d but I just can't seem to achieve what I want.
I've attached a video of sloppy prototype. It's really bouncy, but I don't want that bounce. I want it to move smoothly.
Please help me!
-
I'm using Countup.js to change text vaule.
I want to fire countup function in specific position point. ("endSubSlideOut")
I did what the docs says, but it's not firing at all.
What am I doing wrong?
function updateDutchPrice(screenName, endVal) {console.log(screenName, endVal);var countUpTarget = document.querySelector(`#${screenName} .slideInfo.my.number.total`);const countUp = new CountUp(countUpTarget, endVal);countUp.start();}var SlideDutchTimeline = new TimelineMax({ paused: true });SlideDutchTimeline.add(dutchMainToInput()).add(dutchMainFillInput()).add(dutchMainPressPayBtn()).add(dutchMainSlideOut("SlideScreenDutchMain"), "-=0.7").addLabel("endMainSlideOut", "-=0.8").add(dutchMainSlideIn("SlideScreenDutchMain"), "endMainSlideOut").add(moveDutchWaves("SlideScreenDutchMain", "-=30%"), "endMainSlideOut").addLabel("endDutchMain", "+=1.6").add(dutchSubMainToInput(), "endDutchMain+=0.5").add(dutchSubFillInput(), "+=0.5").add(dutchSubPressPayBtn()).add(dutchMainSlideOut("SlideScreenDutchSub"), "-=0.7").addLabel("endSubSlideOut", "-=0.8").add(dutchMainSlideIn("SlideScreenDutchSub"), "endSubSlideOut").call(updateDutchPrice,["SlideScreenDutchMain", 14000],null,"endSubSlideOut").add(moveDutchWaves("SlideScreenDutchMain", "-=30%"), "endSubSlideOut").add(moveDutchWaves("SlideScreenDutchSub", "-=60%"), "endSubSlideOut");



How can I fix weird jump at the start of loop?
in GSAP
Posted
Thank you so much! I’ll try this approach right away 😆